WordPress代码实现侧边栏最新文章带缩略图
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-03-16 阅读: 3,560 次 2 条评论 » 百度已收录
最近先森在对网站进行改版。说起来,改版的原因就是想给文章页侧边栏的最新文章列表添加缩略图。
但是一看发现,侧边栏的宽度不够。然后去研究大神们的网站是怎么做的的时候,发现大神们的网站会根据浏览器的宽度进行自适应。先森对侧边栏拓宽之后就开始研究自适应,这一研究就一发不可收拾。
关于怎么自适应就不多说了。现在为什么想给侧边栏的最新文章添加缩略图,就是因为以前的样式实在是太丑了。虽然先森的网站现在没有多少人看,但是人要脸树要皮,要把自己最好的一面展示给观众嘛。
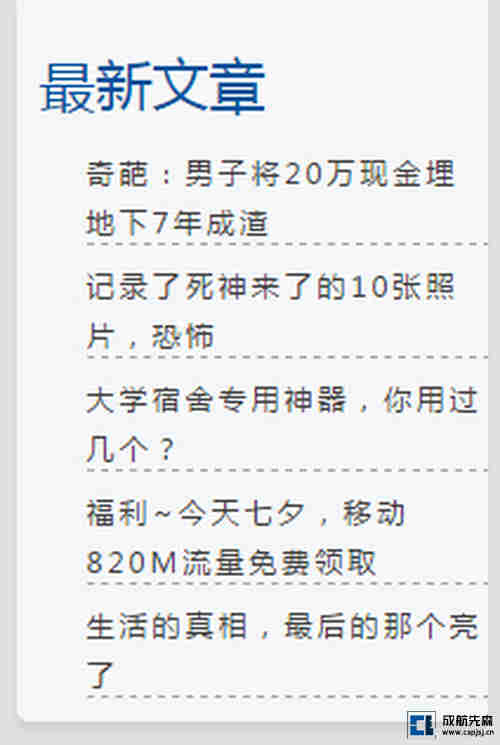
我来将以前的“最新文章”样式贴出来,大家与现在旁边的样式对比,随便感受一波:

以前的“最新文章”
代码实现-方案1
有了样式的想法之后,先森就开始搜索实现方法了。但是百度一查, 写这方面的文章的文章好像并没有很多,熟悉的几位大神也都没有写这方面的文章。其他写实现方法的文章还有很多是重复转载的。
后来先森找到一种可以带缩略图的“最新文章”列表方法:
<ul>
<?php $result = $wpdb->get_results(“SELECT ID,post_title FROM $wpdb->posts where post_status=’publish’ and post_type=’post’ ORDER BY ID DESC LIMIT 0 , 5″);
foreach ($result as $post) {
setup_postdata($post);
$postid = $post->ID;
$title = $post->post_title;
?>
<li>
<img src="<?php echo post_thumbnail_src($postid); ?>" alt="<?php echo $title; ?>" class="new-post-img" />
<a href=”<?php echo get_permalink($postid); ?>” title=”<?php echo $title ?>”><?php echo $title ?></a> </li>
<?php } ?>
</ul>
上面的5是调用5篇最新文章。
关于上面的那种调用缩略图的方式,先森曾经在文章中提到过,调用的缩略图优先顺序是:自定义字段为 thumb 的图片>特色缩略图>文章第一张图片>随机图片/默认图片;。
主题还没有集成调用缩略图的同学可以去看看。
代码实现-方案2
好了,言归正传。上面找到的那种调用代码,虽然已经可以实现缩略图和文章列表,但是文章标题下面却显得空空的。先森想了一下那里可以放什么,看了一下其他博主一般放的是浏览量和点赞量。先森的网站人少,浏览量少,点赞的更少,所以想想还是算了。最后决定放发布时间。
发布时间的代码简单嘛,就是the_time('Y-m-d')嘛,但是放上去竟然出错了。调用出来的时间全是1970年1月1日。无语ing...
先森想了各种办法解决时间调用的问题,结果发现:从古至今众人皆谈的时间果然不是那么好解决的。
上面的代码,貌似是直接用的数据库搜索语句,里面没有搜索时间,所以调用出来的时间就有问题。但是不像先森一样画蛇添足的还想加时间,上面的代码就完全够用了。
现在在凌乱中继续搜索代码实现方法。最终终于找到了合适的代码,重点还很简单:
添加至主题的sidebar.php中:
<ul id="new-posts">
<?php $postslist = get_posts('numberposts=5'); foreach( $postslist as $post ) : ?>
<li class="new-post-li">
<a class="new-post-a" title="<?php the_title(); ?>" href="<?php the_permalink();?>">
<div class="new-post-imgdiv">
<img src="<?php echo post_thumbnail_src(); ?>" alt="<?php the_title(); ?>" class="new-post-img" />
</div>
</a>
<div class="new-postadiv">
<a class="new-post-title" href="<?php echo the_permalink(); ?>" title="<?php the_title();?>"><?php the_title(); ?></a>
</div>
<div id="new-post-time"> <i class="fa fa-clock-o"></i><a><?php echo the_time('Y-m-d'); ?></a></div>
</li>
<?php endforeach;wp_reset_query(); ?>
</ul>
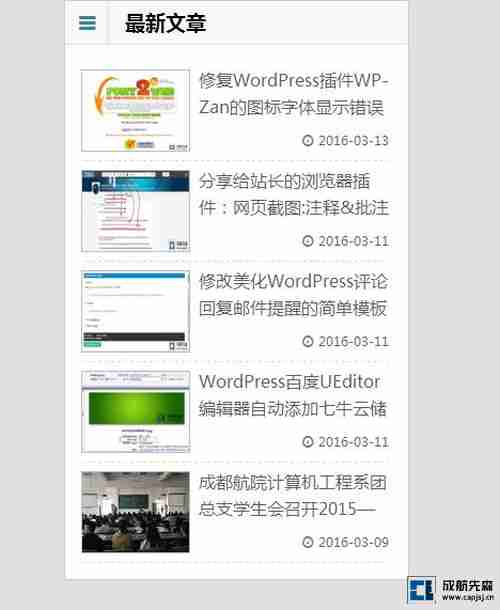
就这样,先森的想法就变成事实了。

新“最新文章”带缩略图、发布时间
历史上的今天:
- 2017: IOS安装多个QQ有了更多选择:TIM(7)
- 2017: 解决连接上OpenVPN却没有网络(3)
转载请注明出处来自https://www.capjsj.cn/wp_dmsxcblzxwzdslt.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
以上代码该添加在wordpress的哪个文件里呢?
@tang: 不好意思,没有写清楚(文章已更新),是添加在自己主题的侧边栏模板里面:sidebar.php