WordPress整站链接新窗口打开模式下指定链接本窗口打开
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-03-22 阅读: 2,256 次 抢个沙发 百度已收录
先森曾转载过一篇鸟叔转载的文章,这篇文章的内容是分别将WordPress后台、访客评论链接、友情链接设置为在新窗口打开,和一个大招,非常简单的代码让网站上所有链接都在新窗口打开。有兴趣的可以去看看:
本文主要讲的是,如何在上文中所说的大招情况下,让部分链接能够在本窗口打开。这个大招非常霸道,但是设置起来却非常简单,上文中的描述都很少:

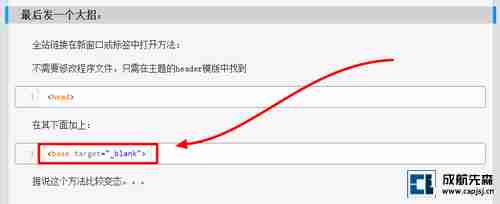
设置全站链接在新窗口打开
其中的重点,也就是加入红框内的代码。其实就是将所有链接的打开方式target设置成了_blank,这个属性,我们在单独设置链接的时候也时常用到。
这样设置的好处是,你不用再一个一个的给链接添加该属性,访客也不容易直接跳出你的网站。但是缺点也是显而易见,访客在访问你的网站时,每点击一个链接都会新开一个窗口,要是窗口打开多了,会让人感到厌烦。
所以先森这次想要实现的目标是,自己设置一些链接,能够让其不受<base target="_blank">的影响。
不是所有的链接都需要设置新窗口打开,本次先森就拿文章列表归档页的页码下手。
解决问题
首先,先森从百度了解到,在设置了<base target="_blank">之后,单独给链接设置target="_self"之后,链接就会变成本窗口打开。
这样当然简单,但是本次先森还要将其用到归档页的页码中,没想到还遇到一点问题。
关于归档页的页码,先森用的是倡萌提供的代码。需要的可以参考下:
其中核心的代码就是在functions.php中添加以下代码,然后调用即可:
function par_pagenavi($range = 9){
global $paged, $wp_query;
if ( !$max_page ) {$max_page = $wp_query->max_num_pages;}
if($max_page > 1){if(!$paged){$paged = 1;}
if($paged != 1){echo " 返回首页 ";}
previous_posts_link(' 上一页 ');
if($max_page > $range){
if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo "$i";}}
elseif($paged >= ($max_page - ceil(($range/2)))){
for($i = $max_page - $range; $i <= $max_page; $i++){echo "$i";}}
elseif($paged >= $range && $paged < ($max_page - ceil(($range/2)))){
for($i = ($paged - ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo "$i";}}}
else{for($i = 1; $i <= $max_page; $i++){echo "$i";}}
next_posts_link(' 下一页 ');
if($paged != $max_page){echo " 最后一页 ";}}
根据链接打开方式的规则,可以很简单的完成代码的改造。上面输出了很多种的a标签,我们只需要在里面加入target=_self即可。但是,这些都很好解决,上面的代码中还有两个不同的代码,它们是自动输出a标签,不需要再次添加:
previous_posts_link(' 上一页 ');
next_posts_link(' 下一页 ');
就是“上一页”和“下一页”这两个代码。这是WordPress自带的函数,括号里的是要显示的文本,而整个输出,则直接是一个a标签。关于用法,大家自行百度。
那么问题就来了,这样先森就不能直接在a标签中加本窗口打开的代码了呀。
百度后了解到,还有另外两个函数:
get_previous_posts_link(); get_next_posts_link();
这两个函数的用法和去掉“get_”的用法一样,但是不会直接输出,在前面加输出“echo”后就和不加“get_”的完全一样了。
先森没有找到能够直接获取a标签中上一页与下一页链接的方法,只知道上面两个函数。没办法,曲线救国,先森想到了替换。
PHP替换函数,先森曾经介绍过:
-
替换函数:PHP str_replace() 函数
点击可以学习函数的用法,这里先森就不累述了。直接贴出最终的代码;
//文章分页代码
function par_pagenavi($range = 9){
global $paged, $wp_query;
if ( !$max_page ) {$max_page = $wp_query->max_num_pages;}
if($max_page > 1){if(!$paged){$paged = 1;}
if($paged != 1){echo "<a href='" . get_pagenum_link(1) . "' class='extend' title='跳转到第一页' target=_self> 首页 </a>";}
$previous_posts= get_previous_posts_link(' 上一页 ');
$tihuan_i=1;
echo str_replace(">"," title='跳转到上一页' target=_self>",$previous_posts,$tihuan_i);
if($max_page > $range){
if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo " target=_self>$i</a>";}}
elseif($paged >= ($max_page - ceil(($range/2)))){
for($i = $max_page - $range; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo " target=_self>$i</a>";}}
elseif($paged >= $range && $paged < ($max_page - ceil(($range/2)))){
for($i = ($paged - ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo "<a href='" . get_pagenum_link($i) ."'";if($i==$paged) echo " class='current'";echo " target=_self>$i</a>";}}}
else{for($i = 1; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo " target=_self>$i</a>";}}
$next_posts= get_next_posts_link(' 下一页 ');
echo str_replace(">"," title='跳转到下一页' target=_self>",$next_posts,$tihuan_i);
if($paged != $max_page){echo "<a href='" . get_pagenum_link($max_page) . "' class='extend' title='跳转到最后一页' target=_self> 最后一页 </a>";}}
else {echo '<a href="javascript:;">共1页</a>';}
}
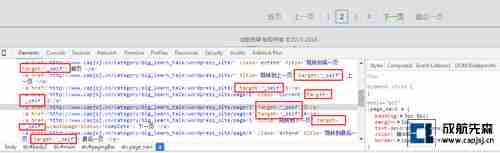
修改代码->保存->检查->OK:

代码生效
先森目前发现需要本窗口打开的链接还仅仅是页码,以后也许会陆陆续续的修改很多,这里也就不再多说了。
转载请注明出处来自https://www.capjsj.cn/wp_zzljxckdkmsxzdljbckdk.html











 川公网安备 51011202000104号
川公网安备 51011202000104号