Apache上WordPress免插件生成适应360站长平台sitemap.xml的php代码
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-04-23 阅读: 5,049 次 7 条评论 » 百度已收录
先森使用了WordPress的DX-Seo插件,该插件已经能自动生成sitemap.xml文件了,但是先森为什么还要折腾有张戈博客提供的代码版呢?因为DX-Seo生成的sitemap.xml文件360不能识别,而百度则识别正常。
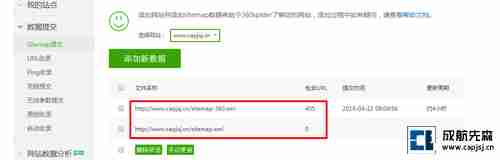
先来看看先森用了张哥代码版的效果,我设置的代码版是sitemap-360.xml文件:

360站长平台 Sitemap提交
DX-Seo生成的sitemap.xml文件在360中链接数量一直显示为0.而用了张哥的代码版生成的则非常给力。
下面就为大家介绍这个WordPress技巧。既然是代码版,首先你得确定你有颗愿意折腾的心。
PHP代码部分
张戈提供的代码版sitemap.xml文件可以同时生成首页、文章、单页面、分类和标签,这点比网上其他代码要完善的多。
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
$posts_to_show = 1000;
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.baidu.com/schemas/sitemap-mobile/1/">'
?>
<!-- generated-on=<?php echo get_lastpostdate('blog'); ?> Diy By 张戈博客(http://zhangge.net)-->
<url>
<loc><?php echo get_home_url(); ?></loc>
<lastmod><?php $ltime = get_lastpostmodified(GMT);$ltime = gmdate('Y-m-d\TH:i:s+00:00', strtotime($ltime)); echo $ltime; ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
/* 文章页面 */
$myposts = get_posts( "numberposts=" . $posts_to_show );
foreach( $myposts as $post ) { ?>
<url>
<loc><?php the_permalink(); ?></loc>
<lastmod><?php the_time('c') ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php } /* 文章循环结束 */ ?>
<?php
/* 单页面 */
$mypages = get_pages();
if(count($mypages) > 0) {
foreach($mypages as $page) { ?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<lastmod><?php echo str_replace(" ","T",get_page($page->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php }} /* 单页面循环结束 */ ?>
<?php
/* 博客分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0' );
$count = count($terms);
if($count > 0){
foreach ($terms as $term) { ?>
<url>
<loc><?php echo get_term_link($term, $term->slug); ?></loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php }} /* 分类循环结束 */?>
<?php
/* 标签(可选) */
$tags = get_terms("post_tag");
foreach ( $tags as $key => $tag ) {
$link = get_term_link( intval($tag->term_id), "post_tag" );
if ( is_wp_error( $link ) )
return false;
$tags[ $key ]->link = $link;
?>
<url>
<loc><?php echo $link ?></loc>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php } /* 标签循环结束 */ ?>
</urlset>
将以上代码保存为sitemap.php,传到网站根目录。一定要记住,是网站根目录。
眼尖的同学估计已经发现,代码结尾处有一个</urlset>的关闭标签,这并不是多写了哦,千万不要删除。
Apache伪静态
如果要看Nginx的伪静态代码可以去下面的原文链接张戈博客那里去看,先森本文着重讲下Apache方面的伪静态。
张哥提供的Apache伪静态代码是在.htaccess中添加下面的代码:
RewriteRule ^(sitemap)\.xml$ $1.php
先森实际操作后发现,可能还需要在前面加上一句,也就是在.htaccess中添加下面的代码:
RewriteEngine on RewriteRule ^(sitemap)\.xml$ $1.php
由于.htaccess是比较重要的文件,在修改前请务必备份。
做好伪静态规则后,就可以直接访问sitemap.xml看看效果了,比如 //www.capjsj.cn/sitemap-360.xml
总结
这篇WordPress技巧一定要有愿意折腾的心,实际操作中可能会出现很多意外的问题。下面总结一下需要注意的地方:
①php文件要放在网站根目录下;
②注意不要误删除结尾的</urlset>标签;
③php代码可以根据实际需求增减内容,如删除标签部分的php代码;
④修改.htaccess前注意备份;
⑤php文件设置的什么文件名,.htaccess文件中写规则时则做相应的修改。如新建的是sitemap-360.php,那么.htaccess规则中的(sitemap)需改成(sitemap-360)。
本文链接地址:https://www.capjsj.cn/aswpmcjscsy360zcptspdm.html , 转载请保留本说明!











 川公网安备 51011202000104号
川公网安备 51011202000104号
厉害!
我还在用插件,没想到可以自动生成。
@紫杉倒影: 我现在是插件和代码版的同时用,主要是插件的sitemap站点地图只是附带功能。
我用的张哥的!!
我用的百度sitemap插件,貌似360也能识别。
你的sitemap-360.xml,你都不看看!里面显示“generated-on=2016-05-26 18:38:23 Diy By 张戈博客(http://zhangge.net)”………
@龙笑天: 没事啊,故意留的,因为用的是张戈的代码的嘛,一般我都会留的