WordPress调整Tag标签页文章列表缩略图优化小记
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-03-07 阅读: 4,494 次 抢个沙发 百度已收录
最近开始工作了,但是工作目前比较闲,所以又开始研究WordPress了。
目前本站的所有文章列表中,只有标签页设置了缩略图,但是本站的缩略图一直是先森心中的一个心病,因为觉得没有做好。比如,有些图片比较宽,就会导致缩略图的下半部分是空的,就像下面这样:

缩略图过宽导致下半部分为空
所以,先森就想对这种情况做一个优化。当前想到的优化方法有两种,一种是先森的友链kouss博客中的“用CSS3使图片在容器内垂直水平居中”提到的CSS优化方法。第二种是著名博客我爱水煮鱼提到的七牛云储存插件中带的日志说略图功能。
CSS优化方法尝试
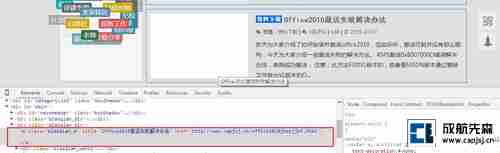
首先进行了比较简单的尝试,通过修改CSS来改良。这个简单,不用修改文件,直接审查元素就可以测试了。这种方法是:
div容器的css样式
width: 80px; height: 80px; overflow: hidden;
img标签的css样式
width: auto; height: auto; position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%);
下面做一个对比:

CSS修改之前的效果

CSS修改之后的效果
通过对比可以看到,虽然修改CSS之后,缩略图不会留空了,但是却显得很随意,没有显示出想要的部分,所以也有些不尽人意。当然,先森是直接按照上面的代码改的,如果修改下CSS代码,肯定可以让效果更好,但是今天不想调试CSS代码,以后有空再研究。
七牛缩略图方法尝试
这种方法来自我爱水煮鱼博客中的“七牛镜像存储 WordPress 插件:一键实现 WordPress 博客静态文件 CDN 加速”一文,其中提到了七牛云储存插件中wpjam_post_thumbnail 函数帮你通过使用七牛的缩略图 API 直接生成缩略图的方法:
<?php if(wpjam_has_post_thumbnail()){?>
<div class="entry-thumb">
<a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php wpjam_post_thumbnail(array(150,150),$crop=1);?></a>
</div>
<?php } ?>
其中有两个参数:
-
$size:设置缩略图的大小,它是一个数组,比如上面例子中就是设置缩略图大小为:宽是 150px,高也是 150px。
-
$crop:设置是否裁剪缩略图,1为裁剪,如果为0,则只是按照最大边进行缩放,不进行裁剪。
上面的代码放的位置是你放he_post_thumbnail()函数的位置。
这个函数会调用你为文章设置的缩略图,当你没有设置缩略图的时候,会调用文章的第一张图片。这个功能在发布文章的时候比较新颖(2013年),但到了现在就有点不够用了。
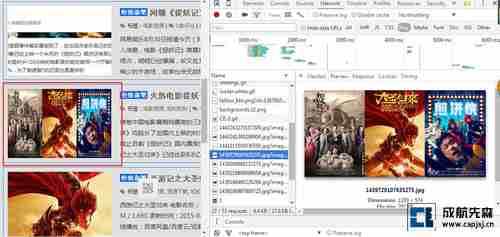
先森对这种方式进行了一波尝试,来看看效果:

使用七牛云储存插件的函数之后图片出现了拉伸

当文章内没有插入图片时
通过上面两图,可以看到,使用七牛云储存插件的函数之后,图片出现了拉伸的问题。以及,当图片内没有图片时,就会显示空白。因此也让先森不满意,但当先森要放弃时,又想起七牛本身提供的图片处理——裁剪。虽然并不能达到想要的目标,但是裁剪之后却可以加快网页的加载速度。
七牛裁剪功能的应用
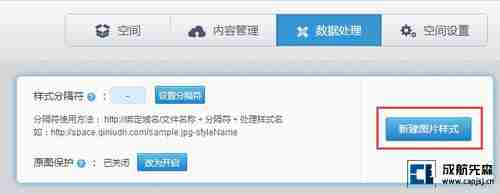
进入七牛网站,选择空间后点进数据处理,点击“新建图片样式”:

七牛-新建图片样式
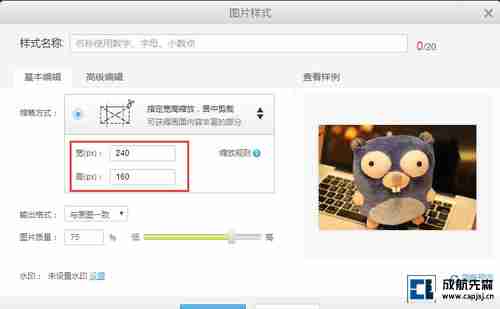
点击后,进行设置。本站的缩略图是240*160的,所以只需要设置下宽高就行了:

七牛-设置处理缩放方式
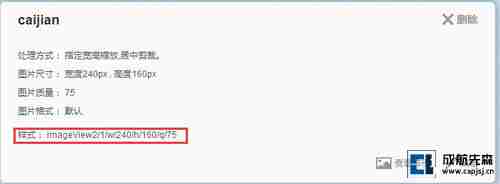
设置好之后点击完成,会出现下面的结果:

裁剪设置成功后的结果
关于设置成功后要如何使用,很简单,在图片链接后面加上一个问号,再加上上图中红框中的内容即可。如:
http://img.capjsj.cn/ueditor/php/upload/image/20150831/1441015508862148.jpg?imageView2/1/w/240/h/160/q/75
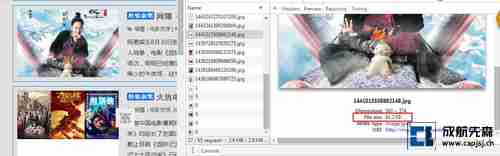
再来检查一下有没有得到优化:

使用七牛裁剪之前

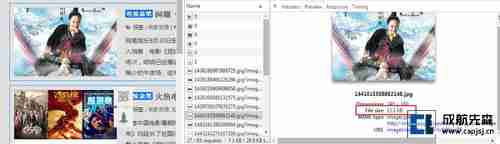
使用七牛裁剪之后
可以看到的是,原本的缩略图只是将图片缩小了而图片的尺寸没有更改,共61.2KB。使用七牛裁剪之后,图片的尺寸变成了240*160,大小也缩减至12.1KB。
值得一提的是,本站缩略图使用的是博客WordPress大学中“WORDPRESS添加相关文章功能(标题/缩略图样式)”一文输出缩略图地址的代码:
//添加特色缩略图支持
if ( function_exists('add_theme_support') )add_theme_support('post-thumbnails');
//输出缩略图地址 From wpdaxue.com
function post_thumbnail_src(){
global $post;
if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址
$values = get_post_custom_values("thumb");
$post_thumbnail_src = $values [0];
} elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址
$thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full');
$post_thumbnail_src = $thumbnail_src [0];
} else {
$post_thumbnail_src = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$post_thumbnail_src = $matches [1] [0]; //获取该图片 src
if(empty($post_thumbnail_src)){ //如果日志中没有图片,则显示随机图片
$random = mt_rand(1, 10);
echo get_bloginfo('template_url');
echo '/images/pic/'.$random.'.jpg';
//如果日志中没有图片,则显示默认图片
//echo '/images/default_thumb.jpg';
}
};
echo $post_thumbnail_src;
}
以上代码放置于主题中functions.php中。
调用的时候是直接使用函数post_thumbnail_src(),所以本站在缩略图中添加七牛裁剪的方式就是之间在函数后面加裁剪代码即可:
<img src="<?php echo post_thumbnail_src(); ?>?imageView2/1/w/240/h/160/q/75" alt="<?php the_title(); ?>" />
本文就算是对今天的鼓捣做一个记录,若能帮到大家那也是极好的。
转载请注明出处来自https://www.capjsj.cn/wp_tztagbqylbsltyhxj.html











 川公网安备 51011202000104号
川公网安备 51011202000104号