WordPress原创与转载的文章底部显示不同的版权信息
编辑:狂族晨曦 来源:建站分享,WordPress技巧 日期:2015-09-06 阅读: 2,623 次 抢个沙发 百度已收录
最后更新时间:2015-10-10
互联网世界很大,我们一边畅游,一边学习。总有前辈们的一些文章值得我们分享,而如果分享来的文章底部还显示着本站原创实在是不好。所以,我们就想要一个原创与转载的文章实现不同版权信息的功能。
我也经常访问一些WordPress大神们的网站,对于一些好的文章也会分享,所以不同版权的功能就显得尤为重要了。在创建了WordPress大学的大神的个人网站倡萌的自留地上,我找到了方法。
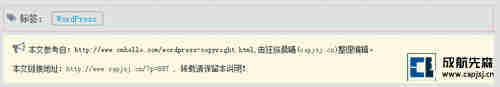
首先,来看下本站实现后的效果(点击放大):

功能代码
1.在模板文件single.php中加入下面的代码:
<?php $custom_fields = get_post_custom_keys($post_id); //原创与转载说明
if (!in_array ('zhuanzai', $custom_fields)) : ?>
<div class="postcopyright">
<i class="fa fa-bullhorn"></i>除特别注明外,本站所有文章均为<a href="<?php echo home_url(); ?>" title=<?php bloginfo('name'); ?>><strong>计算机工程系 www.capjsj.cn</strong></a>原创,转载请注明出处来自<?php the_permalink() ?>
</div>
<?php else: ?>
<?php $custom = get_post_custom($post_id);
$custom_value = $custom['zhuanzai']; ?>
<div class="postcopyright">
<i class="fa fa-bullhorn"></i>本文参考自:<?php echo $custom_value[0] ?>,由狂族晨曦(<a href="//www.capjsj.cn">capjsj.cn</a>)整理编辑。
<br/>
本文链接地址:<a><?php the_permalink(); ?></a> , 转载请保留本说明!
</div>
<?php endif; ?>
注意:修改代码中的信息为你自己的。如果想要转载文章不出现任何版权信息的话只要把else之后的代码去掉即可。此段代码放置于调用文章内容代码之后或其他合适位置。
2.在发表你转载的文章的时候,添加自定义字段(栏目),名称为zhuanzai,字段值可以设置为转载文章的原链接即可,效果就如本文下面的【说明】所示(点击后放大):

注意:原创文章不需要添加自定义字段(栏目)。
3.这个功能实现后将在网站前端显示,所以我们还要为它提供CSS样式代码。若想要实现本站样式,则可以在主题样式表中添加以下代码:
.postcopyright{
background:#fcf8e3;
font-size:12px;
display:block;
padding:8px 15px;
margin-top:5px;
}
.fa-bullhorn:before {/*喇叭文字图标*/
content: "\f0a1";
font-size: 20px;
line-height: 20px;
}
标签: WordPress
本文参考自:http://www.cmhello.com/wordpress-copyright.html,由狂族晨曦(capjsj.cn)整理编辑,本文共1354个字。
本文链接地址:https://www.capjsj.cn/wp_ycyzzdwzdbxsbtdbqxx.html , 转载请保留本说明!
本文链接地址:https://www.capjsj.cn/wp_ycyzzdwzdbxsbtdbqxx.html , 转载请保留本说明!
相关文章
已有 0 位"计工"发布了激烈的评论,还有N多人围观笑而不语评论











 川公网安备 51011202000104号
川公网安备 51011202000104号