WordPress使用七牛CDN导致ajax评论报错{“error”:”get from image source failed: E405″}
编辑:狂族晨曦 来源:建站分享,WordPress技巧 日期:2015-09-02 阅读: 3,905 次 5 条评论 » 百度已收录
起因:
最近流量不够用了,所以就开始使用七牛CDN用以减少流量消耗。七牛的免费CDN配额还是很给力的,以前不想用完全是因为用的七牛官方WordPress插件完全没有作用,没有效果,所以弃用。后来发现用水煮鱼的七牛插件才是正解,所以才开始启用。
本以为没有问题了,结果发现用七牛CDN之后,文章页的返回顶部出现BUG了。本来嫌麻烦,也就不想修复了。但是这却一直成为了心中的梗,强迫症涌上心头,决定好好研究一下怎么回事。
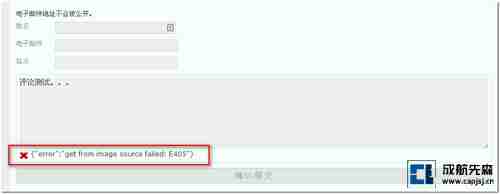
结果,返回顶部还没有解决,却意外的发现评论模块又出了问题,也就是题目中说的报错:{"error":"get from image source failed: E405"}。如下:

原因:
经过百度后了解到,确实是CDN的问题。CDN把你的comments-ajax.js文件给缓存走了,结果导致路径错误,这时候我们有两种选择来修复这个问题。
1、修改js文件让它能够支持你的CDN路径
2、将这个文件单独排除在CDN的镜像列表之外
解决方案:
1、修改comments-ajax.js文件
这种方法的好处是你依旧可以体验完整的CDN镜像服务,你需要打开你主题目录下的comments-ajax.js文件然后修改它,找到如下的代码段(一般应该是在开头的)
var i = 0, got = -1, len = document.getElementsByTagName('script').length;
while ( i <= len && got == -1){
var js_url = document.getElementsByTagName('script')[i].src,
got = js_url.indexOf('comments-ajax.js'); i++ ;
}
然后就在代码后边加入这样一句话
js_url = js_url.replace('7xjad9.com1.z0.glb.clouddn.com','www.capjsj.cn');
这样,修改完成后应该是下边的样子
var i = 0, got = -1, len = document.getElementsByTagName('script').length;
while ( i <= len && got == -1){
var js_url = document.getElementsByTagName('script')[i].src,
got = js_url.indexOf('comments-ajax.js'); i++ ;
}
js_url = js_url.replace('7xjad9.com1.z0.glb.clouddn.com','www.capjsj.cn');
然后将文件更新上传到你的服务器,再到七牛空间管理去刷新该文件。
2、添加CDN镜像例外
使用WP Super Cache来开启CDN镜像,直接将comments-ajax.js这个js文件排除在镜像列表之外,虽然加载的时候多了一个js文件,但省去了对付七牛那个缓慢的刷新过程,其实还是很不错的,立竿见影啊~
WP Super Cache在WordPress后台插件安装中可直接搜索安装。
方法:找到WP Super Cache的CDN页面,然后在下边找到“如果是之前有则排除”这一项,将comment-ajax填写进去就好了。如下图(点击放大,放大后按“F”键放至最大):

这样,就只有一个文件被排除在外了。
好了,大家去试试吧,有任何疑问可在底部讨论区提出。
转载请注明出处来自https://www.capjsj.cn/wp_syqncdndzajaxplbc.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
js_url = js_url.replace(‘7xjad9.com1.z0.glb.clouddn.com’,’www.capjsj.cn’);
你确定你没写错?
应该是这样吧:
var js_url = js_url.replace(‘7xjad9.com1.z0.glb.clouddn.com’,’www.capjsj.cn’);
@mashiro: 没有加var也解决了问题
你好,按照方法设置了还是不行呢。
@木禾网: 看看是不是CDN上还有你的js文件,然后那个文件的内容没有更改。