WordPress带Gravatar头像的最新评论代码-排除管理员评论
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-06-27 阅读: 7,478 次 19 条评论 » 百度已收录
先森博客的首页本来右侧显示的是热门文章的,但是这些热门文章来自浏览量,由于用的是WordPress大学看到的record_visitors访问计数,先森又无法让其显示最近一个月内访问量最多的文章,所以“热门文章”里的文章基本就没有变动过,因此放在首页也就没有人看了。所以先森思来想去,还是将其换成了最新评论。最新评论经常变动,效果应该会好一些。
最新评论是一个常用功能,WordPress大学和知更鸟都有分享,WordPress大学提供的方法是放在侧边栏的,且是2012年分享的代码了,所以先森选择了知更鸟2014年分享的“WordPress最近评论代码”。
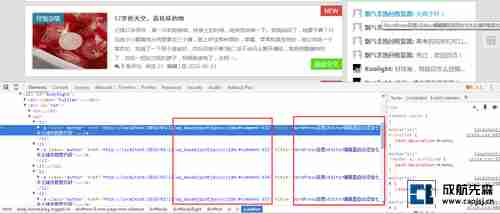
先森使用了鸟叔提供的代码后,等修改完CSS样式之后才发现了一个重大的问题:每条评论的链接都是一样的!

调用的评论链接相同
研究了半天,先森发现是代码中get_permalink的参数用错了,修改过来就正常了。而在拍错的过程中先森又发现了一种也比较好用的调用最新评论的方法,所以本文会分享两种调用最新评论的方法。大家根据喜好选择吧。
两种代码方法
第一种:
第一种方法是根据鸟叔分享的代码修改的,改正了链接调用的问题,实现了排除管理员评论,增加了链接的描述为评论的文章标题,以及更灵活的设置参数。
第一步,将下面的代码添加到您当前的主题 functions.php 文件中
/*
*调用最新评论
*成航先森修改
*//www.capjsj.cn/newest_comments.html
*/
function newest_comments($no_comments, $comment_len, $avatar_size) {
$comments_query = new WP_Comment_Query();
$comments = $comments_query->query( array( 'number' => $no_comments,'user_id'=>0) );
$comm = '';
if ( $comments ) : foreach ( $comments as $comment ) :
$comm .= '<li><a class="author" href="' . get_permalink( $comment->comment_post_ID ) . '#comment-' . $comment->comment_post_ID . '">';
$comm .= get_avatar( $comment->comment_author_email, $avatar_size );
$comm .= '<strong>'.get_comment_author( $comment->comment_ID ) . ':</strong>';
$comm .= strip_tags( substr( apply_filters( 'get_comment_text', $comment->comment_content ), 0, $comment_len ) ) . '</a> </li>';
endforeach; else :
$comm .= '没有评论';
endif;
echo $comm;
}
然后,在WordPress主题中想要调用的地方添加以下代码:
<div class="newest_comments"> <h3>最新评论</h3> <?php newest_comments(10,80,24); ?> </div>
上面newest_comments中的三个参数的意思是调用10篇文章,评论长度为80,Gravatar头像大小为24px,可以根据实际情况灵活修改这三个参数。
CSS样式参考:
.newest_comments li{overflow:hidden;width:99%;height:37px;border-top:1px dashed #dadada;text-overflow:ellipsis;white-space:nowrap;word-wrap:normal;line-height:37px}
.newest_comments li:first-child{border:0 none}
.newest_comments .avatar{float:left;margin:6px 8px 0 0;width:24px;height:24px}
.newest_comments strong{padding-right:5px}
第二种:
第二种方法其实也来自鸟叔,是begin主题中扒出来的。第二种方法同样可以排除管理员的评论,只是使用的方法与第一种方法不同。
只需要在WordPress中想要显示的地方添加以下代码即可:
<div class="newest_comments">
<h3>最新评论</h3>
<ul>
<?php
$show_comments = 10;
$my_email = get_bloginfo ('admin_email');
$i = 1;
$comments = get_comments('number=200&status=approve&type=comment');
foreach ($comments as $my_comment) {
if ($my_comment->comment_author_email != $my_email) {
?>
<li <?php if ($i == $show_comments){echo 'style="border: none;';}?>>
<a href="<?php echo get_permalink($my_comment->comment_post_ID); ?>#comment-<?php echo $my_comment->comment_ID; ?>" title="<?php echo get_the_title($my_comment->comment_post_ID); ?>" >
<?php echo get_avatar($my_comment->comment_author_email,24); ?>
<span class="comment_author"><strong><?php echo $my_comment->comment_author; ?></strong></span>
<?php echo convert_smilies($my_comment->comment_content); ?>
</a>
</li>
<?php
if ($i == $show_comments) break;
$i++;
}
}
?>
</ul> </div>
第二种方法中,修改评论数量是在第5行,上面是10条评论。修改Gravatar头像大小在第16行,上面是24px。
至于CSS样式,直接参考第一种的就可以了。
历史上的今天:
- 2015: 毕业季:从我的角度看学长学姐毕业(2)
转载请注明出处来自https://www.capjsj.cn/newest_comments.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
厉害,技术流!
好,我又来了,继续看看有啥好东西
G头像已经被屏蔽打不开了。
@夏日博客: 我用的是本地缓存,缓存对象是新浪源
确实不错
我现在用的主题自动屏蔽啦
在代码后面注释上,更直观点。
看着很不错
66666666666!!!!!!!
我管他是否能打开的。
这个还是很实用的。
我就瞅瞅不说话、技术流
其实我一直想说,我手机打开你的站,缩略图总显示不出来。不知道是手机浏览器问题还是。
@Koolight: 这个,我在UC浏览器手机版上确实有这个问题,不知道你是不是?
@狂族晨曦: 是的UC浏览器的,但是第二次打开就可以显示了。
谢谢分享,学习学习。
有点看不懂,但是知道是好东东
技术帝啊
好像并没有什么意义麽。