修复WordPress插件WP-Zan的图标字体显示错误问题
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-03-13 阅读: 2,735 次 抢个沙发 百度已收录
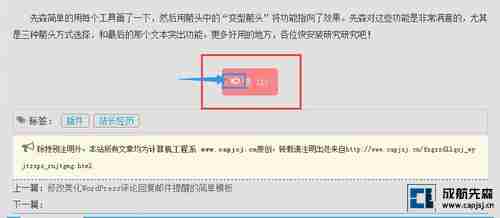
关于给文章点赞的功能,先森一直用的是WP-Zan插件。不知道其他使用该插件的网站是否出现了和先森一样的情况:点赞的那个图标字体的上半截一直是被挡住了的状态。

WP-Zan插件图标字体显示不正确
这让先森很郁闷,最初还以为是CSS的设置问题。但是先森鼓捣了半天,发现通过CSS无法修复该问题。后来看别的网站的图标是正确的,就直接把字体代码复制过来,结果发现这样没有显示。然后发现,是别的网站使用的图标字体和WP-Zan插件的不一样。
发现字体不一样先森才想到,是不是插件自己的字体有问题?
赶紧从服务器把插件的字体文件下载下来。路径很简单,就是/wp-content/plugins/wp-zan/static/fonts里面。下载下来,打开一看,果然有问题。
这里先森用了字体编辑软件FontCreator_CHS_7.5,非常好用,但是需要破解。先森记得之前是破解了的,不知道怎么回事现在又失效了,导致先森保存一次之后就不能保存了。有兴趣的可以去百度下载:

FontCreator_CHS_7.5
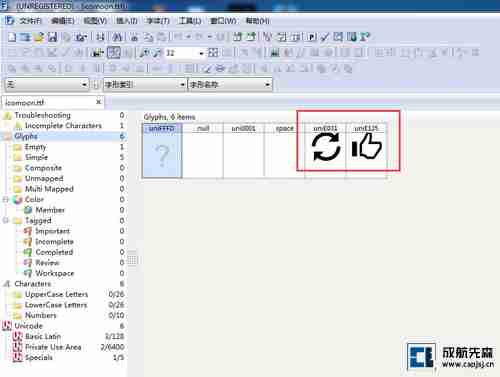
先森打开的是ttf文件,进行编辑。打开就发现了问题所在:

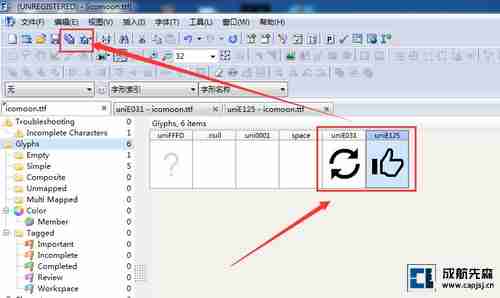
WP-Zan插件的问题原因
点击上图可以放大。放大后可以看到,两个图标都有一点点被挡住了,这一点点,就是导致问题出现的原因。选中其中一个右键-“编辑”,即可进入编辑界面:

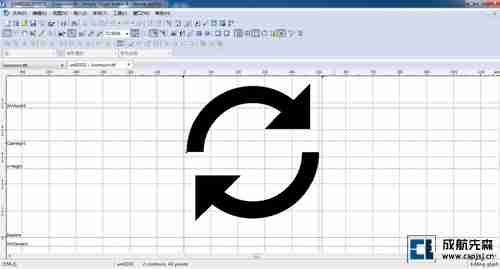
FontCreator_CHS_7.5字体编辑
圈选整个图标,将其整体往下移动,在最终显示上面让其不被挡着即可。当然,最好还是居中。

FontCreator_CHS_7.5-调整-保存
这个保存,只能保存出otf和wotf格式的字体文件,而插件中需要的,是.ttf .woff .eot .svg四中文件,这时候就可以使用一个国外的字体在线转换网站了:

字体在线转换
点击上面的选择文件,选好文件点击下面的“CONVERT & DOWNLOAD”,点击之后可能需要等10秒钟,就会跳出一个下载对话框。下载的压缩包内,就是已经转换好了的4个文件。
字体在线转化:FONT2WEB
接下来只需要将这4个文件上传到服务器,替换原文件即可了。
修改后的效果 ↓↓↓ 点击下方查看
转载请注明出处来自https://www.capjsj.cn/xf_wp_cjwpzdtbztxscwwt.html











 川公网安备 51011202000104号
川公网安备 51011202000104号