WordPress发布文章自动同步到新浪微博详细方法
编辑:狂族晨曦 来源:建站分享,WordPress技巧 日期:2015-07-10 阅读: 13,199 次 17 条评论 » 百度已收录
WordPress发布文章自动同步到新浪微博的方法有很多大神都分享过,我也是在免费资源部落和张戈博客的结合下开始完成我的文章同步。但这过程并不轻松,其中遇到了一些问题,可能是这些教程有些时间了,新浪的申请流程有所改变吧,这里就对大神们的教程做些补充。
现在这个时代,我们的生活每天会花很多时间在手机上,而微博又是经久不衰的手机APP,新的文章如果能同步更新到微博上,对网站的宣传和引流,还有最重要的提升“逼格”都有很好的作用。下面就来讲讲我的实践经历。
一、要实现的效果
首先来看看我们最终要达到的效果,文章要同步更新很简单,重点是宣传作用。先上张图(点击放大):

上一张图中,两条微博除了内容不同外,就是红色框框内的来自内容不同。下面的一条是实现同步后的效果,上面的一条则是我们要实现的效果。
二、实现步骤1:申请开发者权限
使用你的新浪微博账号登陆微博开放平台,网址:http://open.weibo.com/
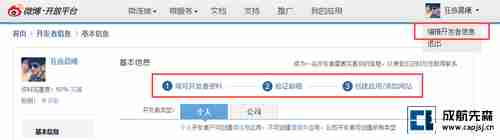
点击页面导航中[编辑开发者信息]或访问:http://open.weibo.com/developers/basicinfo ,根据页面表单内容填写信息,提交后等待新浪方审核。(下图是基本流程)

上图是我认证后的,请大家按照自己的实际情况操作,我的小站当然选择个人,然后将自己的真实信息填写完整后,就开始等待审核。
新浪的审核时间并不长,会在一个工作日的时间内处理审核。开发者审核很好过,过了就可以开发应用了。
三、实现步骤2:网站接入
这一步很重要,这就是卡了我两天,整的我想放弃的地方。
因为大神们的教程上写的是创建应用,所以就是无限的错误提醒,把我都要整疯了。下面就是错误的方法的后果(点击放大):


后来经过反复折腾无果后,我研究了一下,发现并不应该是创建应用,而是选择网站接入。这一步就是我希望分享给大家的,让大家少走弯路。
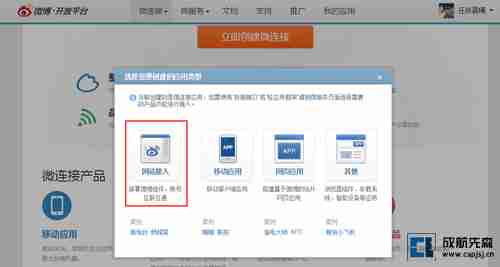
在微博开放平台的首页点击橙色的[立即创建微连接接]->[网站接入] 或 访问http://open.weibo.com/webmaster/add

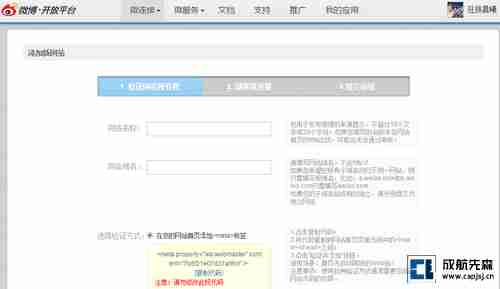
根据表单内容一步一步填写就好了,注意:第一步的应用名就是图1中的来源名称。

补全应用信息之后,提交审核,也会在一个工作日内完成审核。
提交审核之后,你就可以使用新浪的开放端口进行同步博客文章了,只是在审核通过之前,来源位置显示的是未审核应用字样,但不影响开发和使用。效果就是图1中下面那条微博的样式。
四、实现步骤3:WordPress代码
提交审核之后,我们会得到一串“App Key”码,这个很重要。记住在哪里能找到:点击[我的应用]->你正在审核的应用名称。点进去就可以看到,如下图(点击放大):

然后在WordPress主题functions.php最后一个?>前添加由张戈博客提供同步代码:
function post_to_sina_weibo($post_ID) {
/* 鉴于很多朋友反馈发布文章空白,临时加上调试代码,若无问题可删除此行,若有问题请将错误信息在本文留言即可 */
ini_set('display_errors', true);
/* 此处修改为通过文章自定义栏目来判断是否同步 */
if(get_post_meta($post_ID,'weibo_sync',true) == 1) return;
$get_post_info = get_post($post_ID);
$get_post_centent = get_post($post_ID)->post_content;
$get_post_title = get_post($post_ID)->post_title;
if ($get_post_info->post_status == 'publish' && $_POST['original_post_status'] != 'publish') {
$appkey='1034947262'; /* 此处是你的新浪微博appkey,不修改的话就会显示来自张戈博客哦! */
$username='微博用户名';
$userpassword='微博密码';
$request = new WP_Http;
/* 获取文章标签关键词 */
$keywords = "";
$tags = wp_get_post_tags($post_ID);
foreach ($tags as $tag ) {
$keywords = $keywords.'#'.$tag->name."#";
}
/* 修改了下风格,并添加文章关键词作为微博话题,提高与其他相关微博的关联率 */
$string1 = '【文章发布】' . strip_tags( $get_post_title ).':';
$string2 = $keywords.' 查看全文:'.get_permalink($post_ID);
/* 微博字数控制,避免超标同步失败 */
$wb_num = (138 - WeiboLength($string1.$string2))*2;
$status = $string1.mb_strimwidth(strip_tags( apply_filters('the_content', $get_post_centent)),0, $wb_num,'...').$string2;
$api_url = 'https://api.weibo.com/2/statuses/update.json';
$body = array('status' => $status,'source' => $appkey);
$headers = array('Authorization' => 'Basic ' . base64_encode("$username:$userpassword"));
$result = $request->post($api_url, array('body' => $body,'headers' => $headers));
/* 若同步成功,则给新增自定义栏目weibo_sync,避免以后更新文章重复同步 */
add_post_meta($post_ID, 'weibo_sync', 1, true);
}
}
add_action('publish_post', 'post_to_sina_weibo', 0);
/*
//获取微博字符长度函数
*/
function WeiboLength($str)
{
$arr = arr_split_zh($str); //先将字符串分割到数组中
foreach ($arr as $v){
$temp = ord($v); //转换为ASCII码
if ($temp > 0 && $temp < 127) {
$len = $len+0.5;
}else{
$len ++;
}
}
return ceil($len); //加一取整
}
/*
//拆分字符串函数,只支持 gb2312编码
//参考:http://u-czh.iteye.com/blog/1565858
*/
function arr_split_zh($tempaddtext){
$tempaddtext = iconv("UTF-8", "GBK//IGNORE", $tempaddtext);
$cind = 0;
$arr_cont=array();
for($i=0;$i<strlen($tempaddtext);$i++)
{
if(strlen(substr($tempaddtext,$cind,1)) > 0){
if(ord(substr($tempaddtext,$cind,1)) < 0xA1 ){ //如果为英文则取1个字节
array_push($arr_cont,substr($tempaddtext,$cind,1));
$cind++;
}else{
array_push($arr_cont,substr($tempaddtext,$cind,2));
$cind+=2;
}
}
}
foreach ($arr_cont as &$row)
{
$row=iconv("gb2312","UTF-8",$row);
}
return $arr_cont;
}
主要修改的代码,是第13、14、15行的内容。14行的[微博用户名]是你登录邮箱时的邮箱/会员账号/手机号哦,你登录的时候怎么填的,这里就要怎么填。
实在不懂的话,也可以去看看张戈博客的介绍。
五、进阶步骤1:同步文章实现带特色图片之申请权限
完成上面的步骤就已经实现了本教程的目的了。但是张戈博客还分享了在微博中添加特色图片的实现方法,这里也就多提一下我在实现的过程中遇到的问题(我还没有成功)。
要实现的是:如果文章设置了特色图片,则微博同时加上这张图片。如果没有设置,则调用文章内第一张图片。文章内没有图片,好像是不输出图片(因为我还没有成功,所以不清楚。了解的童鞋可以在评论区解释下)。
实现带特色图片,需要申请权限,我就是被这步拦住了。
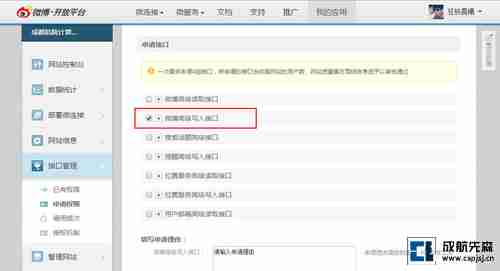
在[我的应用]中点击你申请的应用名称,然后,再依次点击[接口管理]->[申请权限]->申请[微博高级写入权限](点击放大):

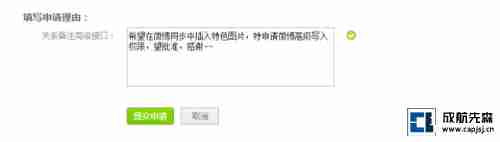
填写申请理由时态度还是要诚恳,理由可以参考张戈博客的:

提交之后也是会在一个工作日内审核内容。张戈博客说很容易成功。
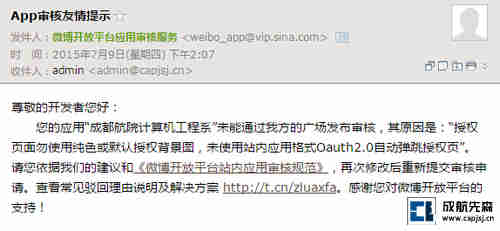
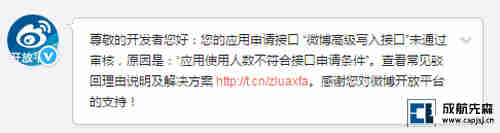
然而,对与我这个小站来说并不是这样:

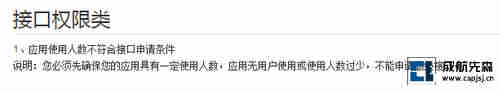
收到消息后我查看了下未通过原因的说明:

所以大家还是在之前的步骤完成运营一段时间之后,再开始申请吧。不过,实现带图片的代码,大家还是可以看一下的。
六、进阶步骤2:同步文章实现带特色图片之WordPress代码
还是引用张戈博客的代码,大家可以研究一下。
用法:在WordPress主题functions.php中,将之前提供的不带图片的代码替换。
/**
* WordPress发布文章同步到新浪微博(带图片&自定义栏目版)
* 文章地址:http://zhangge.net/4947.html
*/
function post_to_sina_weibo($post_ID) {
/* 鉴于很多朋友反馈发布文章空白,临时加上调试代码,若无问题可删除此行,若有问题请将错误信息在本文留言即可 */
ini_set('display_errors', true);
/* 此处修改为通过文章自定义栏目来判断是否同步 */
if(get_post_meta($post_ID,'weibo_sync',true) == 1) return;
$get_post_info = get_post($post_ID);
$get_post_centent = get_post($post_ID)->post_content;
$get_post_title = get_post($post_ID)->post_title;
if ($get_post_info->post_status == 'publish' && $_POST['original_post_status'] != 'publish') {
$appkey='1034947262'; /* 此处是你的新浪微博appkey,不修改的话就会显示来自张戈博客哦! */
$username='微博用户名';
$userpassword='微博密码';
$request = new WP_Http;
$keywords = "";
/* 获取文章标签关键词 */
$tags = wp_get_post_tags($post_ID);
foreach ($tags as $tag ) {
$keywords = $keywords.'#'.$tag->name."#";
}
/* 修改了下风格,并添加文章关键词作为微博话题,提高与其他相关微博的关联率 */
$string1 = '【文章发布】' . strip_tags( $get_post_title ).':';
$string2 = $keywords.' 查看全文:'.get_permalink($post_ID);
/* 微博字数控制,避免超标同步失败 */
$wb_num = (138 - WeiboLength($string1.$string2))*2;
$status = $string1.mb_strimwidth(strip_tags( apply_filters('the_content', $get_post_centent)),0, $wb_num,'...').$string2;
/* 获取特色图片,如果没设置就抓取文章第一张图片 */
if (has_post_thumbnail()) {
$timthumb_src = wp_get_attachment_image_src( get_post_thumbnail_id($post_ID), 'full' );
$url = $timthumb_src[0];
/* 抓取第一张图片作为特色图片,需要主题函数支持 */
} else if(function_exists('catch_first_image')) {
$url = catch_first_image();
}
/* 判断是否存在图片,定义不同的接口 */
if(!empty($url)){
$api_url = 'https://api.weibo.com/2/statuses/upload_url_text.json'; /* 新的API接口地址 */
$body = array('status' => $status,'source' => $appkey,'url' => $url);
} else {
$api_url = 'https://api.weibo.com/2/statuses/update.json';
$body = array('status' => $status,'source' => $appkey);
}
$headers = array('Authorization' => 'Basic ' . base64_encode("$username:$userpassword"));
$result = $request->post($api_url, array('body' => $body,'headers' => $headers));
/* 若同步成功,则给新增自定义栏目weibo_sync,避免以后更新文章重复同步 */
add_post_meta($post_ID, 'weibo_sync', 1, true);
}
}
add_action('publish_post', 'post_to_sina_weibo', 0);
/*
//获取微博字符长度函数
*/
function WeiboLength($str)
{
$arr = arr_split_zh($str); //先将字符串分割到数组中
foreach ($arr as $v){
$temp = ord($v); //转换为ASCII码
if ($temp > 0 && $temp < 127) {
$len = $len+0.5;
}else{
$len ++;
}
}
return ceil($len); //加一取整
}
/*
//拆分字符串函数,只支持 gb2312编码
//参考:http://u-czh.iteye.com/blog/1565858
*/
function arr_split_zh($tempaddtext){
$tempaddtext = iconv("UTF-8", "GBK//IGNORE", $tempaddtext);
$cind = 0;
$arr_cont=array();
for($i=0;$i<strlen($tempaddtext);$i++)
{
if(strlen(substr($tempaddtext,$cind,1)) > 0){
if(ord(substr($tempaddtext,$cind,1)) < 0xA1 ){ //如果为英文则取1个字节
array_push($arr_cont,substr($tempaddtext,$cind,1));
$cind++;
}else{
array_push($arr_cont,substr($tempaddtext,$cind,2));
$cind+=2;
}
}
}
foreach ($arr_cont as &$row)
{
$row=iconv("gb2312","UTF-8",$row);
}
return $arr_cont;
}
另外,如果你的主题没有抓取文章第一张图片作为特色图片的功能,请额外添加如下代码:
/* 抓取文章第一张图片作为特色图片(已加上是否已存在判断,可放心添加到functions.php) */
if(!function_exists('catch_first_image')){
function catch_first_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $get_post_centent,$matches);
$first_img = $matches [1] [0];
return $first_img;
}
}
我也是在网站接入成功的第一时间就分享了这篇经验稿,在这里也要感谢免费资源部落与张戈博客的分享了。对于微博中带图片的功能,我会继续努力,也希望这篇文章能够帮到大家。
转载请注明出处来自https://www.capjsj.cn/wordpress_fbwzzdtbdxlwbxxff.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
来回访了,百度贴吧,呵呵
楼主可以付费帮我弄这个吗,我也是吧友哦~
@余人陶艺: 照着这个教程应该已经很简单了吧,还谈什么钱呢,不懂的地方再回复就好了,也方便没懂的网友们。
感觉很不错的样子,今天我也要试试。另外,网站备案不备案都能申请吗?还有其他的条件限制吗?
@明星博客: 应该是需要备案的,当时的情况记不清了,但你可以去试试,不过我去看了我的新浪应用上面填有备案号。至于其他条件限制应该是没有的,毕竟我的这个小站也成功了。
这个不错,收藏了,也是一个增加外链的不错方法
@爬行的蜗牛: 外链的话,微博的好像并不会让搜索引擎抓取到。但是说不定会有感兴趣的人从微博上认识你的网站,做好了倒是可以增加网站流量。
代码高亮你用的插件还是代码?
@那樊笼: 代码高亮是百度UEditor编辑器自带的,可以在本站搜“百度UEditor”了解一下。
表示不会加网站代码,求指教
感觉微博已经沦为徽商的垃圾场。
谢谢博主分享
之前添加上之后,同步时不时会抽风,就没怎么管了
以前折腾过一次,结果是失败了,现在在折腾一次看看,说不定可以成功的
不知道阿里云的虚拟主机能不能用呢
@早莫: 本站就是放在阿里云虚拟云主机上的,放心尝试。
不错,Mark一下,以后有机会试试看!