通过研究CDN缓存登录信息问题对WP Super cache的一些新的领悟
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-04-13 阅读: 6,316 次 11 条评论 » 百度已收录
先森之前也发文提到过,网站已经接入百度云加速,开启了全站缓存。先森使用了两天之后,感觉很不错,就把体验的结果写了一篇文章发布了。但是突然又发现,先森终于用到了让很多站长头疼的动态数据的问题。
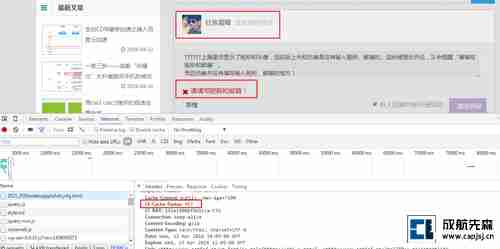
先森发现,CDN开启网页HTML缓存之后,一篇文章在没有缓存的情况下,如果第一次访问是先森自己访问的,那CDN缓存的时候,就会把先森登录后显示的界面缓存下来。也就是访客访问的时候,会显示“内容管理”、“登出”、评论框会显示先森的头像,前面两个因为没有登录,所以点击之后也没有用,但是评论框显示先森的头像的时候,没有更改昵称和邮箱的选项,当访客写好评论提交的时候会提示“请输入昵称和邮箱”。先森的网站本来评论就少,这样一来岂不是更收不到评论了。

动态判断内容被缓存
为了解决这个问题,暂时又没找到合适的解决方法,只得把CDN的缓存HTML给关了。在找解决方法的时候,先森又回头研究WP Super Cache,这次对WP Super Cache又有了新的领悟,所以赶紧写篇文章记录一下。
对WP Super Cache新的领悟
1.WP Super Cache有两种缓存机制
WP Super Cache 设置->内容里面,点击列出所有已缓存的文件网页会刷新出一个显示框,里面有“最新的 WP-Cached 文件”和“最新的 Super Cached 文件”。之前先森以为都是没有什么区别,或者说没弄明白有什么区别。

WP Super Cache的两种缓存
经过一番研究终于搞明白,WP Super Cache缓存的内容有两种,一种是对已知用户的,一种是对未知用户的。这两种缓存文件放置的位置和格式都不相同。
其实这一点,先森也发现WordPress大学中,倡萌早有提及。倡萌的介绍比先森自己写的更规范易懂,但先森也发现有些描述也与现在的插件不吻合了,所以先森自己重新引用整理一下,让先森自己和更多的人看明白:
WP Super Cache 缓存机制有两种,WP Cache 和 Super Cache。
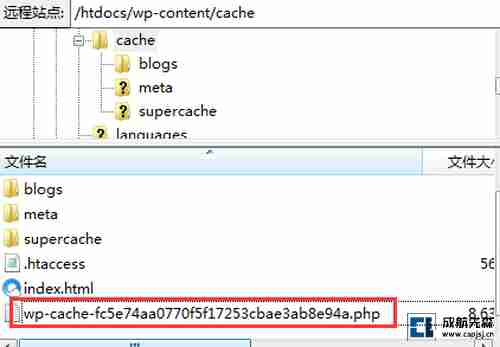
WP Cache 缓存时,会在你的“wordpress 安装文件夹/wp-content/cache/”文件夹下生成一系列wp-cache-xxxxxx.php格式的文件。而且先森发现,每个不同的已知用户即使他们访问同一个页面,都为单独的为他们缓存一个新的文件,因为他们的昵称、邮箱、网址是不同的;

为已知用户缓存
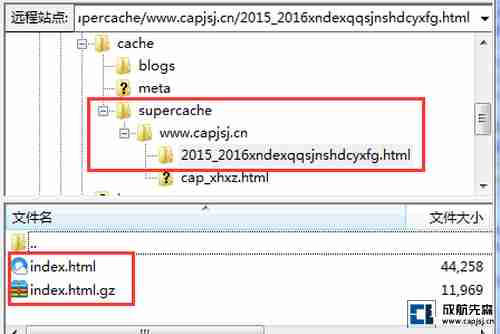
Super Cache 缓存时,则在你的“wordpress 安装文件夹/wp-content/cache/supercache/”文件夹下生成对应每一篇文章或者标签等的目录。名称为xxx.html,取决于你的文章ID是怎么设置。目录下面就是静态的 index.html 文件。

为未知用户缓存
当你一个访问者来的你的站点,他没有登录或者也没有留言,这样他得到是一个在 WordPress cache 文件夹下的 supercache 子文件夹下的纯静态文件,其实你都可以自己到上面的 supercache 目录下去查看同样的永久链接的 HTML 文件的备份。
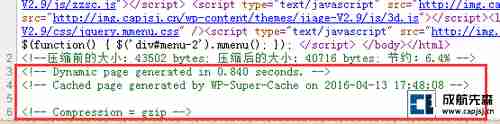
如果要判断一个页面是否已经被缓存了,在页面中右键查看该页面的源代码,最后一行会有“Cached page generated by WP-Super-Cache+缓存时间”这行字,就像下面这行代码一样:
<!-- Dynamic page generated in 0.840 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2016-04-13 17:48:08 -->
而如果你开启了压缩页面,缓存会多一行如下代码:
<!-- Compression = gzip -->

判断网页是否被WP Super Cache缓存
2.WP Super Cache高级设置杂项中的两个设置的作用
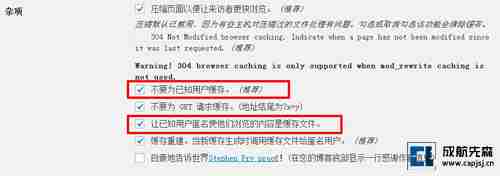
搞明白了WP Super Cache的两种缓存机制之后,加上CDN缓存HTML出现的问题,先森又对WP Super Cache高级设置里,杂项的两个设置的作业有了领悟。

两个杂项设置的作用
上图红框中的两个设置,以前先森不知道这两个设置所对应的情景是怎样的,现在终于有所感悟了。
“不要为已知用户缓存”的作用。很明显,开启之后,在“wordpress 安装文件夹/wp-content/cache/”文件夹下就不会生成一系列wp-cache-xxxxxx.php格式的文件了。在开启CDN缓存HTML文件后,缓存期内,谁第一个访问一个页面,后来者显示的都是他打开后显示的页面。所以即使继续为已知用户缓存,他们也访问不到为他们单独缓存的界面。因此,勾选这个选项就很有必要了。
“让已知用户匿名使他们浏览的内容是缓存文件”的作用。上面也说了,开启CDN缓存HTML文件后,缓存期内,谁第一个访问一个页面,后来者显示的都是他打开后显示的页面。而产生这个问题的原因,就是WordPress会记住评论者的信息,这些人就成为了WP Super Cache中的已知用户,他们在打开文章的时候,会自动填上昵称、邮箱等内容。而勾选了这个选项之后,这些已知用户访问页面的时候,会强制匿名,让他们也成为未知用户。
其实勾选这两个设置之后,基本能解决CDN缓存昵称、头像的问题,但是这样也导致了已知用户们每次访问都会重新输入一系列信息,对用户体验非常之不好。对于这一点,先森也大致找到了解决方法,等研究好了再分享出来。
2016年4月22日更新
针对CDN缓存问题,先森将近期的解决方法更新上来,有兴趣的朋友可以去看看:
3.缓存的机制
这一点的名字可能很多人会没看懂,其实先森是自己进入了一个牛角尖,没有对缓存的机制彻底领悟。先森一直在想,WP Super Cache是怎么做到让访客访问的"www.域名.com/*.html"加载的内容变成“www.域名.com/wp-content/cache/supercache/*.html”的呢?也就是怎么让页面的内容直接访问到缓存的内容。
开始先森在想,是不是301跳转什么的,先森记得有个什么隐形跳转,就是链接不变,内容变了。后来先森想明白了,WP Super Cache会将规则写入.htaccess中,用这个规则进行访问缓存文件。
可能有人会对这第三点感到很不屑,但是先森觉得自己弄明白了一件事,还是非常高兴的。
转载请注明出处来自https://www.capjsj.cn/tgyjcdnhcdlxxwtd_wpsupercache_dyxxdlw.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
htaccess里有规则,重写了。
@免费资源部落: 哇,小站终于迎来了第一位我所熟知的名博博主,感谢光临。
“其实勾选这两个设置之后,基本能解决CDN缓存昵称、头像的问题,但是这样也导致了已知用户们每次访问都会重新输入一系列信息”,这个找到方法了吗?用百度cdn设置所有都缓存后,“谁第一个访问一个页面,后来者显示的都是他打开后显示的页面。登录状态都被缓存了…”
@龙笑天: 这个找到了的,在这里:用cookie解决网站开启CDN缓存之后已知用户头像昵称被缓存等系列问题//www.capjsj.cn/ycookiejjwzkqcdnhczhyzyhtxncbhcdxlwt.html
@狂族晨曦: 嗯,看到了,总感觉不大好(登录者会变成没登录了),就没弄,只开启了cdn的细致缓存。ps:你博客的表情图标插入不了,Firefox 28。
@龙笑天: 这个就见仁见智了,根据自己的需求设置了。
刚才测试了一下,火狐确实有问题,点击表情都新窗口打开空白页。我解决一下,谢谢提醒。
我开始用w3tc来缓存!
弃用wp super cache了,我的流量太少,没必要用那个了。
俺哪里开启的是整站CDN缓存,时间设置不是很长。
w3tc比这个强大些,我感觉wsc是用过最笨重的一个,可为啥所有人都在推这个插件?