WordPress纯代码无插件实现顶部单条公告
编辑:狂族晨曦 来源:建站分享,WordPress技巧 日期:2015-07-14 阅读: 3,890 次 抢个沙发 百度已收录
对于一个网站而言,一个公告功能是非常有需要的,这有利于与读者的交流。
现在有很多插件都可以实现公告功能,也有很多主题都已经内置了公告栏的功能。而我们都知道,WordPress插件用的太多,对网站并不怎么好。而且作为一个对WordPress感兴趣,喜欢鼓捣WordPress的人而言,也不想直接使用别人的主题。
我的网站主题也是我自己一步步修改出来的,所以也想给自己的网站加一个方便的公告功能。但是我在百度的时候却发现基本都是使用插件来实现公告功能,纯代码的比较少。所以我就为大家分享一个代码实现能发一条公告的方法。
实现的效果如下。当然,现在本站现在使用的是滚动公告栏,实现方法另外再做分享。

一、功能代码
在WordPress主题functions.php最后一个?>前添加代码:
/*
*增加全站公告功能
*代码提供:www.capjsj.cn
*/
function wp_dashboard_GongGao() {
if($_POST && $_POST['update-GongGao'] == 1){
check_admin_referer('GongGao');
$GongGao = serialize($_POST['GongGao']);
update_option('GongGao',$GongGao) or add_option('GongGao',$GongGao);
}
?>
<form method="post" action="<?php echo add_query_arg ('time',time()); ?>">
<?php if($_POST && $_POST['update-GongGao'] == 1)
echo '<p><span style="color:red;font-weight:bold;">更新公告成功</span></p>'; ?>
<?php $GongGao = unserialize(get_option('GongGao')); ?>
公告链接(留空则无链接):<input type="text" name="GongGao[link]" value="<?php if(isset($GongGao['link']))echo stripslashes($GongGao['link']); ?>" />
<p>公告内容:</p>
<p><textarea name="GongGao[content]" style="word-break:break-all;width:90%;" rows="4"><?php echo stripslashes($GongGao['content']); ?></textarea></p>
<input type="submit" class="button-primary" value="提交" />
<?php wp_nonce_field('GongGao'); ?>
<input type="hidden" name="update-GongGao" value="1" />
</form>
<?php
}
function my_wp_dashboard_setup() {
if(current_user_can('edit_themes'))wp_add_dashboard_widget('wp_dashboard_GongGao','网站公告','wp_dashboard_GongGao');
}
add_action('wp_dashboard_setup','my_wp_dashboard_setup');
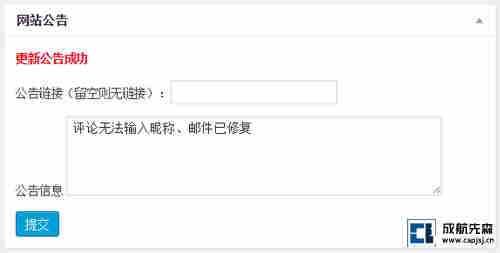
添加了此段代码后,进入WordPress后台,在后台的首页底部,可以找到一个叫“网站公告”的关键,如下图所示(点击放大):

添加公告栏成功的效果如下(点击放大):

下面要做的就是调用公告了,将公告放到你想放置的位置。
二、代码调用
这个代码的调用不像其他注册函数那么方便,调用代码如下,请放置到主题合适位置:
<?php $GongGao = unserialize(get_option('GongGao'));if(!empty($GongGao['content'])): ?>
<div id="site-gonggao">
<?php echo ($GongGao['link'] ? '<a href="'.$GongGao['link'].'">' : '').$GongGao['content'].($GongGao['link'] ? '</a>' : ''); ?>
</div>
<?php endif; ?>
很明显,我是将其放置在了头部header.php中的,请各位自己找合适位置放置。
三、CSS样式
到这里功能已经可以实现了,CSS样式就看各位自身需求了。下面还是将本站的样式贴出来,以供参考:
#site-gonggao {
line-height: 25px;
height: 30px;
background-color: #FFF;
width: 990px;
margin: 0 auto 10px;
padding-left: 10px;
color: #666;
border-left: 5px solid #3E94D2;
border-right: 5px solid #3E94D2;
-webkit-box-shadow: 0 5px 5px #D3D3D3;
box-shadow: 0 5px 5px #D3D3D3;
}
下一次将会为大家分享代码实现滚动公告栏的效果方法,希望大家能用上。若对本文有疑问敬请在下面提问。
转载请注明出处来自https://www.capjsj.cn/wordpress_single_notice.html











 川公网安备 51011202000104号
川公网安备 51011202000104号