WordPress技巧
修改美化WordPress评论回复邮件提醒的简单模板
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-03-11 阅读: 4,192 次 6 条评论 » 百度已收录
最后更新时间:2016-05-03
前几天先森收到了在张戈博客上评论张哥给先森的回复,看到张哥的提醒邮件,先森顿时觉得自己在用的邮件提醒模板实在是丑爆了!

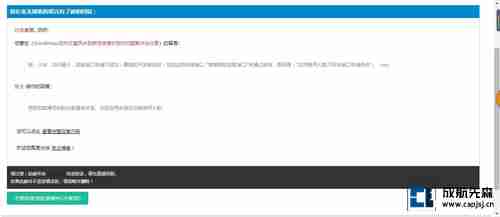
张戈博客邮件提醒
先森现在用的邮件提醒,是很早以前淘的模板,并且也在本站分享过:
看了张哥的邮件提醒后,先森决定修改下这个模板。虽然先森的网站从来就没有什么评论,但是好歹也要把功能准备好,对不对?!
暂时就直接按照张哥的CSS样式来改,相信以张哥乐于分享的伟大精神,是不会怪罪先森的。。。。
。。。鼓捣10分钟。。。
好了,直接贴出整个为WordPress增加邮件提醒的代码:
/*
*有人回复时发邮件给我
*//www.capjsj.cn/xgmh_wpplhfyjtxdjdmb.html
*/
function comment_mail_notify($comment_id) {
$admin_notify = '1'; // admin 要不要收回复通知 ( '1'=要 ; '0'=不要 )
$admin_email = get_bloginfo ('admin_email'); // $admin_email 可改为你指定的 e-mail.
$comment = get_comment($comment_id);
$comment_author_email = trim($comment->comment_author_email);
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
global $wpdb;
if ($wpdb->query("Describe {$wpdb->comments} comment_mail_notify") == '')
$wpdb->query("ALTER TABLE {$wpdb->comments} ADD COLUMN comment_mail_notify TINYINT NOT NULL DEFAULT 0;");
if (($comment_author_email != $admin_email && isset($_POST['comment_mail_notify'])) || ($comment_author_email == $admin_email && $admin_notify == '1'))
$wpdb->query("UPDATE {$wpdb->comments} SET comment_mail_notify='1' WHERE comment_ID='$comment_id'");
$notify = $parent_id ? get_comment($parent_id)->comment_mail_notify : '0';
$spam_confirmed = $comment->comment_approved;
if ($parent_id != '' && $spam_confirmed != 'spam' && $notify == '1') {
$wp_email = 'no-reply@' . preg_replace('#^www\.#', '', strtolower($_SERVER['SERVER_NAME'])); // e-mail 发出点, no-reply 可改为可用的 e-mail.
$to = trim(get_comment($parent_id)->comment_author_email);
$subject = '您在 [' . get_option("blogname") . '] 的留言有了回复';
$message = '
<div style="background:#fff;padding-bottom:20px;zoom:1;position:relative;z-index:1;" class="qm_bigsize qm_converstaion_body body qmbox">
<style type="text/css">
.qmbox blockquote{
width: 94%;
color: #8b8b8b;
margin: 0 auto;
padding: 10px;
clear: both;
border: 1px solid #ebebeb;}
.qmbox style, .qmbox script, .qmbox head, .qmbox link, .qmbox meta {display: none !important;}
a{color: #0088cc; }
</style>
<table cellpadding="0" cellspacing="0" style="font-family: 微软雅黑,verdana, arial; margin: 0 auto; width: 100%;">
<tbody>
<tr>
<td style="background: #08c; color: #fff; font-family: 微软雅黑,verdana, arial; font-size:15px;line-height: 35px;"><strong> 您在成航先森的留言有了新的回复:</strong></td>
</tr>
<tr>
<td style="border: solid 1px #ccc; font-size: 13px; line-height: 180%; padding: 20px;">
<span style="color: rgb(186, 76, 50); font-family:微软雅黑, verdana, arial; line-height: 23.3999996185303px;">' . trim(get_comment($parent_id)->comment_author) . '</span>(您在本站设置的昵称), 您好!
<p>您曾在<span style="color:#ba4c32;">《' . get_the_title($comment->comment_post_ID) . '》</span>的留言:</p>
<blockquote><p>'. trim(get_comment($parent_id)->comment_content) . '</p></blockquote>
<p>有了<span style="color:#ba4c32;">' . trim($comment->comment_author) . ' </span>给您的回复:</p>
<blockquote><p>'. trim($comment->comment_content) . '</p></blockquote>
<p style="padding: 5px;">您可点击 <a href="' . htmlspecialchars(get_comment_link($parent_id)) . '" target="_blank">查看回应完整內容</a></p>
<p style="padding: 5px;">欢迎再次光临 <a href="' . get_option('home') . '" target="_blank" title="成都航院计算机系一个学生的个人网站">' . get_option('blogname') . '</a>!</p>
<p style="color:#999">(此邮件由系统自动发出,请勿回复.)</p>
</td>
</tr>
<tr>
<td style="color: rgb(255, 255, 255); font-size: 12px; line-height: 21.6000003814697px; padding: 10px; background: rgb(51, 51, 51);">请注意:此邮件由 <a href="' . get_option('home') . '" target="_blank" title="成都航院计算机系一个学生的个人网站">' . get_option('blogname') . '</a> 自动发送,请勿直接回复。<br>
如果此邮件不是您请求的,请忽略并删除!</td>
</tr>
</tbody>
</table>
</div>';
$from = "From: \"" . get_option('blogname') . "\" <$wp_email>";
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
wp_mail( $to, $subject, $message, $headers );
//echo 'mail to ', $to, '<br/> ' , $subject, $message; // for testing
}
}
add_action('comment_post', 'comment_mail_notify');
上面的代码放置于主题的 functions.php 文件中即可。
最终显示的效果,直接预览的效果图如下:

仿制张戈博客邮件提醒效果图
当然,显示只是给大家做个示范,网友们的邮件提醒是一个比一个提醒,只是显示的见识有点短,有好看的谁能发给先森看看呢?
心里默念三遍:张哥不要打我~ 张哥不要打我~ 张哥不要打我~ 雅美蝶~
除特别注明外,本站所有文章均为成航先森 www.capjsj.cn 原创,本文共4405个字
转载请注明出处来自https://www.capjsj.cn/xgmh_wpplhfyjtxdjdmb.html
转载请注明出处来自https://www.capjsj.cn/xgmh_wpplhfyjtxdjdmb.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
一会喊张哥来打你!!
@小C博客: 皮痒了?

我喜欢知更鸟大神,他的那个简洁的样式!
@我爱动感单车网: 我的天啊,哪里都可以看到你。
感谢分享,谢谢站长!!@天天下载