标签:站长经历

WordPress技巧解决网页搜索框无法使用手机输入法中的“搜索”按钮的问题
先森之前就发现,“成航先森”在手机上访问使用搜索时,无法使用键盘上的“前往/搜索”按钮。点击没有反应,必须要点击网页中的搜索按钮才行。之前因为懒得管,就一直没有解决这个问题,这两天丑了点时间研究了一下,最后发现这个问题是分阶段的。“前往”和“搜索”按钮的问题手机中的输入框,有时候右下角是“前往”,而有时候是“搜索”。先森起初以为是因为先森的搜索框显示的是“前往”,所以无法使用这个按钮。后来先森发现,写一个简单的html页面,通过手机访问,无论是“前往”还是“搜索”,都不会影响点击该按钮的效果。不过让键盘显示“搜索”还是要显得专业一些。实现方法:<input type="search">搜索框的type必须是search。“前往”与“搜索”点击输入法中的“搜索”没有反应的原因上面所说的,按键上无论显示什么文字,都不会影响功能。然而先森的网站中,点输入法上的按钮是死活没有作用,所以原因还是要继续找。先森本以为是某个JS代码导致了这个问题,所以先森把首页保存到本地,一个个的删除尝试。花费了大概一个小时的时间,终于,先森确认跟JS代码没有任何关系。最后无意间删了一个<base>标签,结果发现竟然可以了,手机输入法点击“搜索”可以搜索了。罪魁祸首就是它:<base target="_blank">这个base标签的作用是网页中的每个链接都默认为新标签页打开,好不好用就不做累述了。删除与恢复删除这个<base>标签就可以实现使用手机输入法中的搜索按钮效果,但是我们想要的新标签页打开网页就没有了。先森参考网上的JavaScript脚本,新写了一段js代码,从而实现相类似的效果。需要注意的是,不能简单的给每个<a>标签都增加上新标签页打开,因为有些地方不适合新标签页打开,比如页码,每点一次下一页就新开一个窗口,访客要疯了吧?所以,当<a>标签已经设置了本页打开的需要排除,其他<a>标签才加上_blank属性。把下面的JavaScript代码放在head某处:<script type="text/javascript">$(function(){ $('body a').each(function(){ if($(this).attr('target')!=='_self'){ $(this).attr('target','_blank');} });});</script>那么,你的网站搜索框能用手机的搜索按钮吗?

经验杂笔赞!活动规则改动:新华社一带一路点赞领100M流量 变为每日可领
关注公众号之后 点击菜单栏【领流量】然后分享给朋友或者分享到朋友圈(先森一般分享给自己),验证手机号,提交即可。每日限量,今天没有了的话,朋友们可以明天领取。流量非秒到,将在72小时到账,三网用户均可领取(但是实测还是秒到的)。活动更新为每日可领,新老用户不限!本来是联通、电信不限量的:电信、联通不限量但貌似现在已经变更为移动、联通、电信三网均不限量了,移动的同学可以试试。移动、联通、电信全都有具体的领取流程,请看这里:5月全国流量活动:点赞“一带一路”领100M流量

经验杂笔iphone 5s拆机惊魂:先森只是为了换块电池
先森的iphone 5s服役已经两年了,最近严重感觉电池不经用了。经常提示着20%的电,弹窗让选择是否进入省电模式,当先森点完的时候再看电量,就只剩10%了,然后先森一骂娘就只剩1%了。还有充电的时候,经常性的越充越少,厉害了,word iphone 5s。所以,历史的必然性让先森选择了换电池。在先森的基友的建议下,先森选择了不买原装电池,转而买其他牌子的电池。这样能便宜一些,而重要原因是,目测手机用不了多久了,没必要花更多的钱。电池是在京东买的,如果选择全球购的原装是105元,先森选择的是飞毛腿的,87元。毕竟在一堆非原装电池的品牌里,飞毛腿还是一个认识的牌子。京东自营,所以第二天早上就到了。关于京东自营不等于自己经营的梗先森就不啰嗦了~周五上班,所以下班后才回家拆机换电池。这里小小的吐槽下,在距离下班还有8分钟的时候,项目经理安排了一个任务,数据库要导入七万条未处理的数据,结果只能苦逼的加班了。。。。拆机惊魂光是为了把屏幕盖掀开先森就整了好一会,毕竟是自己的手机,心疼。当然,心疼的原因也是没钱换新的。这里提醒下,掀屏幕要从接近Home键的方向弄,然后要掀开一条缝,然后慢慢撬。并不用太担心把零件翘坏,这点品质苹果还是有的。一定要慢慢翘,吸盘吸的时候力不能太大,不然一下扯开了会把Home键后面的指纹解锁排线扯断。严重吐槽下飞毛腿的拆机说明,异常简单,重点根本不提。苹果的电池是用胶条粘紧的,这粘的特别的稳,先森撬了半天才弄下来。然后飞毛腿的电池直接就照着那个胶条贴上去了。先森在弄好之后,第一次开机,一摁开机键完全没反应,脸都吓白了。后来插上电源,再按开机,终于亮屏幕了。但是,正高兴的和女票、基友宣布呢,开机完了发现屏幕上带着很多条纹,触屏点不动,指纹无法解锁,蒙圈了。百度一看,说屏幕与主板的连线的四个螺丝长短不同,两长两短,短的相同,长的有一颗不能被磁铁吸附,如果长的安装在短的上面会把主板打穿~~先森装回去的时候可没管那么多,当时就吓傻了好吗~手抖着又把手机拆开,检查了一下,好像没我想的那么严重,发现可能是3个排线有一个没有装好的原因。赶紧再重新装好重试开机。这次先森故意没有安螺丝和指纹解锁的挡板。结果发现屏幕没问题,指纹依旧不能解锁。最后一次,把螺丝拧好,指纹解锁的也弄好,重新开机,终于恢复正常,激动。关于四个螺丝最后找到一个比较好的教程里的解释,关于屏幕与主板连接的四个螺丝的位置。iPhone5s里面螺丝清晰位置图警告:绿圈和蓝圈标注的为长螺丝,且蓝圈标注的是四颗中唯一一颗无磁螺丝;红圈标注的为短螺丝。在安装回去时,若误把长螺丝安装到红圈标注的短螺丝孔位,将会打穿主板板层,造成数据总线损坏,导致开机蓝屏无限重启,直至电量耗尽。故务必在拆解时将螺丝分类收纳整理,以免混淆。关于屏幕三个排线先森第一次开机就是因为忽略了三个排线之一,下图中的红框内排线。屏幕与主板的三个排线总结手机弄好之后,第一次用电非常不稳定,一开始用电很快,后来掉电速度就慢了。据说新电池都会有虚电,要把虚电用完之后再首充6-8小时,循环充放2-3次后电芯被充分激活。所以,先森深夜写这篇博文,就是为了等手机虚电放完,手机正在旁边放歌,屏幕亮起并亮度最大。最后,拆机有风险,开车需谨慎!

经验杂笔删除iPhone手机自动下载的IOS10系统安装包
先森的手机是iPhone 5S,2014年国庆买的,到现在正好两年了。陪先森走过大学时间的手机,怎么算都是老机型了,最近缺一直受到IOS 10更新的困扰。新系统就不要去折磨老人家了,折腾不起了。新买的ipad mini已经升级了,发现各种声音都变了,很不习惯+不喜欢,所以先森的手机是非常不愿意更新的,但是进入系统设置一看,什么gui,竟然已经下载好了?!IOS10系统已下载有心想把系统安装包删除,可以拉到底部一看,只有安装选项,所以只有暂时放弃了。只能选择安装删除系统安装包开始还不想管了,想着忍着不更新就行了,可是系统还过一段时间就提醒更新,烦不胜烦。再加上先森的iPhone 5S是16G的,实际能用的也就12G左右,所以先森有点心疼被占用的空间大小。所以先森去查看了一下系统用量,正好就找到了删除系统安装包的方法。储存空间与icloud用量进入储存空间后,就可以看到一个占用空间很靠前的应用,名字就是IOS 10:IOS 10选择IOS 10,我们就可以非常爽的将其删除了,占用量竟然高达1.1G,不删你删谁?删除IOS 10系统安装包禁止自动下载更新先森觉得这个功能就是个安慰,因为先森本身就没有勾选,结果依旧被下载了。。。难道是BUG?进入iTunes Store与App Store,不要勾选“更新”这个自动下载项目即可,但是最好不要抱太大希望。iTunes Store与App Store最后好吧,先森实在是没有什么写的,国庆又懒得编辑文章,现在更新凑数了。

经验杂笔解决FTP软件FileZilla无法连接到服务器AUTH TLS的错误
今天一大早,先森又收到了阿里云的邮件、短信提醒“主机产品因超标消耗资源关停通知”,免费的果然不省心啊。起床后想下载今天的日志,看一下又是什么问题,结果打开FTP软件FileZilla却死活登录不了。提示“命令: AUTH TLS;错误: 无法连接到服务器”,这让先森急的,无疑是雪上加霜。FileZilla无法连接到服务器百度了一下,基本都说的是把传输模式改为主动模式,但是对于这种情况来说,好像并不凑效。同一种错误,还是有很多种情况的。最后,先森发现,针对这种错误,只需要在FileZilla的站点管理器中,将常规项“加密(E)”的“如果可用,使用显式的FTP over TLS”改为“只使用普通FTP(不安全)”,然后再点击连接就可以连接成功了:FileZilla加密方式修改只是,先森不明白的是,以前使用为什么没有出现这种问题呢?最后,先森只能把问题归结于网络的原因了,因为先森现在已经离开学校了,第一次使用其他网络登录的。

资源下载, 经验杂笔推荐一款文件比较工具:WinMerge
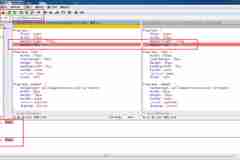
WinMerge也是一款在先森的电脑上安装了很久的小工具了,现在分享给大家认识认识。有时候我们会遇到这种情况,有一个文件做了改动,比如style.css等代码文件,过了一段时间后发现代码冲突又忘了哪里做了改动。这个时候我们就可以使用这款软件了,WinMerge可以对两个相似的文件内容进行比较,将个文件中不同的内容非常显眼的标注出来。其实WinMerge还能对两个文件夹进行分析,排列出两个文件夹中不同的文件,但先森觉得这个功能倒好像没什么用。先森经历最近先森遇到一个问题。先森的网站主题是自己修修改改一步步做起来的,主题修改一般都是在本地用XAMPP做好调试之后,再对服务器上的主题进行修改。但世事无绝对,各位WordPress站长也都清楚,WordPress后台就可以对主题文件进行修改,有时候小的修改先森就直接在后台修改了。这样下来就有了服务器上的代码和本地的代码不同,尤其是先森的style.css代码,服务器上的是压缩过的,本地上的是未压缩的,带有注释。这样一来,先森就有点懵逼了,因为服务器上的改动小,根本不记得改动了哪里,手动的找的话实在有点过于麻烦了。这个时候,WinMerge就帮了先森大忙了。先森将本地的style.css压缩后再格式化,再将服务器上的style.css格式化,使两个文件格式相同后,再用WinMerge一对比,增加了什么代码,删除了什么代码就一目了然了。软件使用安装WinMerge后,会生成快捷图标,也会在鼠标右键生成快捷键。右键快捷键非常有用,选中两个文件,右键点击WinMerge就可以对这两个文件进行对比了。右键快捷键除了选中两个文件后右键点击快捷键对比,也可以直接打开软件,然后选择两个文件进行对比:选择对比两个文件选择好两个文件后就可以进行对比了。WinMerge是以行为单位进行对比,所以压缩过的文件最好进行反解压格式化后对比。WinMerge对存在不同的行以黄色标注,不同处再用淡黄色标注,左侧为类似缩略图的位置示意,右侧为两个文件的内容。上面可以选择跳转到上下处不同,下面是不同处的内容直接显示。总之,非常的清晰明了。以两个style.css文件为例当然,颜色什么的都可以通过设置根据自己的喜好更改,更多使用技巧就靠各位自己去摸索吧,先森就不在多说了。软件下载WinMerge好像有自己的官网,大家可以百度一下WinMerge就能找到下载。先森也从官网上下载下来了一个最新版,大家也可以在这直接下载。先森解压看了一下,好像还是个绿色版的。百度云下载:http://pan.baidu.com/s/1c1IVovI 密码: chxs

系统运维, 经验杂笔.htaccess原来如此有用
近期帮助一位站长解决了网站无法访问的问题, 显示错误“The requested URL '/' was not found on this server.( 请求的URL(对象)在服务器找不到 )”。结果,原因仅仅是因为网站根目录没有.htaccess文件。.htaccess文件就此,先森开始重新认识.htaccess文件。发现其实先森本站上对.htaccess的运用所发布的文章都已经有几篇了:虚拟主机屏蔽IP地址或IP段的方法忘给主域名解析后对301跳转的一些研究Apache上WordPress免插件生成适应360站长平台sitemap.xml的php代码认识.htaccess.htaccess的运用竟然如此之多,先森不禁有点吃惊。赶紧百度安利一波关于htaccess文件的知识。htaccess文件是Apache服务器中的一个配置文件,它负责相关目录下的网页配置。通过htaccess文件,可以帮我们实现:网页301重定向、自定义404错误页面、改变文件扩展名、允许/阻止特定的用户或者目录的访问、禁止目录列表、配置默认文档等功能。大部分的主机供应商都支持自定义,htaccess文件,先森使用的阿里云虚拟主机,.htaccess文件还是自己上传的。建站初期,我们只需要有个.htaccess文件存在即可,里面放些初始配置语句即可:<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteRule ^index\.php$ - [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]</IfModule>其实很简单的就可以看出,上面这段初始配置中,就包括了定义index.php文件为首页默认文件的相关配置,这也就是那位站长网站不能访问的原因了。先森上面提到的三篇文章就分别使用了允许/阻止特定的用户或者目录的访问、网页301重定向、改变文件扩展名的功能,.htaccess的功能可谓非常强大。在使用虚机不能接触.conf配置文件的情况下,.htaccess能给我们提供不小的便利。一些杂谈先森培训红帽Linux,在培训到RHCE的时候,终于接触到Apache的配置了。老师教了我们如何在服务端主机上配置虚拟主机,自然接触到了自定义配置文件。自定义配置文件是在/etc/httpd/conf.d/下,随便创建一个以.conf结尾的文件即可。其中涉及到的301重定向和禁止访问,先森看那些配置语句,是越看越熟悉,原来和.htaccess的是一样的。先森曾经对WordPress缓存插件WP Super Cache的工作方式产生了疑问,它是如何访客访问的页面是其保存在另一个文件夹内的文件的呢,明明没有跳转什么的?先森钻了很久的牛角尖,而后顿悟,在其设置中有写入.htaccess的规则,就是这些规则让访问的链接与其缓存文件对应。不过htaccess再怎么有用,它也只是分布式配置文件,要是httpd.conf中把开关一关,它也就没用了。所以有条件的还是直接折腾服务器的配置文件吧,这样更有意思。如果你还是一名在校大学生,可以试试腾讯云的学生机:直播了一段用腾讯云校园计划1元购买免费域名+专享服务器及安全认证

系统运维, 经验杂笔用Linux分析日志查看产生大量404的IP
先森网站被阿里云通知超标消耗资源的时候查看网站的日志,发现有几个IP一直在访问一个不存在的目录,产生了大量的404。查了半天没有查出这些IP与先森使用的CDN等服务有关,看来不是什么好货了,赶紧用.htaccess屏蔽IP。但是有个问题,日志文件是以行为记录,一行对应一个请求,一个日志经常成千上万行,光靠眼睛看不能准确的识别出这些做坏的IP到底有哪些。先森一直在找有没有能直接分析出来的日志分析工具,但搜到的都是针对搜索引擎蜘蛛痕迹做分析的,只得作罢。近期先森在培训红帽Linux,经过学习,发觉Linux确实强大。而老师今天教了正则表达式,再加上以前教的各类命令,发现其实用Linux就能很好的做日志分析了。下面来分享下相关经验。linux命令首先,查看日志,分析需要筛选的内容。先森贴出其中404的一例:60.191.139.121 - - [09/May/2016:00:33:32 +0800] "GET /_detect HTTP/1.0" 404 209 "-" "-" qxu123456789.my3w.com text/html "/usr/home/qxu123456789/htdocs/_detect" 1048需要注意的是,每行的状态码前后是有一个空格的,这个可以用来区分正常访问中单纯的404数字。命令方面其实很简单,一句搞定:# cat web.log| grep -E ' 404 '|awk '{print $1}'|sort |uniq先森的日志回车后,最终显示了下面三个IP:222.73.199.10560.191.139.12161.160.245.190这样就确认了有哪些IP在对网站造成404访问了,这时候用.htaccess将其屏蔽即可。如果不会,可以参考先森这篇文章:虚拟主机屏蔽IP地址或IP段的方法下面对上面的代码做些解释。cat是将web.log的内容作为标准输出到设备,也就是查看文件内容。|是管道符,将左边的输出连接到右边的输入,也就是把日志内容传给下一条命令。gerp -E,相当于egerp,后面跟的是正则表达式,这里我们查找的内容比较简单,所以暂时不用正则表达式。这条命令用来筛选出有404的行。awk是做数据处理的,是一种编程语言,功能很强大。它可以用-F确定分隔符,默认是空格,这也真是我们需要的。以空格为分隔符,将每行分成了很多段,而后面的printf $1就是输出第一段,也就是我们的IP地址。sort是排序,这里就是对我们的IP地址进行排序。uniq是去重,也就是将重复的IP地址去除,留下我们想要屏蔽的IP地址。一些延伸上面仅仅是找出404访问IP,实际上我们可能有这种需求:找去所有的40X的访问IP,修改上面的一个字符即可实现:# cat web.log| grep -E ' 40. '|awk '{print $1}'|sort |uniq.点符号在Linux正则表达式中是占位符,表示任意的一个字符。有了上面的这种需求,可能我们除了想看IP地址,还想知道它的状态码是多少,再修改一下就好:# cat web.log| grep -E ' 40. '|awk '{print $1,$9}'|sort |uniq上面在awk的输出增加了一个$9,表示已空格作为分隔的第九段。其实想看什么数据,只要以空格为界,数出其所在段位即可。但需要注意的是,时间段不要用来数出,这样会导致后面的去重没有什么效果,因为时间都是不同的。Linux操作最后不得不说Linux确实强大,但是它的英文也让先森很吃不消啊。希望能够学好,向着运维的方向越走越远。

系统运维, 经验杂笔虚拟主机屏蔽IP地址或IP段的方法
先森前两天内连收三封阿里云计算发的主机产品因超标消耗资源关停通知,心都要碎了,要知道万网免费云虚拟主机每个月只能手动重启3次啊。先森这时候已经重启了两次了,而且是月初。主机产品因超标消耗资源关停通知分析通过查看日志,虽然疑似是wp-cron.php的问题,但是同时也发现了几个比较可疑的IP地址,不停的访问先森网站上不存在的目录地址,造成大量的404访问。先森开始尝试着使用百度云加速的WAF黑名单来防止这几个IP,但是实践证明并没有用,可能是黑客用某种手段还是捕捉到了先森网站的真实IP,直接进行访问的。既然如此,就只有从主机方面下手了。屏蔽IP虽然是虚拟主机,但还好的是,我们也有屏蔽IP访问的手段。因为WordPress是PHP语言编写的,所以先森当初也选择的是Linux主机,所以这里也是针对Linux主机的方法。Linux主机可以通过 .htaccess文件屏蔽IP。如下:RewriteEngine onRewriteBase /Order Deny,Allow #拒绝开关,allow表示拒绝访问Deny from 123.245.123.12 #输入要屏蔽的IP地址Deny from 123.245.123 # 屏蔽IP段关于wp-cron.php因为wp-cron.php而导致的超标消耗系统资源,先森还是感到很纳闷的。看了下以前的日志,也存在很多wp-cron.php的痕迹,但是一直都没有什么问题,突然来个超标,令先森不明所以。当然,wp-cron.php确实是比较消耗系统资源的,这点是比较肯定的。但wp-con.php是当网站批量更新,定时发布,还有用户点击才会触发。一般受影响的是流量多的大站,先森是的流量可没有多少。不过再没有找到原因之前,还是只有把它先禁用了。在wp-config.php中添加如下代码:define('DISABLE_WP_CRON', true);

WordPress技巧修复WordPress邮件回复BUG后对手机QQ邮箱的一些发现
先森曾经修改美化了WordPress评论的回复邮件提醒的简单模板,然后没过多久,先森就发现这套模板有个BUG。这个BUG就是当别人在先森网站上评论后,先森或者其他人回复时,给评论者的回复邮件如果用手机QQ邮箱打开的话,打开后只能看到一行“您在成航先森的留言有了新的回复:”,回复内容什么的都看不到,而PC端或手机上其他地方打开邮件则正常。手机QQ邮箱BUG解决BUG首先先森找了一位站长,让他在手机QQ邮箱上看了下,这种问题也存在,所以排除先森自己手机是个例。过了很长时间,先森才有时间研究解决这个BUG,发现其实问题原因很简单。先森的WordPress邮件回复改版,是在邮箱里面扒的张戈博客的代码,所以复制的时候,邮件内容顶部代码复制的是这样的:<td style="background: #08c; color: #fff; font-family: 微软雅黑,verdana, arial; font-size:15px;line-height: 35px;"><strong> 您在成航先森的留言有了新的回复:</strong><iframe id="tmp_downloadhelper_iframe" style="display: none;"></iframe></td>先森邮件回复出现BUG的罪魁祸首,就是上面的iframe标签。先森是不知道张戈加这个iframe是要做什么的,反正去除后邮件就正常了。在找BUG原因的时候,先森更加觉得张戈牛逼了,把邮件保存为eml出来后,内容全是加密的:邮件内容加密手机QQ邮箱BUG是解决了,但是先森又不得不想另一个问题:为什么只有手机QQ邮箱会出现这个问题?不知道在使用手机QQ邮箱的用户有多少,反正先森发现站长们应该还是有很多在用的。先森在解决了BUG之后,发现手机QQ邮箱在内容显示上与其他地方打开有细微的不同:手机QQ邮箱iPhone自带邮件可以看到,同一封邮件,在手机QQ邮箱中打开与在iPhone自带邮件中打开,回复内容部分的显示是不同的。其中iPhone自带邮件的显示效果才是我们所预想的。检查代码后发现,回复内容部分,使用的标签是<blockquote>标签,而它的CSS样式,是单独写在了一个内链接里面的:<style type="text/css">.qmbox blockquote{width: 94%;color: #8b8b8b;margin: 0 auto;padding: 10px;clear: both;border: 1px solid #ebebeb;}.qmbox style, .qmbox script, .qmbox head, .qmbox link, .qmbox meta {display: none !important;}</style>经过排查,将css样式直接写在标签里面,则显示正常。总结先森不知道手机QQ邮箱的这种设定,是自身软件没有设计好呢,还是故意如此设定。若是故意如此,真不知道这还有什么深意。但不管怎样,手机QQ邮箱的使用群体应该还是有的,为了不影响我们的用户体验,各位站长们也赶紧瞧瞧你的WordPress评论回复在手机QQ邮箱中的显示是否正常吧。


 川公网安备 51011202000104号
川公网安备 51011202000104号