修复WordPress邮件回复BUG后对手机QQ邮箱的一些发现
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-05-04 阅读: 5,474 次 14 条评论 » 百度已收录
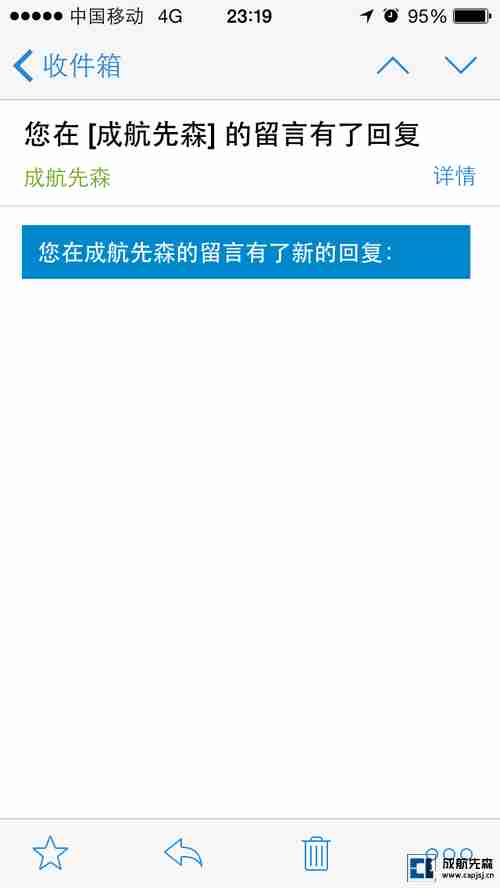
先森曾经修改美化了WordPress评论的回复邮件提醒的简单模板,然后没过多久,先森就发现这套模板有个BUG。这个BUG就是当别人在先森网站上评论后,先森或者其他人回复时,给评论者的回复邮件如果用手机QQ邮箱打开的话,打开后只能看到一行“您在成航先森的留言有了新的回复:”,回复内容什么的都看不到,而PC端或手机上其他地方打开邮件则正常。

手机QQ邮箱BUG
解决BUG
首先先森找了一位站长,让他在手机QQ邮箱上看了下,这种问题也存在,所以排除先森自己手机是个例。过了很长时间,先森才有时间研究解决这个BUG,发现其实问题原因很简单。
先森的WordPress邮件回复改版,是在邮箱里面扒的张戈博客的代码,所以复制的时候,邮件内容顶部代码复制的是这样的:
<td style="background: #08c; color: #fff; font-family: 微软雅黑,verdana, arial; font-size:15px;line-height: 35px;"><strong> 您在成航先森的留言有了新的回复:</strong><iframe id="tmp_downloadhelper_iframe" style="display: none;"></iframe></td>
先森邮件回复出现BUG的罪魁祸首,就是上面的iframe标签。先森是不知道张戈加这个iframe是要做什么的,反正去除后邮件就正常了。在找BUG原因的时候,先森更加觉得张戈牛逼了,把邮件保存为eml出来后,内容全是加密的:

邮件内容加密
手机QQ邮箱
BUG是解决了,但是先森又不得不想另一个问题:为什么只有手机QQ邮箱会出现这个问题?
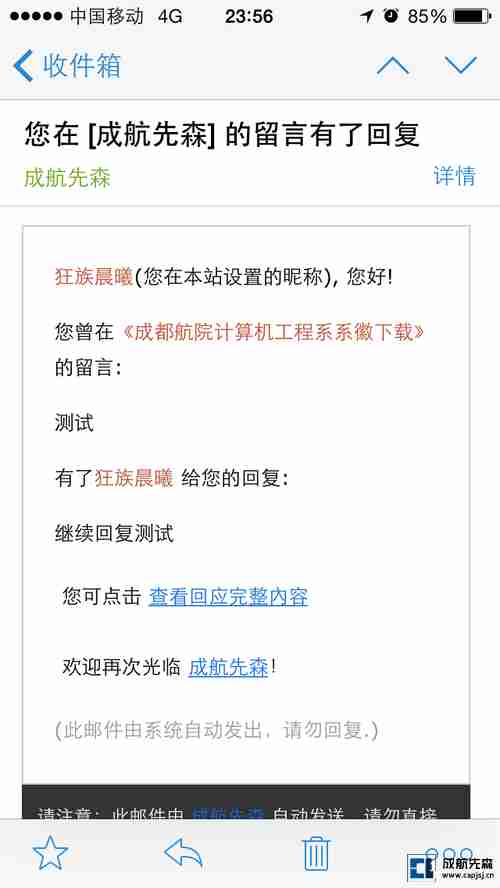
不知道在使用手机QQ邮箱的用户有多少,反正先森发现站长们应该还是有很多在用的。先森在解决了BUG之后,发现手机QQ邮箱在内容显示上与其他地方打开有细微的不同:

手机QQ邮箱

iPhone自带邮件
可以看到,同一封邮件,在手机QQ邮箱中打开与在iPhone自带邮件中打开,回复内容部分的显示是不同的。其中iPhone自带邮件的显示效果才是我们所预想的。
检查代码后发现,回复内容部分,使用的标签是<blockquote>标签,而它的CSS样式,是单独写在了一个内链接里面的:
<style type="text/css">
.qmbox blockquote{
width: 94%;
color: #8b8b8b;
margin: 0 auto;
padding: 10px;
clear: both;
border: 1px solid #ebebeb;}
.qmbox style, .qmbox script, .qmbox head, .qmbox link, .qmbox meta {display: none !important;}
</style>
经过排查,将css样式直接写在标签里面,则显示正常。
总结
先森不知道手机QQ邮箱的这种设定,是自身软件没有设计好呢,还是故意如此设定。若是故意如此,真不知道这还有什么深意。
但不管怎样,手机QQ邮箱的使用群体应该还是有的,为了不影响我们的用户体验,各位站长们也赶紧瞧瞧你的WordPress评论回复在手机QQ邮箱中的显示是否正常吧。
转载请注明出处来自https://www.capjsj.cn/xfwpyjhfbughdsjqqyxdyxfx.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
纯技术分析。很细致。
现在都不想折腾了!!太累了!!
@小C博客: 你都会嫌累,我不信~
博主研究得真仔细啊
我最烦恼的事,回复提醒邮件很多会被qq邮箱识别为垃圾邮件
@纯洁博客: 这个确实,但是又不想用腾讯的企业邮或者QQ邮箱
真能折腾的说
非常有用,我的在手机QQ上的样式感觉好丑…过段时间再改改
@龙笑天: 加油,建议宽度设置百分比,不然手机上看还需要缩放
写的不错~`~
感觉你这这主题好杂啊。
@Koolight: 怎么个杂法?内容还是样式?
@狂族晨曦: 手机端的评论看得有些费劲。
学习下