给WordPress缓存在本地的gravatar头像增加Alt属性
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-04-27 阅读: 4,310 次 7 条评论 » 百度已收录
看过SEO教程的朋友都知道,图片优化指的是给图片标签增加Alt属性。Alt属性的作用是当图片无法显示的时候会以文字的形式显示出设置的Alt内容,这是给人看的。而对于SEO而言,它可以令搜索引擎更正确的认识你的图片,进而有机会得到索引的机会,即在百度图片可以搜索相关词显示出你的图片,这就有可能为你的网站增加流量了。对于一些确实没什么意义的图片,最好也不要省略,而应该留空,即alt=''。
先森在博客龙笑天下:给 WordPress 头像加上 Alt 标签 那里看到了提醒给评论头像增加alt属性的文章,问了下,果然先森的博客上也没有加alt属性。所以回到电脑旁先森果断又开始折腾了。
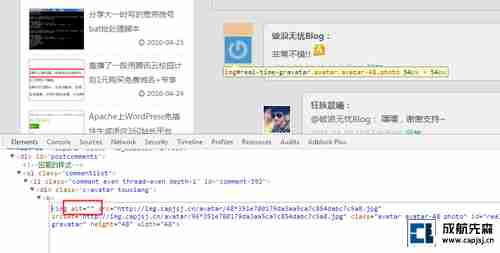
首先看了一下,先森的博客上其实不是没有加Alt属性,只是加了,但没有设置值,也就是空。这主要是因为先森在调用的时候没有加上alt参数。

alt为空
但是既然注意到这里了,那就还是给它加上些内容吧。上图就可以看出,先森的Gravatar头像都是缓存到本地了的,这是先森为了加快访问速度的,估计很多站长都用了。
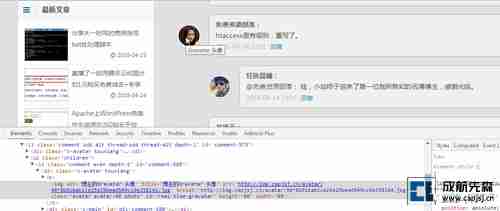
添加Alt属性
龙笑天下博主提出了两种修改方式,一种是将调用头像函数参数写全,另一种是在functions.php中添加一个新的钩子。
将调用头像函数的参数写全这一种,需要调用头像的地方有两处,而是填写评论上方的那个默认头像,二是已经提交的评论头像,这样添加起来就要加两次,有点麻烦,先森不考虑。
在functions.php添加新的钩子这种,我们已经使用了Gravatar头像缓存本地的头像,所以没有必要再新加钩子了,在原有的基础上修改即可:
function fa_cache_avatar($avatar, $id_or_email, $size, $default, $alt)
{
if ( is_user_logged_in() ){$alt = '博主的Gravatar 头像';}
else{$alt = 'Gravatar 头像';}
$avatar = str_replace(array("www.gravatar.com", "0.gravatar.com", "1.gravatar.com", "2.gravatar.com"), "gravatar.duoshuo.com", $avatar);
$tmp = strpos($avatar, 'http');
$url = get_avatar_url( $id_or_email, $size ) ;
$url = str_replace(array("www.gravatar.com", "0.gravatar.com", "1.gravatar.com", "2.gravatar.com"), "gravatar.duoshuo.com", $url);
$avatar2x = get_avatar_url( $id_or_email, ( $size * 2 ) ) ;
$avatar2x = str_replace(array("www.gravatar.com", "0.gravatar.com", "1.gravatar.com", "2.gravatar.com"), "gravatar.duoshuo.com", $avatar2x);
$g = substr($avatar, $tmp, strpos($avatar, "'", $tmp) - $tmp);
$tmp = strpos($g, 'avatar/') + 7;
$f = substr($g, $tmp, strpos($g, "?", $tmp) - $tmp);
$w = home_url();
$e = ABSPATH .'avatar/'. $size . '*'. $f .'.jpg';
$e2x = ABSPATH .'avatar/'. ( $size * 2 ) . '*'. $f .'.jpg';
$t = 1209600; //缓存更新时间
if ( (!is_file($e) || (time() - filemtime($e)) > $t) && (!is_file($e2x) || (time() - filemtime($e2x)) > $t ) ) {
copy(htmlspecialchars_decode($g), $e);
copy(htmlspecialchars_decode($avatar2x), $e2x);
} else { $avatar = $w.'/avatar/'. $size . '*'.$f.'.jpg';
$avatar2x = $w.'/avatar/'. ( $size * 2) . '*'.$f.'.jpg';
if (filesize($e) < 1000) copy($w.'/avatar/default.jpg', $e);
if (filesize($e2x) < 1000) copy($w.'/avatar/default.jpg', $e2x);
$avatar = "<img alt='{$alt}' src='{$avatar}' srcset='{$avatar2x}' class='avatar avatar-{$size} photo' id='real-time-gravatar' height='{$size}' width='{$size}' />";
}
return $avatar;
}
add_filter('get_avatar', 'fa_cache_avatar',1,5);
如果有和先森已经,开了全站CDN,并使用WP Super Cache设置了“让已知用户匿名使他们浏览的内容是缓存文件”的博主,上面这种设置可能不会识别出博主,所以可以将上面的代码改成下面这种:
function fa_cache_avatar($avatar, $id_or_email, $size, $default, $alt)
{
if ( is_user_logged_in() ){$alt = '博主的Gravatar 头像';}
else if ( $id_or_email == '这里改成博主邮箱' ){$alt = '博主的Gravatar 头像';}
else{$alt = 'Gravatar 头像';}
$avatar = str_replace(array("www.gravatar.com", "0.gravatar.com", "1.gravatar.com", "2.gravatar.com"), "gravatar.duoshuo.com", $avatar);
$tmp = strpos($avatar, 'http');
$url = get_avatar_url( $id_or_email, $size ) ;
$url = str_replace(array("www.gravatar.com", "0.gravatar.com", "1.gravatar.com", "2.gravatar.com"), "gravatar.duoshuo.com", $url);
$avatar2x = get_avatar_url( $id_or_email, ( $size * 2 ) ) ;
$avatar2x = str_replace(array("www.gravatar.com", "0.gravatar.com", "1.gravatar.com", "2.gravatar.com"), "gravatar.duoshuo.com", $avatar2x);
$g = substr($avatar, $tmp, strpos($avatar, "'", $tmp) - $tmp);
$tmp = strpos($g, 'avatar/') + 7;
$f = substr($g, $tmp, strpos($g, "?", $tmp) - $tmp);
$w = home_url();
$e = ABSPATH .'avatar/'. $size . '*'. $f .'.jpg';
$e2x = ABSPATH .'avatar/'. ( $size * 2 ) . '*'. $f .'.jpg';
$t = 1209600; //缓存更新时间
if ( (!is_file($e) || (time() - filemtime($e)) > $t) && (!is_file($e2x) || (time() - filemtime($e2x)) > $t ) ) {
copy(htmlspecialchars_decode($g), $e);
copy(htmlspecialchars_decode($avatar2x), $e2x);
} else { $avatar = $w.'/avatar/'. $size . '*'.$f.'.jpg';
$avatar2x = $w.'/avatar/'. ( $size * 2) . '*'.$f.'.jpg';
if (filesize($e) < 1000) copy($w.'/avatar/default.jpg', $e);
if (filesize($e2x) < 1000) copy($w.'/avatar/default.jpg', $e2x);
$avatar = "<img alt='{$alt}' src='{$avatar}' srcset='{$avatar2x}' class='avatar avatar-{$size} photo' id='real-time-gravatar' height='{$size}' width='{$size}' />";
}
return $avatar;
}
add_filter('get_avatar', 'fa_cache_avatar',1,5);
使用上面代码时,记得修改第4行的邮箱地址。
添加title属性
其实也可以顺便把图片的title属性加上了,这个简单,将上面的倒数几行的$avtar的内容加上就行了,即:
$avatar = "<img alt='{$alt}' title='{$alt}' src='{$avatar}' srcset='{$avatar2x}' class='avatar avatar-{$size} photo' id='real-time-gravatar' height='{$size}' width='{$size}' />";
看看最终的效果:

最终的效果
最后
生命不止,折腾不休,WordPress就是折腾嘛。
转载请注明出处来自https://www.capjsj.cn/gwp_hczbddgravatartxzjaltsx.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
头像的title最好设置成评论者的昵称
@龙笑天: 这个回寝室再慢慢折腾
好东西!!等周六日把这个折腾了!!!
@小C博客: 上班达人~
非常认同博主所说的:生命不止,折腾不休,WordPress就是折腾嘛。选择WordPress就是因为WordPress比zbog好折腾
学习了
试过,在现主题中没出效果。