WordPress侧栏小工具增加浮动跟随效果
编辑:狂族晨曦 来源:建站分享,WordPress技巧 日期:2015-08-31 阅读: 4,701 次 2 条评论 » 百度已收录
最后更新时间:2016-04-22
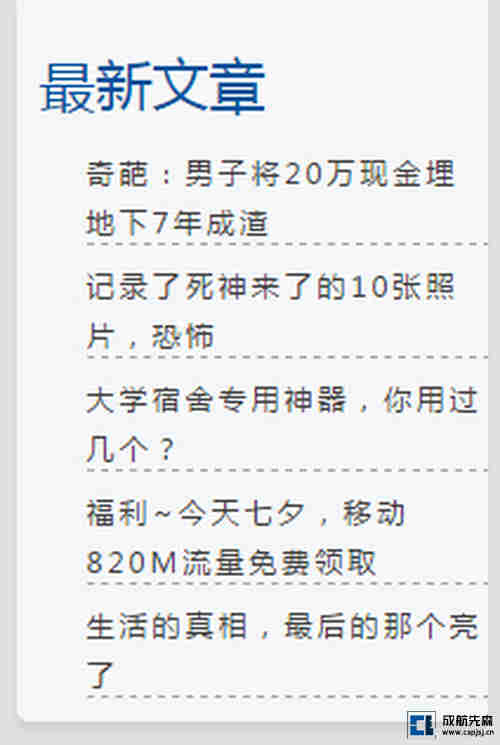
在网上学习关于SEO知识的时候,经常看到的一点就是做好内链,所以可能会在文章页的侧边栏上加入如“最新文章”等栏目。如果最新文章简单的放在侧边栏,那访客访问的时候,只有在文章顶部的时候能看到一眼,如果感兴趣了想看完本文再去查看,还要回到顶部去点击。那么我们何不让其鼠标随滑呢?随着鼠标的下拉,其始终在浏览器的显示窗口中,访客们看完文章眼神乱瞟的时候说不定就能看到其中感兴趣的地方,这样就减少了跳出率。
而我们在很多博客上,都看到已经实现了这种功能,包括我的网站。效果就是旁边的最新文章啦,虽然丑了点:

百度谷歌上搜索了半天,找到了现在这个代码,效果可随便开一篇比较长的文章看。我把随机文章放在小工具的最后一个,当下拉时浏览器碰到随机文章的上边时,会把随机文章往下顶。
代码如下:
jQuery(document).ready(function($){
$.fn.smartFloat = function() {
var position = function(element) {
var top = element.position().top, pos = element.css("position");
$(window).scroll(function() {
var scrolls = $(this).scrollTop();
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: 0
});
} else {
element.css({
top: scrolls
});
}
}else {
element.css({
position: "absolute",
top: top
});
}
});
};
return $(this).each(function() {
position($(this));
});
};
//绑定,将引号中的内容替换成你想要下拉的模块的ID或者CLASS名字,如"#ABC",".ABC"
$(".widget_bd_random_post_widget").smartFloat();
});
按照31行的注释做相应的修改,然后将修改后的代码放到主题需要加载的JS文件里即可。
还有另外一种漂浮的效果,代码如下,效果可以点击看这里:
jQuery(document).ready(function($){
//将下一行引号中的内容替换成你想要下拉的模块的ID或者CLASS名字,如"#ABC",".ABC"
var $sidebar = $("#bd_random_post_widget-3"),
$window = $(window),
offset = $sidebar.offset(),
topPadding = 50;
$window.scroll(function() {
if ($window.scrollTop() > offset.top) {
$sidebar.stop().animate({
marginTop: $window.scrollTop() - offset.top + topPadding
});
} else {
$sidebar.stop().animate({
marginTop: 0
});
}
});
});
添加方法和上一个代码一样,这个效果还不错,但是如果页面加载的东西多的话会有卡的感觉,具体选用哪个还请各位童鞋按照自己喜好选择。
本文参考自:http://www.vsay.cn/for-wordpress-sidebar-gadget-to-increase-float-follow-effect.html,由狂族晨曦(capjsj.cn)整理编辑,本文共2186个字。
本文链接地址:https://www.capjsj.cn/wordpress_clxgjtjfdgsxg.html , 转载请保留本说明!
本文链接地址:https://www.capjsj.cn/wordpress_clxgjtjfdgsxg.html , 转载请保留本说明!








![[分享]高效会议管理](http://cos.capjsj.cn/wp-content/themes/jiage-V2.9/images/pic/4.jpg-xgwz)


 川公网安备 51011202000104号
川公网安备 51011202000104号
楼主,能否分享下网页右下角的“微信二维码、发表评论、飞回顶部”的实现方式啊?就是“bottom_tools”这段代码,水平不够,实在是从你的网站上抓不下来啊,囧。
@Sean: 这个实在没有什么技术含量的,当初我是直接在站长之家素材库里找的返回顶部代码,下载后插入到single.php中就行了,需要注意的仅仅是将其调用的图片地址改为WordPress的调用主题路径地址就ok。