七牛图片处理样式,也就是我们通过创建一个样式,样式内定义了要对图片进行怎样的操作,然后我们只需要在图片后面加上样式分隔符和样式名称,即可对图片进行处理的一种方式。说起来,这种方式就像我们添加在functions.php中定义的加在钩子上的函数,要用的时候,直接调用函数,函数内的处理也就随之而动了。
使用方法
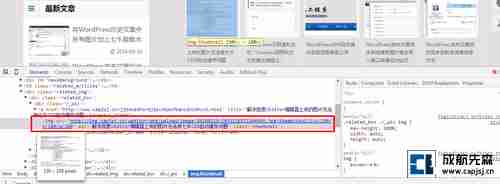
七牛图片处理样式,之前先森一直称其为七牛裁剪代码。因为先森将处理样式用在的一般是缩略图上,所以称之为裁剪;而代码主要就是先森闹了笑话了。先森之前对七牛图片处理样式的使用一直是将样式内容直接加在图片后面,中间加上了个问号,这样就导致图片的链接看起来非常的长(如下图)。

加上七牛裁剪代码链接特别显得长
上面的这种使用方式,简而言之就是,七牛为我们准备好了一个调用函数,而先森却非要每次都把函数内容重新写一遍。还好,先森在@第9页看到了正确的使用方法。
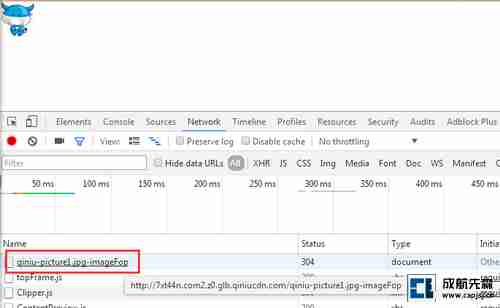
正确的使用方法应该如下图,直接用斜杠+样式名称。

正确的使用方式
注意事项
1.七牛图片处理样式的个数不是固定的,每个存储空间可以定义100个图片处理样式。这一点对我们小站影响比较小,先森目前才使用7个样式。
2.就像PHP语言要加上<?php ?>来区分php代码一样,图片链接那么长,图片名称和图片处理样式的名称都是用户自定义的,万一两个名称重复了怎么办呢?所以,七牛也需要一个协议好的“定义”来区分一串字符是否为图片处理样式。而七牛的这个“定义”,就是样式分隔符。

样式分隔符
这个样式分隔符乍眼一看,好像没有什么作用,选择哪一个好像都没有什么。但是,先森使用之后,认为这个分割符还是很有作用的。
样式分隔符能够使用的符号如下:
- _ ! / ~ ` @ $ ^ & * ( ) + = { } [ ] | : ; " ' < > , .
七牛默认使用的是斜杠,但先森觉得,这个斜杠就是最不应该作为样式分隔符的。
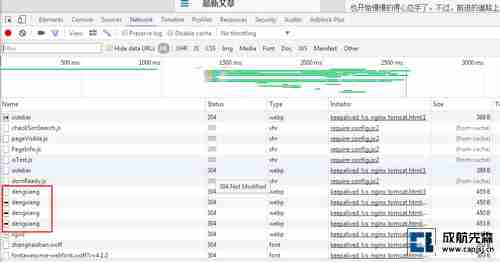
先森使用斜杠为分隔符之后,网站上的图片名称就完全一样了。道理很简单,在一个链接中,最后一个斜杠后面的内容,默认为下载后的文件名。如下图,dengxiang是先森设置的样式名,清一色啊。

文章中的图片全是图片样式名称
所以先森也会找时间,把七牛的图片样式分隔符,以及主题中的样式分隔代码给更换了。大家可以看看七牛官方的演示图片,以中横线为样式分隔符的效果:

以中横线为分隔符的效果
所以希望还没有开始使用七牛图片处理样式的朋友,第一步先更改样式分隔符。
代码部分
如果使用七牛图片处理样式,就相当于修改了图片的后缀名,所以七牛云储存也就匹配不到文章中的图片了。在使用斜杠为分隔符的情况下,先森尝试了修改七牛云储存中的本地设置-扩展名设置(因为分隔样式是斜杠,所以用了反斜杠转移,不然会出错),但是并没有起作用。大家可以试试换了分隔符后的情况。

扩展名修改
所以,只能摒弃七牛云储存了。
然后我们需要做的是将图片拉取到七牛存储空间,然后网站上访问的也是来着七牛的图片。
因为从一开始先森使用的就是七牛云储存,而七牛云储存设置的第一步就是填写API,这让先森陷入了一个误区——没有API图片就不会保存到七牛存储空间。
后来先森想明白了,只需要直接把图片上的域名改为七牛的域名,然后七牛会判断图片是否存在于存储空间。如果存在,直接输出;如果不存在,回源拉取图片到七牛存储空间。
那么明白了就简单了,我们只需要将网站上图片链接中的域名直接换成七牛域名即可,在主题的functions.php中添加:
//WordPress七牛CDN代码版
function QiNiuCDN(){
function Rewrite_URI($html){
/* 前面是需要用到七牛的域名,后面是需要加速的静态文件类型,使用分隔符 | 隔开即可 */
$pattern ='/http:\/\/(www\.|)capjsj\.cn\/(wp-|ueditor|avatar)([^"\']*?)\.(jpg|js|css|gif|png|jpeg)/i';
/* 七牛CDN空间地址,请自行替换成实际空间地址 */
$replacement = 'http://img.capjsj.cn/$2$3.$4';
$html = preg_replace($pattern, $replacement,$html);
return $html;
}
if(!is_admin()){
ob_start("Rewrite_URI");
}
}
add_action('init', 'QiNiuCDN');
这样我们就用代码实现了将静态资源拉取到七牛存储空间。接下来需要做的,是给文章中的图片加上七牛蹄片处理样式,同样是在functions.php中添加:
/**
* 七牛缩略图和水印 D9Y.NET整理
**/
function QiNiuThumbnailWatermark($content) {
global $post;
$pattern ="/<img(.*?)src=('|\")(.*?).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i";
/* 下面这行代码中的dengxiang是七牛样式中的样式名称,而斜杠为七牛中设置的样式分割符 */
$replacement = '<img$1src=$2$3.$4/dengxiang$5$6>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
add_filter('the_content', 'QiNiuThumbnailWatermark');
?>
当然,上面这串代码只是一下就将网站文章图片添加上了七牛图片处理样式,其他如相关文章、最新文章、文章列表中的缩略图还没有添加对应的样式。对于这些,先森是直接在调用图片时手动添加样式,直接加在functions.php中的函数,先森还没去研究。先森的例子如下:
<img src="<?php echo post_thumbnail_src(); ?>/sidebar" alt="<?php the_title(); ?>" />
总结
总之,使用七牛图片处理样式,能使你的图片链接看上去更清爽。但如果使用斜杠为样式分隔符,又会使你的图片名称看起来非常操蛋。
另外,七牛图片处理,不仅仅是裁剪图片大小,更为重要的是,可以设置图片水印。
历史上的今天:
- 2017: 参加《缝纫机乐队》点映及主演乔杉映后见面会(2)
- 2015: 成都航空职业技术学院校歌——“成航之歌”(1)
- 2015: 成都航院志愿者圆满完成残运会开幕式表演任务(0)
转载请注明出处来自https://www.capjsj.cn/qiniu_stylename.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
贵站的图片和缩略图怎么都挂了,快半个月了,我还一直以为是我网络原因………
@龙笑天: 是不是用手机访问的?我用电脑看没问题,手机看就有问题
@狂族晨曦: 是电脑,今天打开终于正常了~
我的怎么成他的了!卧槽!
最近速度都不怎么快,估计CDN也放假了。
我来这里看看了,感谢楼主分享
博主工作挺忙吧,好久没看到你回来了。
解决问题了,感谢!因为我纯菜鸟,用了个很老的主题,用WP Super Cache里的CND功能+七牛镜像存储加速,结果评论功能出错:”error”:”get from image source failed: E405″ 我采用网上的诸多方法,比如WSC后台排除comments-ajax,或者comments-ajax.js里使用js_url = js_url.replace…. ,删除缓存,测试都不行(只有关了CDN评论正常能用)。。帮忙的人说是七牛里存储了comments-ajax.js,可是查找七牛里并没有这个文件,最后下狠心删除七牛镜像所有文件,重建七牛存储单元、换新的加速域名并使用以上两种解决方案,还是没卵用!搜到你这个帖子,觉得使用七牛就是为了节约图片资源,替换掉图片的网址确实就达到目的了,不需要其他复杂功能,安装,终于OK了。。十分感谢!!!目前没有发现任何后遗症,希望以后也没毛病。谢谢!
@夜美图: 有问题欢迎讨论~
膜膜膜膜膜膜膜膜膜