手动集成最新版百度UEditor编辑器插件到WordPress
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-08-17 阅读: 9,918 次 23 条评论 » 百度已收录
有朋友让教下怎么使用ueditor官方的进行手动集成为WordPress插件,先森就花了点时间研究了一下,现在把方法发布出来。

文件准备
1、首先需要下载一些文件,首先是下载官网最新的UEditor编辑器,现在最新的是1.4.3.3版。进入如下链接,下载PHP版:

选择PHP版本下载
2、下载百度UEditor编辑器插件1.4.3.1 For WordPress,我们需要用到一些里面的文件:
百度网盘:链接: http://pan.baidu.com/s/1c1bKhNy 密码: sd46
下载之后,分别解压,这时候就有了如下文件:

当前拥有的文件
手动集成
其实手动集成的方法非常简单,只需复制下文件,修改个文件名即可。
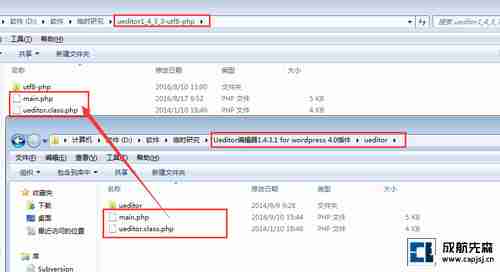
1、第一步,把“\Ueditor编辑器1.4.3.1 for wordpress 4.0插件\ueditor”文件夹内“main.php”和“ueditor.class.php”复制到“ueditor1_4_3_3-utf8-php”文件夹中:

复制文件
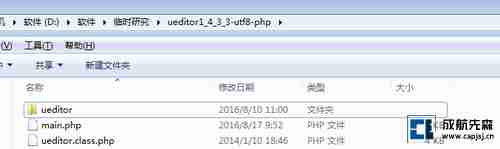
2、第二步,将“ueditor1_4_3_3-utf8-php”文件夹中的“utf8-php”文件夹重命名为“ueditor”:

文件夹重命名
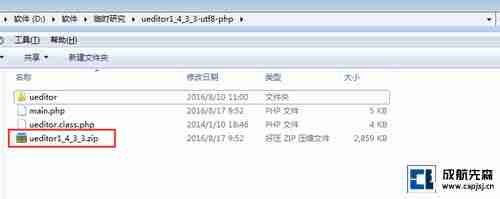
3、第三步,将“ueditor1_4_3_3-utf8-php”文件夹中的文件打包为zip压缩包,手动集成最新版百度UEditor编辑器插件到WordPress就完成了,从WordPress后台上传插件启用就可以使用了:

文件打包
BUG修复
先森发现,这样直接上传之后,后台编辑框的高度只有80px,非常不利于编辑。

编辑器高度
修改编辑框的高度很简单,直接在WordPress后台->插件->编辑,选择UEditor,编辑并更新ueditor.config.js中的第93行,将前面的双斜杠注释删掉,后面的高度数值改为想要的高度(建议值:500px):

后台编辑
编辑更新之后,再看编辑器的效果如下(高度为320px):

修改效果
总结
虽然步骤简单,但若还是不想亲自操作的话,也可以下载先森编译好的最新版:
百度网盘下载 链接: http://pan.baidu.com/s/1c2Biu9E 密码: chxs(成航先森)
另外,先森只是实现了手动集成的效果,其他可能出现的BUG还没有发现或测试,如有疑问,欢迎发表评论。
历史上的今天:
转载请注明出处来自https://www.capjsj.cn/ueditor_1433.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
这个可以有哟!
博主,我太爱你了!
@Koolight: 在一起!在一起!在一起!
@小C博客: 那你怎么办?
我之前放上过这个编辑器,但是总感觉不舒服就换回来了
现在博客几乎不想折腾了,原生也很好,简简单单,能用即可~
用的云落的主题,有许多短代码,用了博主以前发的百度编辑器,这些短代码貌似就不能实现了(在文本模式中不显示了)。不知道这个有办法破没有?
@真我风采: 这个的话,其实段代码就是一对方括号中间加特殊的字符,然后通过wordpress钩子将其识别并替换为其他的标签。换成百度编辑器后,跟默认编辑器相关的那些短代码按钮也被替换了,然而其实,你手动输入那些方括号代码还是能够生效的。所以你可以参考我之前的文章:给WordPress版UEditor编辑器增加四个彩色美化框自定义按钮
博主的网站主题是自己开发的吗?
@django: 是啊
非常感谢。我直接安装了,没有替换代码什么的。不知道会不会有啥问题
博主,我使用这个插件,发布文章之后,里面插入的图片不能居中啊
@阿舒: 文章中最后一张图片“修改效果”中的百度UEditor编辑器功能键中,第二排的头四个(HTML按钮下面)就是控制图片浮动位置的,其中就有居中。
@狂族晨曦: 我说的是在编辑器里可以居中,然后发布出去的文章里的图片就往左边了
我说的是在编辑器里可以居中,然后发布出去的文章里的图片就往左边了
@狂族晨曦: 博主大哥,真的不能改变浮动样式啊,样式没法写入html。只要点一下html浮动样式就变回默认了。。。 是不是配置文件里边禁用了这个功能了?
是不是配置文件里边禁用了这个功能了?
@狂族晨曦: 居中没问题的,就是左浮动和右浮动不能保存
你这篇文章,总结标题那些蓝色的框框怎么弄啊
学习了
按教程操作但编辑器什么都不显示了
上传图片后无法进入媒体库,文章也不显示图片路径不对文件名也不对