用cookie解决网站开启CDN缓存之后已知用户头像昵称被缓存等系列问题
编辑:狂族晨曦 来源:经验杂笔 日期:2016-04-17 阅读: 6,854 次 4 条评论 » 百度已收录
先森之前也提到过,CDN开启网页HTML缓存之后,一篇文章在没有缓存的情况下,如果第一次访问是先森自己访问的(或者是其他已知访客访问的),那CDN缓存的时候,就会把先森登录后显示的界面缓存下来。

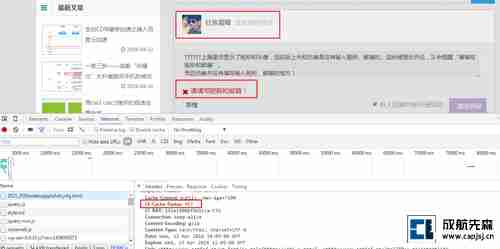
先森自己的头像被缓存
也就是其他访客访问的时候,会显示“内容管理”、“登出”、评论框会显示先森的头像,前面两个因为没有登录,所以点击之后也没有用,但是评论框显示先森的头像的时候,没有更改昵称和邮箱的选项,当访客写好评论提交的时候会提示“请输入昵称和邮箱”。虽然可以修改PHP代码,让昵称和邮编填写框都显示出来,但是这样是逃避问题,治标不治本。
免费资源部落的博主提醒先森,可能是开了浏览器缓存的问题。但是先森看了百度云加速的缓存设置,浏览器缓存最低设置时间都是两个小时,没有关闭浏览器缓存的选项。而且,先森仔细想了一下,觉得也不可能是浏览器缓存的问题,先森的问题是当先森自己访问后一篇文章后,别人在自己的电脑上再访问同样的网页后,会显示和先森一样的界面。而浏览器缓存,只会存在自己的电脑上。
解决问题
在网上搜索了半天解决方法都没有找到类似的教程,最后终于在张戈博客找到了很适合的解决方案。就是用cookie来记住已知用户,摒弃WordPress本身的记住用户。
先森的想法是:
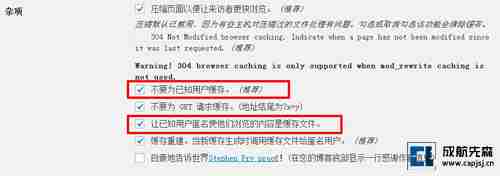
1.WordPress方面。用WP Super Cache设置访客访问到的页面样式。用之前介绍过的两个设置“不要为已知用户缓存”和“让已知用户匿名使他们浏览的内容是缓存文件”来使所有访客访问到的页面都相同,并且不增加服务器的负担。

WP Super Cache的两个设置
2.CDN方面。通过了第一步的设置,CDN再设置缓存除后台外的所有内容,则不会再出现缓存到已知用户头像和昵称的问题了。因为就算是站长登录,网页中显示的也是未登录的状态。
3.JS方面。通过上面两步设置之后,即使是以前在网站评论过的小伙伴,每次评论也都需要重新填写昵称和邮箱,这样对用户体验不好,所以我们就要使用上文提到的将已知用户信息存在用户自己的设备cookie中,每次进入网站,会自动从cookie读取填写信息,这样就不用劳烦已知用户们自己填写了。当然,昵称邮箱这些并不是私密等级非常高的信息,我们没必要用session了。
WordPress的WP Super Cache设置和CDN的设置很简单,需要注意的是缓存的时间,这个根据自己网站来设定。关键的是JS代码布置的问题。
张戈为我们分享了他的代码,前后共有两篇文章,前篇是旧的代码分享及如何布置,后篇是改良之后的代码分享:
先森以为布置起来会很麻烦,但是经过实践后发现,布置起来还是很快的,只要你和张戈一样,使用的是原生的WordPress评论。部署代码很简单,将下面的代码加入主题的comments-ajax.js中,或者其他js里面:
/*
*WordPress记住评论用户信息的js版本,直接操作cookie无视缓存
*https://zhangge.net/4538.html
*https://zhangge.net/4684.html
*/
//设置Cookie
function SetCookie(sName, sValue,iExpireDays) {
if (iExpireDays){
var dExpire = new Date();
dExpire.setTime(dExpire.getTime()+parseInt(iExpireDays*24*60*60*1000));
document.cookie = sName + "=" + escape(sValue) + "; expires=" + dExpire.toGMTString()+ "; path=/;domain=.capjsj.cn";
}
else{
document.cookie = sName + "=" + escape(sValue)+ "; path=/;domain=.capjsj.cn";
}
}
// 目的: 返回Cookie
function GetCookie(sName) {
var arr = document.cookie.match(new RegExp("(^| )"+sName+"=([^;]*)(;|$)"));
if(arr !=null){return unescape(arr[2])};
return null;
}
//加载用户信息
function LoadRememberInfo() {
var strName=GetCookie("author");
var strEmail=GetCookie("email");
var strHomePage=GetCookie("url");
var bolRemember=GetCookie("chkRemember");
var a_vlaue= document.getElementById("author");
if (a_vlaue != null){
if(bolRemember=="true"){ //如果勾选了“记住我”
//通过decodeURIComponent对内容解码
if(strName){document.getElementById("author").value=decodeURIComponent(strName);//从 cookie获取填写昵称
};
if(strEmail){document.getElementById("email").value=strEmail;};//从 cookie获取填写邮箱
//通过decodeURIComponent对内容解码
if(strHomePage){document.getElementById("url").value=decodeURIComponent(strHomePage);};//从 cookie获取填写网址
if(bolRemember){document.getElementById("saveme").checked=bolRemember;};
}
if(GetCookie("username")){
document.getElementById("author").value=unescape(GetCookie("username"));
}
}
}
//通过jQuery ready在页面加载时自动从cookies中载入已保存的用户信息
jQuery(document).ready(function($){
LoadRememberInfo();
//给评论提交按钮绑定信息保存函数
$("#respond #submit").click(function(){
SaveRememberInfo();
});
//给评论重置按钮绑定信息移除函数
$("#respond #reset").click(function(){
RemoveRememberInfo();
});
});
//保存信息函数
function SaveRememberInfo() {
var strName=document.getElementById("author").value;
var strEmail=document.getElementById("email").value;
var strHomePage=document.getElementById("url").value;
var bolRemember=document.getElementById("saveme").checked;
//通过encodeURIComponent对内容进行url编码
SetCookie("author",encodeURIComponent(strName),365);
SetCookie("email",strEmail,365);
//通过encodeURIComponent对内容进行url编码
SetCookie("url",encodeURIComponent(strHomePage),365);
SetCookie("chkRemember",bolRemember,365);
}
//移除信息函数
function RemoveRememberInfo() {
SetCookie("author",'',365);
SetCookie("email",'',365);
SetCookie("url",'',365);
SetCookie("chkRemember",'false',365);
}
当然上面的代码还是要根据你自己主题设置的标签ID来更改。
新的问题
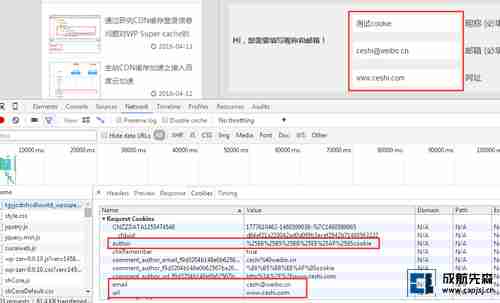
但是布置好之后,先森却遇到了麻烦。cookie可以记录邮箱和网址的信息,却死活记录不了昵称的信息。在网页cookie中看到,author的信息显示的是undefined(未定义)。

昵称author显示undefined
先森前前后后折腾了几个小时,百度各种搜索,甚至还在张戈博客留言问张哥。最后还是显示在凌晨1点多,想要放弃的时候,发生了转机。
先森之前测试cookie的时候,只填写了昵称和邮箱,但是昵称author始终显示undefined,而网址一栏的cookie显示的是空值。开始先森没有在意,后来一想,如果昵称是没有获取到值的话,为什么不是和网址一样,显示的是空值呢?
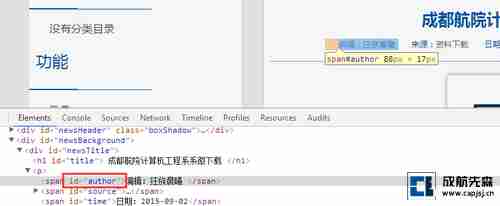
这样一想就醒悟了,应该是标签的ID存在冲突了。果然,先森发现,文章页中,标题下的编辑的<span>标签,也用的author标签。

标签ID重复
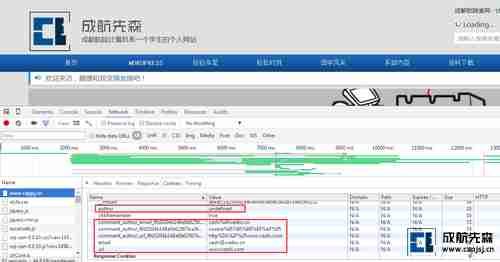
把标签的ID换了,删除缓存,刷新查看。果然,该缓存的都缓存了。另外,下图中的comment_author_****的三行代码,是WordPress比较通用的comments-ajax.php中添加的,其实使用这种方法之后,这些cookie就可以删掉了。但是先森觉得有点麻烦,还没钻研透,也就还没删。等以后钻研透了再删除,毕竟cookie信息也会影响网页打开速度。

cookie测试成功
删改代码
经过这样一番整改之后,网站前端在设计的时候,增加的一些判断管理员登录的代码都失效了,所以这类内容就可以删除了。

功能-登录-管理网站
先森网站上比较突出的,就是登录之后的管理按钮,这些都可以直接删除了。
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar() ) : else : ?>
<p class="categoryName1"><?php _e('Meta'); ?></p>
<img src="<?php bloginfo('template_url'); ?>/images/news_fenge2.jpg" alt="分段图" title="分段图">
<ul class="categoryName2 login_ul">
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
<?php endif; ?>
总结
用cookie的方式记录访客信息,访客信息会放在访客自己的设备上,只要访客自身不禁用cookie,就没有什么问题。
经过本文的设置之后,gavater头像就不能实时显示了。当然,也有解决办法,实时显示gavater头像的教程很多。但先森不满足,因为之前先森的gavater头像都缓存到了自身服务器,先森不想使用多说等其他服务器。先森目前已经实现了实时将访客输入的邮箱对应的gavater头像缓存到自身服务器,并显示出来,相关教程如下:
cookie保存信息失败,要检查是否是因为标签的ID冲突原因。
转载请注明出处来自https://www.capjsj.cn/ycookiejjwzkqcdnhczhyzyhtxncbhcdxlwt.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
我也是启用缓存插件后,用户只要留过言都被判断为已登陆,结果对于已留言用户就不缓存了
试试
大佬,如果站点用了pjax该怎么办啊???
评论区的cookies怎么设置一年过期?