解决百度UEditor编辑器上传的图片无法被七牛CDN自动缓存问题
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-01-19 阅读: 4,585 次 1 条评论 » 百度已收录
百度UEditor编辑器虽然非常好用,但是却也存在着一些与其它插件冲突的情况。下面要为大家分享的是通过百度UEditor编辑器上传的图片,无法被七牛CDN自动缓存的解决方法。
之前为大家推荐了百度UEditor插件,不了解的可以看看:
原因分析
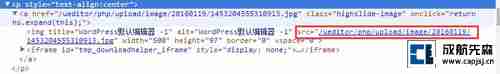
通过百度UEditor编辑器上传的图片,通过审查元素我们可以看到,图片链接只有路径(点击放大):

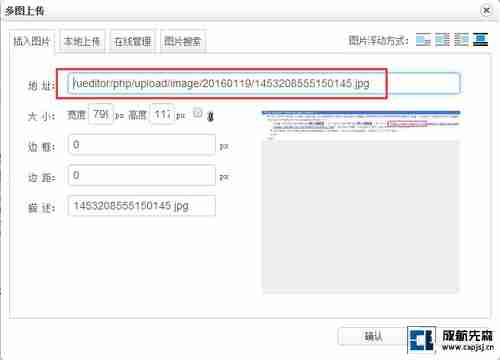
而产生只有路径的原因是百度UEditor编辑器上传图片时自动添加的地址就只有路径:

而要达到使七牛识别,图片链接就必须带上网站地址,如下图所示(点击放大):

解决方法
我们需要达到的目标是链接完整,而UEditor编辑器上传的图片,从上传时的链接就不完整,所以我们需要解决的就是让UE编辑器总动在链接上添加网站链接,使链接完整。
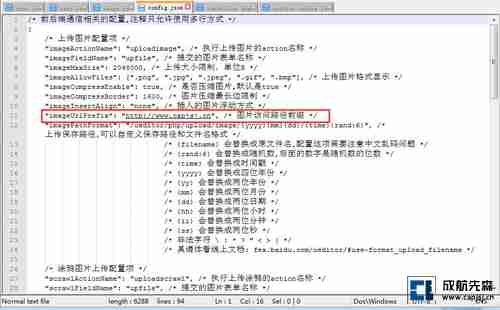
在服务器上打开/wp-content/plugins/ueditor/ueditor/php文件夹,找到config.json文件,编辑这个文件,打开如下(点击放大):

我们可以看到,小编为本站编辑好的第11行红框位置,只要在双引号中添加自己网站地址即可。
2016年3月10日更新
先森为了发出此文之前的文章内图片也能重新被七牛缓存,动了点脑子,想要解决这个问题。
首先,之前的文章图片的问题就是只有链接只有路径,没有域名,所以先森首先想到的就是为图片添加域名。在2016年3月9日先森发布的文章中提到过,知更鸟为我们提供了一个为WordPress文章图片自动添加链接到原图的代码:
知更鸟的代码是为WordPress文章中图片添加链接,所以先森就想就此代码进行改编,使其能够为图片增加域名。先森的JavaScript纯属自学,而且只学了一点,虽然最后成功了,但其中的艰辛却无人可知。不多说,这接上最终代码:
<script type="text/javascript">
$(function() {
$('#newsContent img').each(function(i){
var str=$(this).text() //或许应该是var str=this.src
if(str.indexOf("capjsj.cn")==-1){
$(this).attr("src",this.src);
}
});
});
</script>
然而代码虽然是弄出来了,但是先森发现,这只是从表面上更改了链接,然而源代码确是没有改变,所以就无法缓存这些图片了。
不过,虽然绕了个大弯子,但先森还是终于想到了正确的做法——替换。
先森的数据库没有学好,所以一直小心翼翼的不敢去触碰数据库,但这次终于还是要碰了。数据库的替换语句大概是这样的:
update 表 set 内容字段=replace(内容字段,'需要被替换字符串','替换字符串')
先森的替换代码是这样的:
update wp_posts set post_content=replace(post_content,'src="/ueditor','src="//www.capjsj.cn/ueditor')
即:用'src="//www.capjsj.cn/ueditor'替换掉'src="/ueditor'。这样非常简单的就解决了问题,论学好知识的重要性。。。
有任何疑问,欢迎在下方评论区提出,也欢迎在页面顶部右方关注我的微博(@成航先森)。
转载请注明出处来自https://www.capjsj.cn/jjbduedtorbjqscdtpwfbqncdnzdhcwt.html











 川公网安备 51011202000104号
川公网安备 51011202000104号