不知道各位有没有遇到过,想在一盒模型内,一个元素占据固定宽度,另一个元素将剩余的宽度占满。
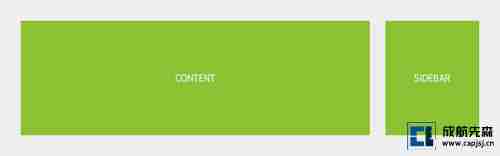
一般,我们的解决方法是,给这两个元素都设置浮动,让他们贴紧或各占一边。这种在盒模型的宽度固定的时候还比较好设置,但是当盒模型总宽度不固定(如它自己宽度设为100%),我们需要设置另一个占满剩余宽度的元素宽度为百分之多少的时候,就不怎么方便了。效果如下:

calc()完成自适应
或者是,盒模型中只有一个元素,这个元素宽度设置的是100%,如果这个元素还设置了其他盒模型属性,如边框、margin或padding,这样就会让你的盒子被撑破。这样一来处理起来就非常麻烦,有时候甚至是无解的。
今天先森要介绍的calc()就是解决这些问题的。
什么是calc()?
学习calc()之前,我们有必要先知道calc()是什么?只有知道了它是个什么东西,在实际运用中更好的使用它。
calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
通俗的讲,就是你可以通过calc()用算数表达式来设置指定元素的width、margin、padding、border等。
calc()语法
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
.div {
width: calc(expression);
}
其中"expression"是一个表达式,用来计算长度的表达式。
calc()的运算规则
calc()使用通用的数学运算规则,但是也提供更智能的功能:
1.使用“+”、“-”、“*” 和 “/”四则运算;
2.可以使用百分比、px、em、rem等单位;
3.可以混合使用各种单位进行计算;
4.表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
5.表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
浏览器的兼容性及写法
浏览器对calc()的兼容性还算不错,在IE9+、FF4.0+、Chrome19+、Safari6+都得到较好支持,同样需要在其前面加上各浏览器厂商的识别符,不过可惜的是,移动端的浏览器还没仅有“firefox for android 14.0”支持,其他的全军覆没。
大家在实际使用时,同样需要添加浏览器的前缀:
.elm {
/*设置给不能识别calc()的浏览器*/
width:90%;
/*Firefox火狐浏览器*/
width:-moz-calc(expression);
/*chrome safari等webkit内核浏览器*/
width:-webkit-calc(expression);
/*Standard 标准使用*/
width:calc(expression);
}
好了,对于calc()先森就介绍到这里,具体使用就靠大家自己摸索啦!
转载请注明出处来自https://www.capjsj.cn/ycss3_calc_sndzsygwm.html











 川公网安备 51011202000104号
川公网安备 51011202000104号