给WordPress版UEditor编辑器增加四个彩色美化框自定义按钮
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-06-25 阅读: 7,240 次 13 条评论 » 百度已收录
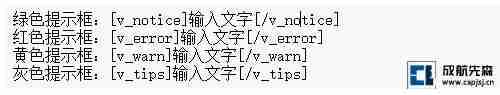
其实本文着重介绍的不是彩色美化框,而是如何给百度UEditor编辑器增加自定义按钮。关于什么是彩色美化框,看过先森前文《WordPress默认TinyMCE编辑器增加彩色美化框自定义按钮》应该都知道的。其实也没什么,也就是给引用来的文字段加一个更明显的样式,就像下面这样。
这是一个绿色提示框
这种美化框,各位站长应该经常能见到,或许你也希望能给自己的WordPress上添加这种美化框。前文已经介绍过如何在WordPress默认的TinyMCE编辑器上添加,那么今天再来介绍下如何在百度UEditor编辑器上添加按钮了。
注:本文中会增加4个按钮,代表着4中颜色的美化框。
如果还没有安装百度UEditor编辑器,可以点击下载百度UEditor编辑器插件1.4.3.1 For WordPress
前期准备
1.添加短代码
编辑WordPress主题目录下的functions.php文件,添加如下代码并保存:
/*
*美化框的短代码
*/
function toz($atts, $content=null){return '<blockquote id="sc_notice">'.$content.'</blockquote>'; }
add_shortcode('v_notice','toz');
function toa($atts, $content=null){return '<blockquote id="sc_error">'.$content.'</blockquote>'; }
add_shortcode('v_error','toa');
function toc($atts, $content=null){return '<blockquote id="sc_warn">'.$content.'</blockquote>'; }
add_shortcode('v_warn','toc');
function tob($atts, $content=null){return '<blockquote id="sc_tips">'.$content.'</blockquote>'; }
add_shortcode('v_tips','tob');
这个短代码的作用是,在编辑器中输入如下短代码后,在前台打开文章时,会把这些短代码变为上面我们定义的blockquote标签:

编辑器中的短代码
2.CSS美化
将css代码放入主题的style.css文件中或其他地方:
/*彩色美化框*/
#sc_notice { color: #7da33c; background: #ecf2d6 url('images/sc/sc_notice.png') -1px -1px no-repeat; border: 1px solid #aac66d; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px;width: 98%; }
#sc_warn, .post-password-form { color: #ad9948; background: #fff4b9 url('images/sc/sc_warn.png') -1px -1px no-repeat; border: 1px solid #eac946; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px;width: 98%; }
#sc_error { color: #c66; background: #ffecea url('images/sc/sc_error.png') -1px -1px no-repeat; border: 1px solid #ebb1b1; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px;width: 98%; }
#sc_tips {color: #7da33c;background: #ecf2d6 url('images/sc/sc_tips.png') -1px -1px no-repeat;border: 1px solid #aac66d;padding: 15px 15px 5px 35px;margin: 10px 0;width: 98%;overflow: hidden;}
CSS代码中有4个图标链接,请将链接改为你保存的位置图标素材下载:链接: http://pan.baidu.com/s/1bo3ziCB 密码: chxs(成航先森)
只有前期准备是对WordPress主题的代码添加,后面的步骤都是在UEditor编辑器插件的代码修改了。
UEditor添加按钮
本文参考:
第一步:添加按钮位置
在/wp-content/plugins/ueditor/ueditor目录中,找到ueditor.config.js文件打开,找到ueditor.config.js文件中的toolbars参数,增加'v_notice', 'v_error', 'v_warn', 'v_tips'字符串,为了方便区分,我们可以在这四个字符串前加上一个'|'竖线。添加效果如图:

第一步:添加按钮位置
第二步:注册按钮实例
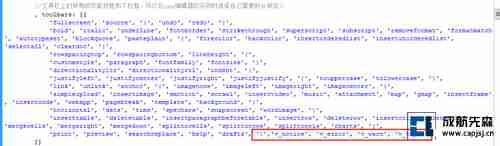
还是在/wp-content/plugins/ueditor/ueditor目录中,找到ueditor.all.js文件打开,直接定位到大概第649行,有个数组如下:
e="undo redo formatmatch bold italic underline fontborder touppercase tolowercase strikethrough subscript superscript source indent outdent blockquote pasteplain pagebreak selectall print horizontal removeformat time date unlink insertparagraphbeforetable insertrow insertcol mergeright mergedown deleterow deletecol splittorows splittocols splittocells mergecells deletetable drafts"
在数组中的最后按格式添加第一步中的v_notice v_error v_warn v_tips四个字符串,添加效果如下:
![]()
第二步:注册按钮实例
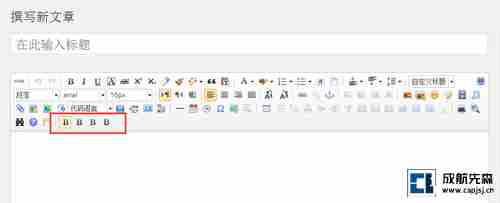
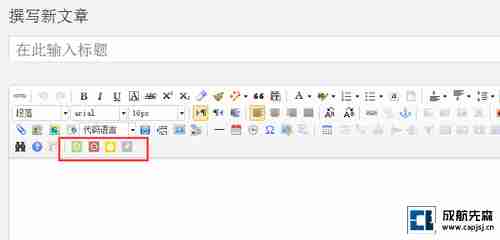
这时候清空缓存刷新下页面,看看工具栏的对应位置是否出现了四个个自己定义的按钮呢?如下图所示:

新增的4个按钮
由于此时未设置对应按钮的图片样式,所以会显示默认的“B”字符。要想让其显示成自己需要的图标样式,接着按照下面的步骤动手吧。
第三步:更改图标
首先是更改图标为默认图标的方法。找到UEditor编辑器插件目录中的themes/default/ueditor.css文件,末尾增加一条样式定义:
.edui-for-v_notice .edui-icon {
background-position: -700px -40px;
}
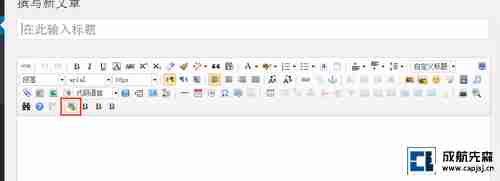
完成后刷新浏览器,可以看到此时第一个图标已经显示为如下图所示:

第三步-修改图标
此处的样式定义了showmsg图标在UEditor默认的精灵Icon图片(themes/default/images/icons.png)中的位置偏移。如需更改成另外图标,只需添加图标到该图片文件中,然后设置偏移值即可。
先森已经将图标添加到icons.png图片中了(下图右侧),大家只需要将下图用新窗口打开,去掉图片链接后面的问号及参数另存,重命名后替换themes/default/images/icons.png图片即可:

icon图标文件
对应的,在themes/default/ueditor.css文件中添加的代码如下:
.edui-for-v_notice .edui-icon {
background-position: -830px 0px;
}
.edui-for-v_error .edui-icon {
background-position: -830px -20px;
}
.edui-for-v_warn .edui-icon {
background-position: -830px -40px;
}
.edui-for-v_tips .edui-icon {
background-position: -850px 0px;
}
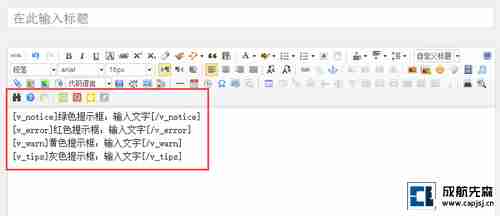
这时候,重新刷新浏览器,应该就可以看到如下效果了:

更改图标的最终效果
第四步:定义按钮事件处理方法
到此为止,在UI层面已经完成了一个工具栏图标的显示,但是我们发现点击按钮之后毫无反应。那是必然的,我们还必须为该按钮绑定属于它自己的事件处理方法。
实质上,此时一个默认的事件处理方法已经被UEditor绑定到按钮上了,只不过由于我们还没有定义该方法的具体内容,所以点击之后无任何变化。
下面我们就来定义该方法的具体内容:
再回到到ueditor.all.js文件,在521行(并不固定于521行,只要在其附近的一个分号后面另起一行即可)后另起一行,然后在该文件中输入如下代码:
UE.commands['v_notice'] = {
execCommand : function(){
var range = this.selection.getRange();
range.select();
var txt = this.selection.getText();
if (txt == ''){this.execCommand('insertHtml','绿色提示框:输入文字
');}
else{this.execCommand('insertHtml',''+txt+'
');}
}
};
UE.commands['v_error'] = {
execCommand : function(){
var range = this.selection.getRange();
range.select();
var txt = this.selection.getText();
if (txt == ''){this.execCommand('insertHtml','红色提示框:输入文字
');}
else{this.execCommand('insertHtml',''+txt+'
');}
}
};
UE.commands['v_warn'] = {
execCommand : function(){
var range = this.selection.getRange();
range.select();
var txt = this.selection.getText();
if (txt == ''){this.execCommand('insertHtml','黄色提示框:输入文字
');}
else{this.execCommand('insertHtml',''+txt+'
');}
}
};
UE.commands['v_tips'] = {
execCommand : function(){
var range = this.selection.getRange();
range.select();
var txt = this.selection.getText();
if (txt == ''){this.execCommand('insertHtml','灰色提示框:输入文字
');}
else{this.execCommand('insertHtml',''+txt+'
');}
}
};
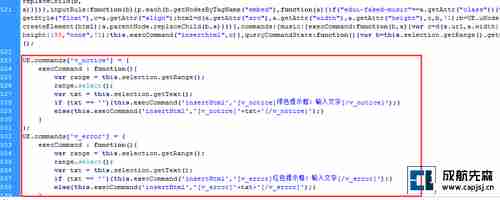
添加后代码中如下图:

定义按钮事件处理方法
这时候刷新浏览器,点击按钮,应该可以看到以下效果(图中先森是手动换行):

按钮功能效果
代码解释:
UE.commands['v_notice']
这个表示注册一个命令。
execCommand : function(){}
execCommand是UEditor执行命令的通用接口。
var range = this.selection.getRange(); range.select(); var txt = this.selection.getText();
这一串是百度UEditor的ue.selection.getText();或者说是editor.selection.getText();命令的使用方法,其作用是获得当前选中的文本。
因为添加了这个命令,所以使用按钮的时候,可以先将文字写好,然后选中后点击按钮。但遗憾的是选中的文字只能是纯文本,如果有链接或其他样式,选中后点击按钮也会变成纯文字。
本来先森研究了半天也没搞懂editor.selection.getText();命令的使用方法,还是要多谢平平深度文件搜索软件,先森通过其深度搜索功能,在ueditor文件夹内搜索“selection.getText()”,这才找到了使用实例。
然后if和else是为了判断是否选中了文本,最核心的其实就是下面这行代码:
this.execCommand('insertHtml','灰色提示框:输入文字
');
这行代码就是插入HTML代码,代码内容为“[ v_tips]灰色提示框:输入文字[ /v_tips]”。
更多功能命令,请查看UEditor官方文档和API文档。
第五步:添加鼠标移上按钮时的提示
其实到此为止,给UEditor添加按钮的功能已经完全实现了,但是我们还缺少一个不是那么重要的功能,也就是当鼠标移到按钮上的时候给出的提示。
在标准版本里面,其实第一步里面就已经可以添加提示了,但是WordPress for UEditor插件用的是zh-cn这种自动多语言配置,所以我们还需要在翻译文件中添加提示语言。
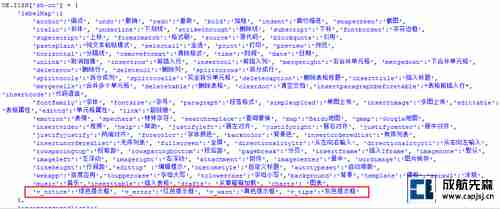
打开/wp-content/plugins/ueditor/ueditor/lang/zh-cn目录,打开zh-cn.js文件。在labelMap数组中添加4个对应提示:
'v_notice':'绿色提示框', 'v_error':'红色提示框', 'v_warn':'黄色提示框', 'v_tips':'灰色提示框'
添加后zh-cn.js内代码应该如下图:

添加鼠标移上按钮时的提示
到这里,给WordPress版UEditor编辑器增加四个彩色美化框自定义按钮就完全实现了。
修改版下载
可能有些小伙伴看了上文已经头大了,喜欢折腾的可以跟着折腾一番,如果实在不会折腾的,先森也把为写本教程制作出来的WordPress版UEditor编辑器插件分享给大家:
百度云网盘下载:
链接: http://pan.baidu.com/s/1i5i4M4P 密码: chxs(成航先森)
写在最后
本文一是提供一个给UEditor编辑器添加按钮的方法,而是添加彩色美化框的方法。
先森觉得,有了添加按钮的方法最为重要,有了方法之后我们可以自定义更多方便的按钮。先森接下来想做的就是添加下载链接的按钮,让前台的下载链接显得更美观,不像上面那样光秃秃的一个链接。
至于彩色美化框,先森觉得选中后会是链接什么的被过滤掉实在是个不小的BUG,所以希望未来能将其攻克,也希望有朋友能提供更好的代码,先森的JavaScript实在太差。
历史上的今天:
转载请注明出处来自https://www.capjsj.cn/ueditor_anniu.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
很个性化。
你的编辑器好丰富!
我都是在外面进行先处理,然后再插入文章内容。
看着太复杂了,然后我就安装了插件弄的
历史上的今天0.0
插件啊!!我还是自己折腾个自定义
又是WP,真羡慕。
看效果挺不错的
你的编辑器太丰富了
Wp感觉好难玩。
厉害,佩服