成航先森,成都航院计算机系一个学生的个人网站。
磕磕碰碰,从去年6月19日建站以来,终于本站又迎来了一个大的改版。本次改版主要针对的是网站的自适应,即根据访问者屏幕的宽度,调整网页布局。
以前先森采用的是PC端使用先森自己制作的主题,手机端使用"WordPress Mobile Themes"插件,将移动端的访问设置为知言Tinection主题。这个主题提供收费和免费两个版本,小站当然用的免费版本。本来用着还好,但是先森始终觉得手机端用这个主题,显得非常的不流畅,近期更是产生了图片不显示的问题。先森真好有空,索性就开始网站自适应制作了。
曾经在贴吧里就有站长提醒先森,手机端上Tinection主题不怎么好用,现在看来确实不怎么合适。
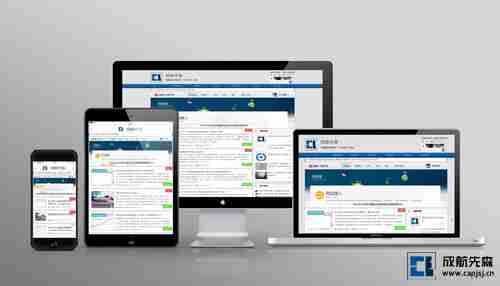
经过几天的鼓捣,终于将这个自适应做出来了。如果有站长朋友访问可以看出,网站有点知更鸟 鸟叔的Begin主题的痕迹。Begin主题是收费主题,售价299元。收费主题的前端代码当然写的够好,先森也只能借鉴前辈了。来看看本站在各终端的样式:

主题各终端样式
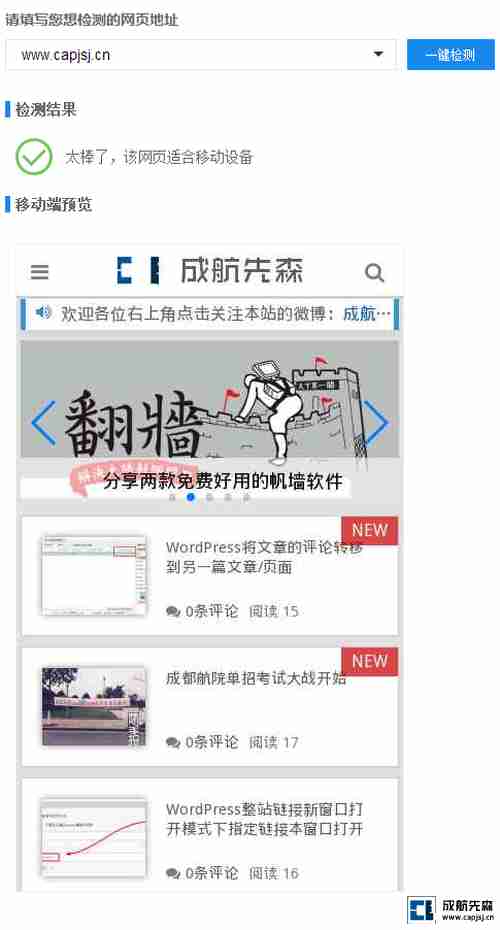
上图可以看出,此次本站对各终端的显示还是比较适配的。先森通过百度站长工具的移动适配中的移动友好度检测了一下,这次终于不是以往的各种优化建议了:

百度移动友好度
虽然现在网站的各方面还有一点小问题,但是先森会竭尽所能的修复的。如果网友们发现了什么BUG,希望能在下面的评论区提醒先森(拜托拜托~~)。
通过这次的实战,先森学到了很多前端设计方面的技能,尤其是CSS和JS。CSS中规定元素定位类型的position 属性,决定浮动的float属性,清除浮动用的clear属性等等,这些先森会慢慢的整理分享出来。
为了缅怀过去,先森也将网站的改版前的首页全图贴出来:

改版前的成航先森
本文开头也写了,本站终于“又”迎来了一个大的改版。之所以说“又”,是因为本站之前不叫“成航先森”,而是“成都航院计算机工程系”。而改名的原因,就是与官网产生了冲突。曾今先森改版的时候也很纠结,所以发文一篇:
“成航先森”这个名字,是先森征求了很多同学的意见,很多朋友帮忙想了很多很多的名字,最终选定了这个名字,并一路走到现在。真的很感谢先森的这些朋友们。先森有些文章的开头,带上了“【先森有友】”,这些都是朋友们的日志,或者让先森分享的技能。
两次改版,一次是被动的,纠结的;一次是主动的,高兴的。虽然不知道本站能走多远,但先森希望能尽力的走下去。
转载请注明出处来自https://www.capjsj.cn/chxswzgb_wcsjdfwzsy.html











 川公网安备 51011202000104号
川公网安备 51011202000104号
很好了,加油继续努力希望未来能更好!
@鸳鸯: 谢谢你的勉励~
一直也想自己搞个主题,就是没有付诸实践,
@个人小站: 愿意花时间折腾的话,值得一试。要是单纯运营网站的话,用别人的主题也是不错的选择。
这是什么主题,好漂亮呀
@纯洁博客: 纯洁泥垢了~我自己做的主题
不错,完全适应,加油!
很好,有网友建议我用自适应主题,我还在考虑要不要花钱买主题呢。
@斯托克笔记: 何必还钱买呢,免费的也有很多好用的啊。当然,收费的做的更用心是真的。
自己做的主题,厉害啊
网站不错!模版给我一个!!
先森是我的男神!
不错,厉害啊大佬,自己研究主题