WordPress百度UEditor编辑器自动添加七牛云储存裁剪代码
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-03-11 阅读: 6,316 次 3 条评论 » 百度已收录
先森在之前的文章页谈到过,先森想要将七牛云储存、Auto Highslide插件和百度UEditor编辑器三方面协调,在能够使Auto Highslide插件的灯箱效果不失效的情况下,让从百度UEditor编辑器插入的图片,在不被灯箱放大的时候,变成被七牛裁剪过的图片。即张戈博客提到过的:
“那么读者打开文章页面时,浏览器只会加载这个300px的img中图,而用户如果想看清楚图片时,就会点击图片放大,这时候才会加载最清晰的完整图片!要知道,并不是每个读者都会想去看图片的!所以,暗箱放大功能可以变相的加快页面加载速度!因为你在文章中插入的是小体积的中等图,只有点击放大才会加载大图。”
因为先森用的不是WordPress自带的编辑器已经早早的用上了百度UEditor编辑器,所以不能像张戈说的那样,在编辑的时候插图选择插中等大小的图,所以先森就得从百度UEditor编辑器这里下手了。
关于WordPress百度UEditor编辑器的更多文章,大家可以看这些:
此次先森想要达到的目的,是图片从百度UEditor编辑器上传后,自动带上已经准备好的七牛裁剪代码:
?imageView2/2/w/500/q/100|watermark/1/image/aHR0cDovL2ltZy5jYXBqc2ouY24vY2FweHNfMS5wbmc=/dissolve/100/gravity/SouthEast/dx/10/dy/10
这段代码会将图片裁剪为宽度500px,高度自适应,并带上先森设置的水印。
先森本来想像“解决百度UEditor编辑器上传的图片无法被七牛CDN自动缓存问题”一文中的方法一样,修改/wp-content/plugins/ueditor/ueditor/php文件夹中的config.json文件。但先森无奈的发现,这里只能修改链接前缀,不能添加后缀,所以还需另寻他法了。
先森又想起“解决使用百度UEditor编辑器后移动端图片被拉伸问题”一文中解决问题的方法,是注释了/wp-content/plugins/ueditor/ueditor/dialogs/image中image.js文件里的一段代码,这段代码是输出通过百度UEditor编辑器设置的图片的高宽,这导致了移动端图片被拉伸。
这段代码附件的代码是以下内容:
getInsertList: function () {
var data = this.getData();
if(data['url']) {
return [{
src: data['url'],
_src: data['url'],
width: data['width'] || '',
height: data['height'] || '',
border: data['border'] || '',
floatStyle: data['align'] || '',
vspace: data['vhSpace'] || '',
title: data['title'] || '',
alt: data['title'] || '',
/* style: "width:" + data['width'] + "px;height:" + data['height'] + "px;"*/
}];
} else {
return [];
}
}
这里的代码,是控制输出通过UEditor编辑器修改过的图片属性。先森看到了上面的“src: data['url'],”部分,再看到下面的被注释部分,照葫芦画瓢的修改了一下上面的代码:
getInsertList: function () {
var data = this.getData();
if(data['url']) {
return [{
src: data['url']+"?imageView2/2/w/500/q/100|watermark/1/image/aHR0cDovL2ltZy5jYXBqc2ouY24vY2FweHNfMS5wbmc=/dissolve/100/gravity/SouthEast/dx/10/dy/10",
_src: data['url']+"?imageView2/2/w/500/q/100|watermark/1/image/aHR0cDovL2ltZy5jYXBqc2ouY24vY2FweHNfMS5wbmc=/dissolve/100/gravity/SouthEast/dx/10/dy/10",
width: data['width'] || '',
height: data['height'] || '',
border: data['border'] || '',
floatStyle: data['align'] || '',
vspace: data['vhSpace'] || '',
title: data['title'] || '',
alt: data['title'] || '',
/* style: "width:" + data['width'] + "px;height:" + data['height'] + "px;"*/
}];
} else {
return [];
}
}
就这样,删除浏览器缓存后再到后台尝试插入图片,结果没看到有添加成功,就以为是失败了。但后面想明白了,上面的代码控制的是输出通过UEditor编辑器修改后的数据。点击图片-修改,随便做个修改,再看代码,OK。图片链接后面添加上了七牛的裁剪代码。
后来又操作了几下,发现高兴的太早。当你每次修改图片信息时,UEditor编辑器都会给你加一次七牛裁剪代码。这才明白,这里有个循环。通过设置变量“i=0”,结尾让“i++”,判断“if(i==0)”后发现,UEditor编辑器不仅仅是这一段代码循环,而是每次打开图片修改框,都会重新调用一次image.js。

七牛裁剪代码产生了重复
知道了问题所在就简单了,用JavaScript的indexOf()函数,判断指定的字符串值中是否存在于字符串中。关于这个函数的用法,可以参考:
-
W3School:JavaScript indexOf() 方法
明白了indexOf()函数的用法之后,先森对上面的代码做了如下调整:
getInsertList: function () {
var data = this.getData();
var abcd=data['url'];
if (abcd.indexOf("/10/dy/10")<0){
data['url']=data['url']+"?imageView2/2/w/500/q/100|watermark/1/image/aHR0cDovL2ltZy5jYXBqc2ouY24vY2FweHNfMS5wbmc=/dissolve/100/gravity/SouthEast/dx/10/dy/10";}
if(data['url']) {
return [{
src: data['url'],
_src: data['url'],
width: data['width'] || '',
height: data['height'] || '',
border: data['border'] || '',
floatStyle: data['align'] || '',
vspace: data['vhSpace'] || '',
title: data['title'] || '',
alt: data['title'] || '',
/* style: "width:" + data['width'] + "px;height:" + data['height'] + "px;"*/
}];
} else {
return [];
}
}
然后经过测试,发现可行。上传图片后,打开图片的修改,做任意修改操作后会增加七牛裁剪代码,且不会重复。并且先森特意去服务器上查看了下图片上传的文件夹,发现这样操作代码并不会造成图片的二次上传。
先森用测试文章插入图片,对图片的大小进行了对比:

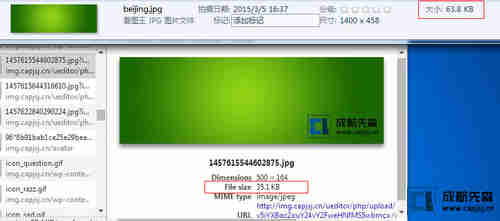
网页图片大小对比
上图中,上面部分是在电脑上看到的图片原图信息,下面部分是网页中图片的信息。对比发现,原图大小是63.8KB,而经过七牛裁剪之后,图片大小减少到了35.1KB,几乎减少了一半,效果是非常明显的。
但这样还是没有达到先森预期的效果,那就是点击图片会加载出原图大小。而这样操作之后,打开的图片还是被七牛裁剪过的。这算是一个小小的遗憾了,先森会再想办法解决。
经过半天的研究,先森通过修改知更鸟鸟叔的代码,终于实现先森想要达到的效果:不点击图片的时候,显示被七牛裁剪成固定500px宽度的图片,点击后,显示七牛不裁剪但带了水印的图片。
<script type="text/javascript">
$(function() {
$('#newsContent img').each(function(i){
if (! this.parentNode.href) {
var imgsrc = this.src //需要设置新的变量,不设置的话,会使不点击的图片链接也跟着改变
if (imgsrc.indexOf("?") != -1){
imgsrc=imgsrc.replace(/[^\?]*$/, "imageView2/1/q/100|watermark/1/image/aHR0cDovL2ltZy5jYXBqc2ouY24vY2FweHNfMS5wbmc=/dissolve/100/gravity/SouthEast/dx/5/dy/5");//替换问号后面的内容为新的内容
}
$(this).wrap("<a href='"+imgsrc+"' class='highslide-image' onclick='return hs.expand(this);'></a>");
}
});
});
</script>
用上面的代码替换鸟叔的代码即可达到目标。这里用的是replace()函数。这个函数的语法是:
stringObject.replace(regexp/substr,replacement)
要使用先森上面的代码达到七牛裁剪的效果,自己在七牛中设置好数据处理的样式后,替换先森的replacement段数据即可。
转载请注明出处来自https://www.capjsj.cn/wp_bduebjqzdtjqnycccjdm.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
加的多了网站会不会很卡
我的后台图片都是正常大小,水印前台是输出时候加上的。