WordPress缩略图上的七牛裁剪代码去重
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-03-17 阅读: 3,315 次 1 条评论 » 百度已收录
近期先森对WordPress和七牛研究的比较勤,折腾了很多,其中很多都是和七牛有关的。七牛的裁剪功能确实好用,但是先森为缩略图(文章下面相关文章的图片)和文章中的图片都加上七牛裁剪代码后,就发生了冲突。关于为缩略图和文章图片添加七牛裁剪代码,大家可以先看看这些文章:
-
1.七牛代码如何使用:WordPress调整Tag标签页文章列表缩略图优化小记
-
2.已发布的文章添加代码:将WordPress历史文章中所有图片加上七牛裁剪水印代码
其实,发生冲突是必然的事情。首先,缩略图调用的图片,是从文章中调用图片链接。图片链接获取的优先顺序是:自定义字段为 thumb 的图片>特色缩略图>文章第一张图片>随机图片/默认图片。
也就是只有文章中没有图片时,才会调用你设置的随机图片。而文章中的图片,先森已经全部加上了七牛裁剪代码。调用这些图片链接的时候,链接里面实际上已经有一段七牛裁剪代码了。
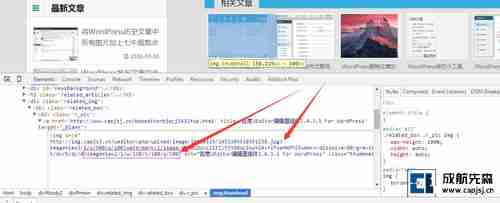
这将导致,缩略图调用的时候在后面增加的裁剪代码会重复加在后面,而七牛的规则是只生效前面的一段,也就是缩略图的裁剪失效了,你调用缩略的时候还是更大的图片,没有达到裁剪缩小图片体积的目的。

加上了两段七牛裁剪代码
前期准备
这种情况,整理了一下思路,总结了下解决方案。增加判断,如果图片链接中含有裁剪代码,则替换成新的裁剪代码;如果不包含,则直接在链接后面添加裁剪代码。
要用两种函数,查找和替换。先森在w3school里找到了这两种适合的函数,要了解的可以看看:
-
查找函数:PHP strpos() 函数
-
替换函数:PHP str_replace() 函数
除了准备这两个函数,如果是使用WordPress大学中的缩略图调用代码的同学,还要修改下代码。
WordPress大学提供的代码,是加在functions.php中的,调用的时候可以直接输出图片链接:
//添加特色缩略图支持if ( function_exists('add_theme_support') )add_theme_support('post-thumbnails'); //输出缩略图地址 From wpdaxue.comfunction post_thumbnail_src(){
global $post;
if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址
$values = get_post_custom_values("thumb");
$post_thumbnail_src = $values [0];
} elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址
$thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full');
$post_thumbnail_src = $thumbnail_src [0];
} else {
$post_thumbnail_src = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=['"]([^'"]+)['"].*>/i', $post->post_content, $matches);
$post_thumbnail_src = $matches [1] [0]; //获取该图片 src
if(empty($post_thumbnail_src)){ //如果日志中没有图片,则显示随机图片
$random = mt_rand(1, 10);
echo get_bloginfo('template_url');
echo '/images/pic/'.$random.'.jpg';
//如果日志中没有图片,则显示默认图片
//echo '/images/default_thumb.jpg';
}
};
echo $post_thumbnail_src;}
因为要对图片链接增加查找,所以上面代码中,最后几行的输出可不能要,这样是判断不了的。需要将上面的最后五行的"echo"换成"return",即:
return get_bloginfo('template_url').'/images/pic/'.$random.'.jpg';
//如果日志中没有图片,则显示默认图片
//echo '/images/default_thumb.jpg';
}
};
return $post_thumbnail_src;}
解决方法
准备齐全之后,就可以解决问题了。
之前,先森是这样调用相关文章的图片的:
<img src="<?php echo post_thumbnail_src(); ?>?imageView2/1/w/130/h/100/q/100" alt="<?php the_title(); ?>" class="thumbnail" />
那么,现在为了解决重复代码的问题,需要将上面的代码换成下面的内容:
<?php
$imgsrc = post_thumbnail_src();
$qiniu_dengxiang='imageView2/2/w/500/q/100|watermark/1/image/aHR0cDovL2ltZy5jYXBqc2ouY24vY2FweHNfMi5wbmc=/dissolve/80/gravity/SouthEast/dx/5/dy/4';
$qiniu_xiangguan='imageView2/1/w/130/h/100/q/100';
if(strpos($imgsrc,$qiniu_dengxiang)){?>
<img src="<?php echo str_replace($qiniu_dengxiang,$qiniu_xiangguan,$imgsrc);?>" alt="<?php the_title(); ?>" class="thumbnail" />
<?php }
else{?>
<img src="<?php echo post_thumbnail_src(); ?>?imageView2/1/w/130/h/100/q/100" alt="<?php the_title(); ?>" class="thumbnail" />
<?php }?>
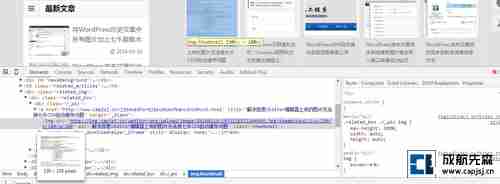
修改保存之后,检查一番,发现问题确实得到了解决:

只增加了一次七牛裁剪代码
同理,侧边栏的最新文章缩略图也可以这么修改,先森也就不累述了。
转载请注明出处来自https://www.capjsj.cn/wp_sltsdqncjdmqc.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
七牛是个头疼的东西,但是又舍不得放弃。