标签:腾讯云

建站分享COS对象存储和CI数据万象未开启CDN,但是却有CDN回源流量
发现的问题对象存储简称COS,数据万象简称CI。由于5月数据万象突然征收“CDN回源流量费”,由于先森图片请求量不大,且还是需要使用数据万象的图片处理功能,所以先森在CDN->COS的中间加了一个Nginx做反向代理,由于Nginx所在的服务器和先森的COS存储桶是同地域的,所以服务器到COS的流量是内网,因此讲道理COS和CI都不会产生CDN回源流量了。但是,先森过了几天又来看数据万象控制台,发现每天还是有产生CDN回源流量,先森这波就无语了,明明都没用CDN了,怎么还会有CDN回源流量呢,这不是无中生有么。数据万象控制台问题原因定位经过排查确认,是由于先森的Nginx直接透传了CDN的回源请求,导致COS和CI判定流量是来自CDN回源。。。先森在服务器上进行抓包确认。同一个图片,CDN回源到CVM服务器:抓包:CDN回源到CVM服务器CVM回源到COS:抓包:CVM回源到COS可以看到,CDN回源到CVM比较有特殊性的请求头是以下两个,在CVM请求到COS时也是带着的: X-NWS-LOG-UUID: 630013543448005765 X-Tencent-Ua: Qcloud那么,就要想办法把这两个请求头去掉,不让其透传。去除Nginx请求头先森百度了一下,Nginx内置的模块中没有删除指定请求头的,只能编译增加headers-more-nginx-module模块。先森图省事,服务器安装了宝塔,Nginx是通过宝塔安装的。看了一下,宝塔安装的Nginx不像Redis等软件,可以在网页上动态添加支持模块,只能命令行编译添加模块。当然编译之前需要看一下宝塔的Nginx会不会已经很好心的帮忙编译了headers-more-nginx-module。查看Nginx已经安装的模块 ./sbin/nginx -V nginx version: nginx/1.22.0 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-44) (GCC) built with OpenSSL 1.1.1o 3 May 2022 TLS SNI support enabled configure arguments: --user=www --group=www --prefix=/www/server/nginx --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-openssl=/www/server/nginx/src/openssl --with-pcre=pcre-8.43 --with-http_v2_module --with-stream --with-stream_ssl_module --with-stream_ssl_preread_module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --with-cc-opt=-Wno-error --with-ld-opt=-ljemalloc --with-http_dav_module --add-module=/www/server/nginx/src/nginx-dav-ext-module肉眼可见的,并没有headers-more-nginx-module模块,只能重新编译一下了。由于宝塔编译的Nginx没有留configure文件,所以先森参考这篇文章:宝塔面板安装的Nginx(已安装)如何添加echo-nginx-module模块,操作了一下编译。其中,有一些点需要注意一下。1、模块的下载地址,下载后解压得到的目录,就是编译时指定的目录: wget https://github.com/openresty/headers-more-nginx-module/archive/refs/tags/v0.33.tar.gz tar -zxvf v0.33.tar.gz -C /www/server/module/ ls /www/server/module/headers-more-nginx-module-0.332、下载的模块目录不要放在/www/server/nginx目录下,使用先森参考的这个方法宝塔在更新Nginx时会清空该目录;修改反向代理配置文件进入宝塔的网站配置页,找到反向代理的配置文件,增加想要去除的请求头即可。 more_clear_input_headers "X-Tencent-Ua"; more_clear_input_headers "X-NWS-LOG-UUID";修改反向代理配置重新抓包确认请求头没有透传修改好了之后,重新抓个包,看看请求头还有没有透传。CDN回源到CVM服务器,可以看到这两个请求头还是在的(肯定在,先森又没删)。CDN回源到CVM然后再看CVM服务器访问COS的请求头,指定清除的两个请求头已经没有了。先森只是刚改好,由于数据万象的控制台对于“CDN回源流量”的监控粒度是1天,所以起码要明天才能看到效果,希望有效。

建站分享CDN回源到COS突然产生数据万象的CDN回源流量
存在的问题在这六一儿童节的欢乐佳节,腾讯云又给先森送了一波小礼,上一次还是先森毕业的时候,腾讯云恭喜先森毕业,并收走了先森1元购买服务器的资格。。。大清早的,腾讯云邮件、短信通知先森腾讯云账号欠费停服了,先森表示一脸懵逼。登录腾讯云费用中心,发现是数据万象产生了CDN回源流量,这更是让先森感到懵逼。腾讯云账号欠费明细先森自2020年就将对象存储从七牛转到腾讯云COS了,在此之间从未发生过费用,之前先森还炫耀过:网站http转为https之始,从七牛到腾讯云突然产生的CDN回源流量让先森真的很奇怪,再次确认,COS是有CDN回源流量包的,先森的CDN源站也是COS域名而非数据万象的域名。COS的CDN回源流量包问题原因先森联系售后在线支持,经过确认得知,只要CDN回源时带了图片处理参数,那么就算是CDN回源到数据万象,啊这。。。先森就很无语售后的答复先森的解决办法数据万象产品的策略已经这样了,先森也没有办法改变,先森去联系售后,也不是为那6分钱讨回公道的,及时止损才是王道。针对这种情况,先森想到了两个解决方案:1、CDN继续使用腾讯云的,源站改为七牛对象存储或CDN域名;2、使用同地域的服务器做一个反向代理,CDN源站改为这个服务器,服务器通过内网访问对象存储,这样就不会产生对象存储和数据万象的流量费用,也就不存在CDN回源流量费了。先森选择了第二种方案,第一种方案可以用来做CDN的备用源站,避免自建反向代理挂了的话导致网站访问受到影响。第二种方案配置起来也简单,宝塔上增加一个站点,设置反向代理,目标URL和发送域名都填上COS的域名即可:宝塔的反向代理配置注意事项需要注意的是,使用的CVM服务器一定要与COS所属地域一致,且CVM的dns服务器保持腾讯云默认DNS,否则不会解析到内网。配置反向代理前,可以在服务器内解析验证一下,解析出来应该是一个169.254.x.x的IP:dig确认内网解析不打算再使用腾讯云数据万象的图片处理功能?那么,如果希望继续使用对象存储COS,但是又不希望无意间使用到数据万象该怎么办呢?经过确认,可以在数据万象的控制台操作对应存储桶“解绑”,解绑后COS桶就无法调用数据万象的能力了。数据万象解绑COS桶

建站分享网站事故,网站将您重定向的次数过多
现在工作、生活需要关注的事情越来越多了,对博客的关注度是越来越少了,上一次发文章已经是去年的事情了。前段时间服务器被人通过宝塔漏洞登录成功,腾讯云告警了,先森知道被人攻破的服务器,不重装的话是很难清理干净的,所以简单备份了一下相关数据就重装了,结果还出了点小问题,一个月都没发现。在重装的一个多月后,先森上自己博客查点资料,结果发现网站打开不了,看报错是网站将您重定向的次数过多。网站将您重定向的次数过多(为了演示,先森临时开了一个测试网站test.capjsj.cn)问题原因作为一枚资深腾讯云售后工程师,这个小问题当然是看一眼就知道原因了。去年,先森将网站从http转为了https访问,先森前端使用的CDN,网站如果从http访问,肯定得跳转到https的,但是这个问题不是CDN跳转的问题。先森当时配置的回源方式是http回源,然后网站在宝塔中配置的是http访问,这没问题,但问题就出在重装服务器之后,先森将宝塔中网站也配置成https访问了,还手贱的开启了强制https访问:宝塔配置强制HTTPS客户端访问CDN域名,使用HTTPS进行访问,然后CDN使用HTTP进行回源,然后源站开启了强制访问HTTPS,源站会返回CDN一个301跳转到https的请求,然后客户端又开始https访问,不停的拿到301请求,导致死循环。解决办法这问题解决起来也非常简单,有两种方法。第一种是把宝塔里的强制HTTPS关掉,第二种是在CDN的回源配置中,配置为HTTPS回源或者协议跟随。修改CDN回源协议 总结这个问题相当简单,但是在我的腾讯云运维生涯中,还是有很多客户遇到反馈过。先森服务器是重装的,由于舍不得钱没有做快照,如果各位有预算的话,服务器建议还是定时做下快照。有快照的话,先森就不用手动再去做各种配置了。

系统运维CDN防盗链遇到的一个坑
本着安全的考虑,先森在腾讯云的CDN配置里开启了防盗链的配置,结果先森发现这里面有个小坑,竟然禁止了搜索引擎。发现与排查先森最近有开始关注起来网站了,之前先森对网站是一个活着即可的态度的,所以CDN的缓存时间配置的比较长,先森想着缓存命中率应该很高才对,结果实际上很低,所以先森开始寻找命中率低的原因。命中率低可能的原因首先,先了解一下可能是哪些原因导致命中率低。先森看了一下上面的原因,最大的可能就是状态码4XX和5XX的情况了。通过CDN控制台的运营报表,先森看到网站的404和403的情况挺多的,5XX的情况倒是很少:网站4xx情况然后先森就很疑惑了,这个404先森还理解,这个是由于很多人拿先森网站练手,疯狂访问不存在的zip或rar压缩包,或者asp网页等,造成大量404,先森今日也是在分享访问次数多的重复IP,量大的就加到CDN的IP黑名单里面,一次两次的就懒得管了。不过这个403先森就很不解了,访问中出现403的IP也不全是先森加到IP黑名单中的呢。日志分析403情况而且访问的链接也是很正常的链接,然后单独过其中一个IP看了一下:单独IP分析然后看到5次请求都是403,来源都是百度,先森先尝试直接打开这个网页,发现访问是正常的。然后再通过访问来源百度的链接打开,这个链接确实会跳转到先森的网页,发现竟然403了。百度跳转403果断F12打开审查元素,仅看响应头没有看出什么端倪,然后先森就开始思考,CDN的配置中,还有哪里会出现403的响应。这种必然是安全方面的配置,且先森开启的也不多,仔细想一下就想到应该是防盗链配置了。然后看了一下请求头,果然如此:请求头中的referer先森的referer防盗链里面并没有配置百度的域名,所以出现了这种情况,这个是先森配置的时候没有考虑到的。解决起来也简单,两个办法,一个是防盗链中增加百度等域名,一个是关闭防盗链白名单。CDN防盗链配置先森选择了最简单的方式,直接关闭了防盗链,相信也没有哪位大佬来盗链先森的网站。如果实在有的话,就配置相关黑名单吧。如果每个搜索引擎都去配置到白名单,总还是会有疏漏,所以还是关掉比较省事。总结配置防盗链,竟然让搜索引擎来源中了招,这个让先森有点始料未及,所以网站的情况还是得多关注一下,如果先森又是放个大半年再来关注,怕是网站已经在搜索引擎那里零分了。

WordPress技巧网站从http转为https折腾记录
先森之前先发了一篇博文,讲述了一些想从http转为https做的一些准备:网站http转为https之始,从七牛到腾讯云前进的道路从来都不是一帆风顺的,先森在切换的过程中也是遇到了一些问题,这里简单的记录一下历程。七牛转腾讯云七牛令先森最喜爱的功能就是图片的处理功能了,现在是腾讯云的对象存储COS也支持直接图片处理,所以先森才开始打算从http转为https。针对七牛的图片处理,先森以前还是写过几篇博文的:WordPress百度UEditor编辑器自动添加七牛云储存裁剪代码将WordPress历史文章中所有图片加上七牛裁剪水印代码七牛图片处理样式的正确使用方式当然,当时的用法比较简单粗暴,直接用了一大段的图片处理参数,而正确的方法应该是将固定的处理方法保存为处理样式,直接在图片后面调用图片处理样式,这个先森也在上面的最后一篇博客中写到了。先森使用图片处理,最主要的用途还是加速网站打开速度。将不同位置的图片缩小至合适的大小,让图片的体积尽可能的减小,以实现加快网站访问速度。先森最喜欢的一点,还是文章中的图片,结合灯箱插件,让图片在未点击时呈现缩放并降低图片质量的状态,点击后显示原始大小及质量。这么好的功能先森当然不想放弃,先森网站的各种缩略图都是不同的大小,所以有不同的样式。本以为从七牛的图片处理换到腾讯云的图片处理,相关规则还得自己研究半天才能实现同样的效果,结果图片处理的规则竟然非常兼容。COS图片处理规则除了需要添加水印的规则,其他的规则直接将七牛的复制过来就可以直接用了,简直方便的一批。COS新增样式时,添加水印图片竟然只能上传图片,而不能从存储桶里直接选择,这一点有些体验不佳。而自己通过自定义规则去添加水印图片的话,又会比较麻烦:使用自定义参数添加水印图片需要满足3个条件不过研究一下还是可以完成操作,总的来说,这个切换过程还是非常满意的。自适应http和https先森前面的文章也写到过,为了避免切换到https有问题,先森切换的时候是没有开启强制跳转到https的,所以这里就需要做到http和https的兼容。先森想到的兼容方式就是将网页中的‘http://’换成‘//’,这样就会根据访问的协议自动显示相应的协议。要实现也很简单,先森下面这篇博客中讲到了“WordPress七牛CDN代码版”:七牛图片处理样式的正确使用方式先森这里把这个代码改吧改吧就能实现https的兼容了。//WordPress七牛CDN代码版function QiNiuCDN(){ function Rewrite_URI($html){ /* 前面是需要用到七牛的域名,后面是需要加速的静态文件类型,使用分隔符 | 隔开即可 */ /* 这里先森小改了一下,兼容https */ $pattern ='/http[s]{0,1}:\/\/(www\.|)capjsj\.cn\/(wp-|ueditor|avatar)([^"\']*?)\.(jpg|js|css|gif|png|jpeg|ico|cur)/i'; /* 七牛CDN空间地址,请自行替换成实际空间地址*/ /* 先森这里又换成腾讯云COS的地址了 */ $replacement = '//cos.capjsj.cn/$2$3.$4'; $html = preg_replace($pattern, $replacement,$html); /* 增加了一次替换,把http://替换为// */ $html = preg_replace('/http:\/\/www.capjsj.cn/i', '//www.capjsj.cn',$html); return $html; } if(!is_admin()){ ob_start("Rewrite_URI"); }}add_action('init', 'QiNiuCDN');这个时候需要注意,WordPress后台登录的时候,需要使用http,因为在设置-常规处的WordPress地址与站点地址还未修改,为了http与https的兼容,所以当时也并未修改。但若要修改,这里还有个坑。全站HTTPS先森经过一段时间的测试,发现https没有什么问题,所以就打算将网站开启HTTP到HTTPS的强制跳转,并且把后台配置中的站点地址也改成HTTPS,但是先森修改后,竟然遇到了后台地址无限跳转。HTTPS无限302跳转经过一番搜索,发现是需要在WordPress网站根目录中的wp-config.php中添加配置进行解决:/* 解决https无限跳转*/$_SERVER['HTTPS'] = 'on';define('FORCE_SSL_LOGIN', true);define('FORCE_SSL_ADMIN', true);添加在文件开头处即可,药到病除。CDN缓存命中率低先森闲来无事,跑去17ce测试了一下网站的GET速度,结果大出先森预料,竟然全国通红(忘了截图)。先森觉得很奇怪,先森这网站这么久了没更新了,按理说应该访问到的都是缓存才对啊,然后先森进行了排查。先森就从首页排查起,先森在非放置本站的服务器上curl首页,结果发现经常是 X-Cache-Lookup: Cache Miss,但是连着刷两次就会变成Cache Hit,但是再过几秒curl又变成Cache Miss了,这就有点奇怪了。仔细看了一下响应头,结果先森发现 Cache-Control: must-revalidate, max-age=3,这就表示缓存3秒啊,怪不得连着刷能命中缓存,接下来就要看这个响应头是怎么配置的了。不过讲道理,腾讯云的CDN判定是否命中缓存的规则是看X-Cache-Lookup是否为Hit From MemCache或Hit From Disktank,直接显示Cache Hit和Cache Miss是很奇怪的。X-Cache-Lookup:Hit From MemCache 表示命中 CDN 节点的内存。X-Cache-Lookup:Hit From Disktank 表示命中 CDN 节点的磁盘。不过先森也去查了一下,Cache Hit也是正常命中缓存了,也不需要过多的去纠结。这个仅缓存3秒的响应头,先森自己记得是没有配置的,可能比较容易出问题的可能是WordPress中使用的缓存插件。先森使用的缓存插件是WP Super Cache,所以首先就是怀疑这货。百度大法好,果然是这货影响的。默认情况下,WP Super Cache 返回的 Cache Control Header 固定为: cache-control: max-age=3, must-revalidate ,不管你在插件设置中设置的缓存超时时间是多久。修改起来也简单,只要在WordPress根目录的wp-config.php增加配置即可:define('WPSC_CACHE_CONTROL_HEADER','max-age=3600, must-revalidate');参考:WP SUPER CACHE 缓存插件但是,如果CDN的缓存也是继承源站的响应头,那先森在腾讯云CDN的缓存配置岂不是没有用了?所以还是得研究一下什么情况下,CDN会继承源站的配置。腾讯云官方文档对高级缓存配置的说明经过一番查阅腾讯云官方文档,发现是开启高级缓存配置时,CDN会对比源站响应头中的max-age值。先森看了一下自己CDN的配置,果然是开启了高级缓存配置的,赶紧关闭:关闭高级缓存配置这个配置估计是为了迎合一些对自定义配置要求较高的用户,先森这种小站就没必要开启了。CDN对no-cache或者no-store不缓存需要注意的一点是,默认情况下,CDN也不会对no-cache或者no-store的资源进行缓存,所以如果有遇到始终无法缓存的情况,可以检查一下cache-control是否配置了禁止缓存。先森最终是即修改了WP Super Cache的配置,将max-age改为了3600,即1个小时;CDN侧是关闭了高级缓存配置。至于为什么关闭了高级缓存配置的情况下,还要修改插件的缓存配置,那是因为max-age还会影响到客户端浏览器的缓存配置,3秒太短了,所以还是修改一下比较好。修改之后,过了一段时间,先森再进入17ce进行GET测试,测试的结果就能让先森接受了:17ce测速总结先森在网站开启HTTPS中,可能还有一些比较小的坑,先森随手就解决了,这里就没有记录了。网站加了CDN后,访客具体的访问速度先森实际上也不得而知,因为先森自己打开网站觉得还是很快的,结果用17ce一测,全红,这个17ce的数据也不知道与实际情况是否匹配。如果有访问比较慢的,还希望能够留言告诉先森,您的地域与具体访问的URL。

WordPress技巧网站http转为https之始,从七牛到腾讯云
最近先森还是重拾了一点大学期间的激情,对网站又上心了一点。周围的网站看着都将http换成了https,先森也想着动一动了。目前是已经完全换为https有一段时间了,先森也记录一下切换过程中折腾的一些情况。首先,七牛七牛,先森最早开始使用的CDN与对象存储。当然,当时并不清楚这些概念,不过依然非常感谢七牛这些年来的陪伴。先森最早一篇关于七牛的文章是2015年9月初写的,先森的域名是同年6月份购买的。最早的记录:WordPress使用七牛CDN导致ajax评论报错{“error”:”get from image source failed: E405″}当初先森还不愿意使用七牛,因为插件没什么作用,但后面正确使用后的感觉是真香,这一香,就香了五年。七牛对象存储的免费额度七牛免费10G的存储空间,以及10G的下载流量,还有图片处理的免费额度,让当时囊中羞涩(现在也是)的先森万分欣喜。当时先森使用的还是万网的免费虚拟主机,一个月只有10G的流量,刚开始没有使用七牛的时候,各种折腾,然后各种跑满。使用七牛,让图片、js文件等静态文件都走七牛CDN后,问题得到有效解决。不过要使用https了,还是得跟七牛暂时告一段落了。七牛CDN的免费额度七牛的对象存储必须搭配CDN进行使用,否则无法外网访问。而七牛的CDN只有http请求有免费额度,https是必须收费的。虽然非常感谢七牛的陪伴,但是有白嫖的机会又何必花钱呢?然后,腾讯云先森一直不愿意换HTTPS的原因就是因为七牛,尤其是七牛的图片处理,可以在请求图片时对图片进行各种压缩、裁剪、加水印等操作,对网站加速访问很有益处。但先森毕竟是一名腾讯云公有云售后运维,对自家产品了解还是很深的。在七牛使用了两个产品,一个是对象存储,一个是CDN。而要换到腾讯云,就得观察好对应的产品。以前知道腾讯云也有图片处理的相关产品,叫做万象优图,现在改名叫做数据万象,不仅仅做图片处理了。但是一直没有去深入了解,也觉得既要使用腾讯云对象存储,还要使用万象优图,很麻烦,不像七牛那么方便:对象存储的图片,加上参数就能做图片处理。但是今年3月,腾讯云对象存储做出了改变,当时发了邮件:对象存储发布图片处理功能当时先森对网站是放任不管的,对此也没有在意。不过最近腾讯云又发了一次短信通知,先森又去研究了一下。对象存储COS先森目前对网站本来就不是很重视,要切换使用一定是在有免费额度的基础上。这里就需要注意的是,腾讯云的对象存储COS在去年9月份是对免费额度进行了调整的,在2019年1月22日之前开通使用对象存储的老用户继续每月享有之前的免费额度,之后开通的,就只有6个月的免费额度了。但是老用户还得注意,看自己有没有收到过以下邮件:COS免费额度变更标明了【不受此次变更影响】的用户才能继续享受每月免费额度,如果有什么疑问,可以在腾讯云官网联系在线客服或提交工单。腾讯云COS的免费额度还是比较给力,存储50G,流量10G,请求次数100万次。先森在使用时,一般都是配合CDN进行使用,所以这里要关注的是CDN回源流量。先森这边刚好有个账号还享有免费额度,所以具备七牛迁移腾讯云的基本条件。然后继续往下看。腾讯云的对象存储简称COS,后面都直接用COS了。数据万象CICOS的图片处理功能,使用的是数据万象的功能,所以还得看数据万象有没有免费额度。在数据万象的文档中可以看到,很多操作都是有免费额度的:数据万象免费额度这里先森重点关注的是基础图片处理和CDN回源流量,这两项是先森用的上的。基础图片处理10TB/月,七牛是20TB/月,对于先森来说完全够了,先森11月5号开始使用,截止目前才用不到2GB,说来也是惭愧。CDN回源流量10GB/月,对先森来说也是完全够用了。由于是结合COS来使用的,图片不添加处理参数时,是不会回源到数据万象的,所以这个流量先森目前用的特别少,才200MB+。需要注意的是外网出流量,只要你不直接使用数据万象CI默认域名进行访问,仅使用CDN->COS->CI的方式访问的话,是不会产生的。数据万象默认域名格式为存储桶名-账号Appid.piccd.myqcloud.com,尽量还是使用自己的域名通过CDN访问吧。内容分发网络CDN对象存储和数据万象都有免费额度了,那么再来看看CDN。CDN不像对象存储和数据万象,这样费用那样费用,简单直接,就一个流量费用。不过CDN的免费额度按照官方文档来说,个人用户于官网开通 CDN 当天可获赠共120GB免费境内流量包。分6个月生效,每月生效20GB。其他就没有更多说明了,不过目前看来,只要接入了CDN,每个月还是会有10GB的赠送流量包,对先森来说够用了,使用前可以在控制台看下自己是否有赠送流量包:CDN免费流量包另外一点,SSL证书要从http切换为https,证书是肯定少不了的。想要安全,肯定不可能使用自颁发的证书,不过免费的证书也还是挺多的。先森使用的SSL证书是在腾讯云上直接免费申请的。腾讯云申请的免费证书是由亚洲诚信提供的,实际上也是DigiCert的免费DV证书。想比于Let's Encrypt证书的3个月一换,先森还是喜欢一年一换的。虽然Let's Encrypt证书可以跑脚本进行替换,但是从宝塔上的一些体验来看,这个自动替换还是有点坑的。先森不想过多的去修改源站web服务器上的配置,所以SSL证书是直接部署到CDN上的,使用http的方式进行回源。刚开始切换https的时候,先森担心https会出现问题,所以没有开启http到https的强制跳转,将证书部署在CDN上面,切换起来比较方便。当然,在切换的过程中,还是不免的遇到一些坑,为了避免篇幅过长,先森这边后面再说。后面的记录:网站从http转为https折腾记录

经验杂笔Windows IIS搭建FTP服务器配置被动端口
时光流转,先森竟然已经近一年没有发过博客了,现在先森的工作是腾讯云公有云的大客户售后运维,平时比较忙,博客这边就基本处于荒废状态了。本文是昨天处理的一个客户遇到的问题,虽然问题不是很难,但是比较难为先森,先森做运维,做的是Linux运维,对Windows着实不是很熟悉。问题背景客户反馈,Windows服务器上,配置完IIS的FTP服务器后,安全组需要配置全端口放通才能正常访问FTP。Windows先森不是很懂,但是FTP还是挺熟悉的,上一家公司做运维的时候,FTP环境还是搭建过不少的,不过搭建的都是vsftpd。这个问题先森这边一看,想到的就是被动端口的问题。FTP有主动模式和被动模式两种:主动模式:主动模式下,FTP客户端从任意的非特殊的端口(N > 1023)连入到FTP服务器的命令端口--21端口。然后客户端在N+1(N+1 >= 1024)端口监听,并且通过N+1(N+1 >= 1024)端口发送命令给FTP服务器。服务器会反过来连接用户本地指定的数据端口,比如20端口。被动模式:被动模式下,FTP客户端会用一个大于等于1024的端口N去连接FTP服务器的命令端口(21端口),然后服务器侧会告知客户端一个端口,让客户端再用本地N+1的端口去连接服务器告知的这个端口,用于传输数据,而服务器这个端口就叫做被动端口解决问题让客户参考腾讯云官方文档《Windows 云服务器搭建 FTP 服务》中的第六步,设置安全组及防火墙: 腾讯云官方文档-步骤6客户这个问题,其实答案本身就在上图中了。FTP的被动模式,默认的被动端口范围就是1024-65535。客户也说了,所有端口全放通是能够正常使用的。所以客户的需求是缩小被动端口范围。上面的步骤6的第二点,其实是有说明怎么配置被动端口范围的。但是客户连我们精心准备的腾讯云文档都不愿意看,难道还想让客户去看满是英文的微软官方文档么。微软官方文档中的第四步也说明了怎么配置被动端口:微软官方文档(已翻译)但是微软官方文档是真的耿直,通篇文档一张图片示意都没有,且跟着做了其实也有坑。先森这边也让客户按照指引,在FTP防火墙支持中配置被动端口的范围。可是客户配置之后,在安全组中放通了相应端口,结果还是会出现报错:打开 FTP 服务器上的文件夹时发生错误,请检查是否有权限访问改文件夹。详细信息:操作超时这个问题看着是权限问题,其实还是被动端口没有放通的问题导致。另外有一点,配置FTP防火墙支持的时候,除了可以配置被动端口的范围,还有一个“防火墙的外部 IP 地址”,最好也一并配置上,需要配置为服务器的公网IP地址,否则可能遇到下面的报错:227 Entering Passive Mode先森对windows服务器着实不太熟悉,没办法,最后买了一台Windows服务器按照步骤做测试。仅按照腾讯云文档及微软文档配置,确实会报错操作超时。最后发现,配置完成之后,还需要在“开始->管理工具->服务”中,找到【Microsoft FTP Service】服务,重启该服务才能生效:重启【Microsoft FTP Service】服务 重启服务后,先森再按照客户的操作,直接在本地windows资源管理器中键入“ftp://公网IP:命令端口”进行测试,访问正常:测试连接FTP正常比较迷的是,在【FTP 防火墙支持】中,“防火墙的外部 IP 地址”一经设置,立刻生效,但同一个配置地点的被动端口却要重启服务才能生效。可能这就像MySQL的配置,有些可以动态生效,有些就必须重启才能生效。且这些配置都是在IIS管理器里配置的,IIS管理器旁边也有一个重启的按钮:重启FTP站点这个重启点了是一点用都没有,不过溯源来看也可以理解,这毕竟是重启的站点,而不是服务。比较起来,果然还是Linux比较可爱。

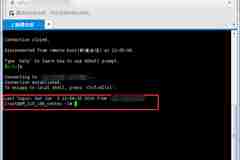
系统运维, 经验杂笔用Xshell登录腾讯云Linux云服务器
先森之前在腾讯云买了一台属于Linux操作系统的CentOS 7.1 64位云服务器,再买了一个.cn的域名,共计一元钱。关于购买的事情先森曾经也发文炫耀过《直播了一段用腾讯云校园计划1元购买免费域名+专享服务器及安全认证》。虽然4月份就买了云服务器了,但是一直也没时间折腾,直到六一儿童节腾讯云给我发了一封邮件,我决定不忍了,开始动这台云服务器。腾讯云恭喜先森毕业了在先森正在为毕业伤感的时候,腾讯云跑来恭喜我毕业了,并且还宣布将不再向先森发送学生特权代金券,这不是火上浇油吗?为了不让先森每个月交的1元钱白花,先森决定用这个腾讯云服务器搭建一个WordPress网站。但是没想到,第一次折腾服务器,连怎么用Xshell连接服务器都搞了很久。整明白后其实还是很简单,今天将过程整理一下。为什么要用Xshell登录?主要是因为方便,Xshell可以在Windows界面下用SSH来访问远端不同系统下的服务器,从而比较好的达到远程控制终端的目的。腾讯云服务器的控制台中其实就有登录入口,是通过一个网页来连接服务器的。虽然也比较方便了,但是如果每次去管理服务去还打开浏览器,再打开网页,实在有点麻烦了。腾讯云 云主机 控制台web登录在这里可以使用账号密码登录,而在Xshell中是不能用密码登录的,因为腾讯云服务器的SSH配置中默认把密码连接关闭了的。关于账号密码在购买云服务器的时候,腾讯云在系统通知和邮件都有做下发提醒:腾讯云服务器的账号密码用Xshell连接1.SSH密钥。在购买服务器的前文中提到过,购买的时候需要提前创建一组SSH密钥,购买的服务器中就会加载上公钥,密钥则是在创建时保存到了自己的电脑上,这个很重要。因为腾讯云默认关闭了SSH密码连接,所以我们需要使用密钥连接。SSH密钥 控制台2.腾讯云安全组。这个安全在有什么用,先森也没有具体的了解,只是看其备注,好像要SSH连接就需要开启的样子,所以先森就加入云服务器了。备注内容:该安全组将只暴露Linux SSH登录的tcp 22端口到公网,内网所有端口全通,您的CVM如有业务需要放通其它端口(如80、443等)到公网,建议选择按需新建的安全组。腾讯云安全组可以测试一下不加入云服务器是否无法连接,无法连接再加入也不迟。3.Xshell连接。首先需要准备的是,在腾讯云控制台查看自己的公网IP地址,然后确定创建的SSH密钥在本机的位置。3.1 打开Xshell 5软件,在左上角点击新建新建会话3.2 在新建会话的属性中,名称自定义,协议选择SSH,主机填写公网IP,端口号默认22,其他选项就可以先不用管了。新建会话的属性3.3 填写完之后点击确认,在新弹出来的窗口中选择创建的会话连接:选择会话连接3.4 点击连接后在新的窗口中输入需要登录的用户名,默认一般为root,为了方便以后的登录,最好勾选记住用户名:输入用户名3.5 输入用户名,点击确认后,会弹出输入密码的窗口。但是先森说过多次,腾讯云服务器的SSH服务默认关闭了密码登录,所以这时候我们需要用SSH密钥文件验证连接。在新的窗口中点击浏览,再选择用户密钥:用户密钥然后选择导入,找到存放在本地的SSH密钥,确认导入:导入密钥3.6 导入密钥之后点击确定,在密钥下拉栏中选择刚才导入的密钥。为了方便以后登录,记得勾选右下角的记住密码。接着直接点击确认,不用输入密码。选择密钥3.7 选择好密钥确定之后,如果操作无误就可以连接到服务器了,以后就可以方便的管理服务器了。连接成功总结本文算是显示真实开始折腾服务器的一个开篇,培训了那么就的Linux终于也开始正式用于实践操作了。本文只是做一个记录,就这个教程而言太过小白了,各位前辈肯定是用不上的,希望能够帮助到一些比我还白的小白吧。

经验杂笔直播了一段用腾讯云校园计划1元购买免费域名+专享服务器及安全认证
无意中在中国博客联盟的群里面直播了一次一元买服务器,还透露了先森免费买了一个.cn的域名,让群里的博主羡慕有之,鄙视有之。主要是.cn域名和腾讯云主机很多博主瞧不起。但既然都直播了,先森还是发个博文来记录一下折腾经历,毕竟是可以得免费域名的。这是什么活动?先森参加的是腾讯云的云+校园计划,云+校园计划是腾讯云为在读高校生量身打造的扶持计划,旨在为高校生提供先进的技术支持、资金扶持和经验分享。同时让更多高校生了解云计算及互联网知识,为后续职业、创业发展奠定基础。想参加这个活动,首先你得是在校全日制统招大学生,然后需要完成腾讯云平台的学生认证。优惠的截止日期就是你学生生涯的结束日期。说到这先森就伤心,要毕业了,55555~下面先森摘抄一下活动内容:【1元云主机-65元服务器代金券】代金券有效期:31天,用户使用代金券满65减64元;指定配置:CPU1核、内存1G、带宽1M、赠送系统盘linux8G/windows50G(每人限买1台,如超过指定配置,需补齐价)发放规则:通过学生认证后1个工作日内发放首次代金券,按月扶持,每月提前7天自动发放;特别注意:用户连续90天不继续使用腾讯云服务(腾讯云域名除外),将被认为放弃特权,系统不再发放代金券。【免费域名-38元域名代金券】代金券有效期:1年,首次代金券金额38元;指定配置:.cn域名1年,如超过指定配置,需补齐差价;发放规则:通过学生认证后1个工作日内发放首次代金券,按年扶持,每年提前1个月自动发放,每次50元。直播购买域名因为是之前购买的,所以这里就不多说了,反正大家在这把cn当免费域名吧。下面讲购买云服务器。选择云服务器得按照标准来,什么都是最低标准的,1核、1G、1M,没什么选的,值得注意的是购买之前要创建SSH密钥,购买的时候要用来选择。购买腾讯云服务器这也就是按照要求的,最低档65元/月。不得不说服务器还真贵,65元个一月,相较而言域名的续费都不算啥了。还好,腾讯云会在下个月的前七天发代金券。下面开始付钱。本来65元的东西,结果发现能用优惠券,用了之后Duang的一下变成1元钱,这种体验真的很好。当然买域名的时候更爽,38元的域名一用代金券钱都不用给了。支付的方式先森选择了微信支付,毕竟微信钱包里的钱都是抢红包抢来的,用着不心疼。而且微信提现都要收手续费了,这种时候正是体现微信钱包作用的时候了。微信二维码扫码支付微信二维码扫码支付先森故意把二维码发到中国博客联盟群里面,那群混蛋们果然没有帮先森支付一波的。最终先森成功的抢在其他人支付前支付成功。这里先森就完成了1元购买cn免费域名+云服务器了,再来晒一波订单:腾讯云付费订单希望看到上图的博主们不要眼红,是学生就赶紧注册一波,不是的话...就找亲戚家的孩子帮帮忙吧。当然也不要把腾讯云的服务器看的太重,反正先森是准备拿来练手的。最终还是购买了腾讯云的东西,腾讯,你够狠。下面再来讲讲关于腾讯云安全认证的事情。腾讯云安全认证可能不了解的朋友还会纳闷,什么是腾讯云安全认证?其实对于此,我们应该都不陌生,腾讯云对其解释一大堆,其实我们看中的仅仅一点:QQ对话框安全链接认证展示:也就是在QQ里面发你的网站链接的时候,会显示绿色安全的勾勾。实际上也并无卵用,只为了好看。腾讯云其它的介绍无非就是为其增加卖点。其实先森在接入腾讯云CDN的时候,就谈到过腾讯云安全认证的事情。但是那时候也说了,在申请的时候,主营业务选择框不能弹出选择,所以申请不了。有时候甚至连申请认证页面都进入不了,直接跳转到购买云服务器的页面,让你购买之后再访问。现在先森购买了腾讯云的云服务器了,赶紧去尝试了一波。结果一看,果然可以选择主营业务了:腾讯云安全认证主营业务变为可选既然可选,当然要尝试申请一下,能否成功暂且不说嘛。申请腾讯云安全认证看到提示上说预计3个工作日,想到今天周六,也就打算不管了。没想到的是,没过多久,腾讯云发了一封邮件、一条短信,以及站内通知,提示申请结果校验完毕。申请结果当然是杠杠的失败! 申请认证不通过好吧,还是去看看申请不成功的原因,毕竟还是折腾了半天。赤裸裸的结果就是没有使用腾讯云的主机:未通过腾讯云安全认证原因点击查看具体原因,就来到了详细介绍腾讯云安全的页面,先森还是仔细看了下。发现网站唯一不满足的条件也是最重要的条件,以及先森不能接受的条件,就在第一条:腾讯云安全认证申请要求既然如此,除非是真心打算好好在腾讯云建站的,其他人就还是别想了吧。QQ聊天窗口的事情就随他去吧,反正我们的网站主要也不是在QQ上传播的。另外还有个什么安全联盟,这里就不多说了。最后说几句本文中所述活动的重要依托,是有一个全日制大学生的身份。先森作为大学晚期学生,对学校还是有着非常多的不舍的,想着即将毕业,真的有点不甘。所以奉劝各位学生博主们,要做什么就趁着大学期间,赶紧实践了,不然一错过可能就是一辈子的事情了。下面对文中提到的一些内容做些传送门,方便需要之人:【云+校园计划】 1元=免费域名+专享服务器腾讯云SSH密钥-控制台腾讯云安全认证 - 腾讯云平台一个字,就是干!

经验杂笔VeryCloud、腾讯云CDN使用技巧总结之一些经验
先森用了几天的VeryCloud、腾讯云两个云服务商的CDN,时间虽短,却问题不断。为了不让自己忘记这些来之不易的经验,先森觉得把它们写出来,记下来。当然能帮上人就更好了。除了本篇文章,先森之前还写了一篇总结,有兴趣的也可以去看看:第一篇:VeryCloud、腾讯云CDN使用技巧总结之查看命中缓存情况下面,先森来做新一轮的总结。1.搜索引擎线路解析什么是搜索引擎线路?即专为搜索引擎单独设置的DNS解析线路。为什么要设置搜索引擎线路?先森主要是在张戈博客接收到了这么一个理念,搜索引擎蜘蛛也许有一个DNS的解析缓存,对你网站解析的IP会保存一段时间,这个时间大概一两天。而我们使用的CDN是让访客访问就近的服务器节点,每个节点都有单独的IP,而且这个IP还不是长时间保留的。这就相当于我们的网站经常更换服务器,这样我们自己都会感觉不好吧,何况是蜘蛛?同时,我们的网站设置CDN后,搜索引擎蜘蛛访问的也是节点IP,而一旦蜘蛛对这个IP进行缓存,缓存时间大于CDN的IP存在时间的时候,蜘蛛就访问不了这个IP了。那么蜘蛛就会判定我们的网站存在问题,最终导致SEO受到伤害。大概就是这么一个观点,详细的内容还请大家去看看张戈博客的原文:浅析网站更换ip或使用CDN会不会影响SEO排名而解决或者说不产生上面的问题的方法,就是设置搜索引擎线路。虽然张戈已经说得很清楚了,如何设置搜索引擎线路,但还是有很多站长在问设置问题。包括先森自己,也是研究了一下,才想明白该如何设置。首先,奉劝和我之前一样,一直使用万网域名解析的,赶紧换换吧。下面再次简单讲讲先森的经历。万网解析只支持百度、谷歌、必应三家的搜索引擎线路,重点是解析的还不准确。不,是非常不准确。先森用百度抓取诊断,该抓取CDN节点IP的还是抓取,设置和没设置完全没有什么两样。万网设置搜索引擎线路后的百度抓取诊断百度抓取的IP实为腾讯云的CDN节点IP问张戈博客的张哥,张哥给我两个解决办法,一是换DNSPod解析,二是使用百度云加速,因为云加速有自动的搜索引擎回源。先森因为才开始使用VeryCloud不久,还想再研究研究,就选择了使用DNSPod的方法。关于如何将域名解析从万网转移到DNSPod,先森也分享过方法,因为DNSPod的方法有点老旧了:将万网/阿里云域名DNS地址修改到DNSPod如何设置搜索引擎线路?首先新增一个解析记录,然后开始设置。主机记录:根据需求,如果直接解析域名,填“@”;域名、二级域名都要解析,填“*”;只解析一个二级域名,填二级域名的值,如“www”。先森就只解析www的。记录类型:选择A记录。线路类型:DNSPod支持百度、谷歌、必应、搜搜、搜狗、奇虎,和相当于默认搜索引擎线路的“搜索引擎”。先森是每个搜索引擎线路都单独设置了一条A记录。记录值:这里就设置自己源站服务器IP,即真实IP,要小心,不要泄露。其他各项就根据自己的需求设置了。下面贴出先森的设置情况:DNSPod搜索引擎线路设置设置之后,先森立马到百度站长工具去抓取诊断,秒秒钟虐了万网:抓取IP为源站IP2.详读“常见问题”这一点,就是让大家去仔仔细细的将VeryCloud、腾讯云的“常见问题”看完,这样能使我们少走很多弯路。这也是先森在问了售后很多问题之后发现的,有很多问题,都已经写入“常见问题”中了,相信售后的心是崩溃的。其实说到底,就是多读、多看、多想。两个CDN服务商都有常见问题页面,但是先森觉得VeryCloud的常见问题比较偏原理解释,重点介绍了什么是CDN、CDN如何工作、CDN的优势、什么是缓存命中率等等:VeryCloud常见问题其实VeryCloud的话,大家更应该点击上图红框中的云分发,看更多更有针对性的解决问题方法。单页不能忽视这一页15个常见问题的作用,这些基础知识能让我们对CDN更加了解。更多详情就希望大家自己查看了:VeryCloud云分发-使用帮助VeryCloud常见问题而腾讯云的常见问题页面,则做的更加细致,问题更加全面,也有着很好的针对性。腾讯云对自家服务进行了介绍,其中有优势,有原理,有功能。从基础介绍,接入相关,日常使用,问题排查四个方面回答问题,显得简单明了。其中就有如何判断用户访问是否命中CDN cache、接入cdn之后网站打不开,如何排查、命中率低是什么原因呢等经典问题,这些问题有很多都是现在自己搞了很久才弄明白的,没想到这里就很清楚的写着:腾讯云常见问题在这里,先森也把腾讯云的相关链接贴出来,腾讯云还有一个内容分发网络的帮助文档,文档中包含以上内容,查看却没有以上内容方便,但先森还是一并贴出来:腾讯云CDN常见问题腾讯云内容分发网络常见问题腾讯云内容分发网络CDN论坛腾讯云还介绍了一个可以管理查看CDN中缓存文件软件SVN的使用方法,但是腾讯云却没有使用SVN源了,让我们使用他们的对象储存业务COS。3.查看日志不管是VeryCloud还是腾讯云,都支持查看日志。但是他们的日志下载之后,打开显得非常凌乱,虽然很详细,但远不如直接在网站上查看统计分析来的简单明了。主要还是,关于CDN日志,他们都没有提供什么统计分析软件。不过先森觉得,查看日志主要也是排查问题的,很具有针对性。简单的来说,腾讯云统计里可以看到访问返回码,我们可以看到产生了多少次的404,但是看不到是哪些页面出现了404,这时候就需要查看日志了。先森问了腾讯云的售后,售后推荐使用notepad++,sublime两款软件。日志的内容显得很乱,但都是每行一条,每条里面有很多数据,这些数据是按照顺序来的。VeryCloud日志:例:12.243.121.90 - - [24/Mar/2015:12:42:18 +0800] "GET http://www.verycloud.cn/usr/uploads/201503/20150302100356_29670.flv HTTP/1.1" 200 1933334 "http://portal.verycloud.cn/galileo/20150306/8ad1637dbf7cd191f1fe728fc18658d9.swf" "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.63 Safari/537.36" TCP_MEM_HIT 0.947 58.22.102.229字段参数客户端真实ip12.243.121.90请求时间24/Mar/2015:12:42:18方法GETURLhttp://www.verycloud.cn/usr/uploads/201503/20150302100356_29670.flvhttpversionHTTP/1.1状态码200请求字节1933334Refererhttp://portal.verycloud.cn/galileo/20150306/8ad1637dbf7cd191f1fe728fc18658d9.swfUAMozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.63 Safari/537.36结果TCP_MEM_HIT处理请求时间0.947节点IP58.22.102.229腾讯云日志:拿先森自己网站的日志中的一行作为例子:20160407104007 180.97.171.210 www.capjsj.cn /qzcdnhcjszjrtxy.html 12276 120 2 200 NULL 1 "Mozilla/5.0 (Windows NT 10.0; WOW64; rv:45.0) Gecko/20100101 Firefox/45.0"字段参数请求时间20160407104007访问域名的客户端IP180.97.171.210被访问域名www.capjsj.cn文件请求路径/qzcdnhcjszjrtxy.html本次访问字节数大小12276省份120运营商2http返回码200referer信息NULLrequest-time(毫秒)1User-Agent"Mozilla/5.0 (Windows NT 10.0; WOW64; rv:45.0) Gecko/20100101 Firefox/45.0"关于省份和运营商代码所代表的含义,还需要我们去查看腾讯云的映射表查看地域及运营商编码映射表注:Referer信息,保存的是访问该网页是从哪个页面链接过来的,我们统计搜索引擎跳转,就是用的这个信息。4.文件刷新使用CDN有一个很大的问题,就是动态数据的显示问题。最容易涉及到的,就是文章的访问量,以及最新评论的问题。关于访问量,无伤大雅,只要设置缓存策略的时候缓存时间设短一些就还好。至于文章的最新评论,就有点不好了。别人在你的网站上留了言,明明通过审核了,却还是显示之前的页面,最新的评论就没有显示出来。这时候我们再去手动的刷新缓存的话,就会比较麻烦。所以,我们就需要用到刷新缓存的API了。我们使用API,实现当页面增加了评论的时候,刷新该页面。具体的使用方法是将一些代码放入WordPress主题functions.php文件中即可,代码是张戈博客提供的,需要的小伙伴可以去看看:VeryCloud:WordPress发布/更新文章、提交/审核评论自动清理VeryCloud缓存腾讯云:WordPress发布/更新文章、提交/审核评论自动清理腾讯云CDN缓存另外,VeryCloud的API,是不对外开放的,向售后工程师申请的时候,也要保证自己网站带宽够大,才能申请成功。售后工程师给先森的回复是要达到20M的带宽,这对张戈博客当然不成问题,但是对我们这些小站来说,差的太远。虽然有小伙伴在先森交《全站CDN缓存加速之接入VeryCloud》一文中回复说,VeryCloud开放了API接口,但先森查看之后发现,实际还是需要让你想客服索要API。总结回顾一下,本文主要介绍了如何设置搜索引擎解析线路,通过详读“常见问题”来少走弯路,如何查看VeryCloud的日志,日志内容的参数含义,以及如何用API接口来实现刷新缓存。现在就总结这些,如果以后还有什么好的经验,先森还会默默的更新的。


 川公网安备 51011202000104号
川公网安备 51011202000104号